Votre thème détermine l’apparence du menu sur votre site. Ce guide vous explique les différentes manières de modifier le design du menu.
Dans ce guide
Si votre thème utilise l’éditeur de site (c’est-à-dire que les options Apparence → Éditeur apparaissent dans votre tableau de bord), vous pouvez contrôler le design du menu à l’aide des réglages du bloc Navigation en observant les étapes suivantes :
- Depuis votre tableau de bord, accédez à Apparence → Éditeur.
- Cliquez sur le côté droit de l’écran pour ouvrir la zone d’édition.
- Vous pouvez également sélectionner Compositions et choisir l’en-tête ou un autre élément de modèle contenant votre menu.
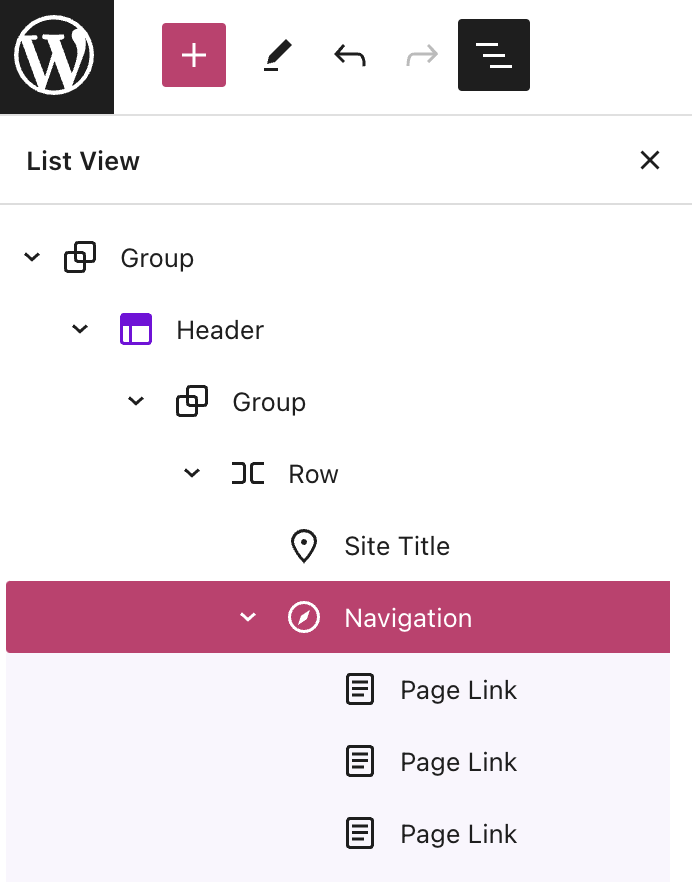
- Ouvrez la Vue en liste dans le coin supérieur gauche de votre écran (il s’agit de l’icône qui ressemble à trois lignes horizontales superposées).
- Sélectionner le bloc Navigation dans la vue en liste :

- Affichez les réglages du bloc Navigation à droite de l’écran.
Si vous ne voyez pas la colonne latérale à droite, vous devrez peut-être cliquer sur l’icône Réglages dans le coin supérieur droit pour afficher les réglages. L’icône est un carré avec deux colonnes avec deux colonnes inégales.

- Cliquez sur l’onglet Styles, représenté par un cercle noir et blanc dans les réglages du bloc Navigation.
- À partir de là, vous pouvez utiliser les réglages Couleur pour sélectionner ou personnaliser la couleur du menu :
- Texte
- Arrière-plan
- Sous-menu et texte en superposition
- Sous-menu et arrière-plan en superposition
- Utilisez les réglages Typographie pour ajuster la taille de la police, l’espacement des lettres, la casse, etc.
- Utilisez les réglages Dimensions pour ajuster l’espace entre les éléments de menu.
- Cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
Dans de nombreux autres thèmes, vous pouvez contrôler la couleur du texte utilisé dans votre menu et celle de l’arrière-plan derrière le menu. Pour explorer ces options de couleur, procédez comme suit :
- Consultez le tableau de bord de votre site.
- Accédez à Apparence → Personnaliser.
- Sélectionnez Couleurs et arrière-plan, où vous pouvez voir une série de cercles. Chaque cercle détermine la couleur de divers éléments de votre site, comme les liens ou encore l’arrière-plan.
- Chaque thème est différent, il faut donc sélectionner chaque cercle pour voir quels éléments changent de couleur. Choisissez une nouvelle couleur : la fenêtre d’aperçu à droite montre la nouvelle couleur sur votre site.
- Si le résultat vous convient, cliquez sur « Enregistrer les modifications » pour appliquer les nouvelles couleurs à votre site.

Si les options ici ne vous permettent pas d’obtenir les couleurs de votre choix, vous pouvez modifier les couleurs du menu à l’aide du code CSS avec nos plans éligibles. Découvrez comment nous pouvons vous aider avec les CSS.
Si vous souhaitez modifier la position du menu, effectuez l’une des actions suivantes :
- Utilisez un thème à blocs, qui vous permet de contrôler totalement où positionner les éléments, comme le menu de navigation, le logo et tout autre aspect de votre site.
- Utilisez le bloc Navigation pour placer un menu sur n’importe quelle page ou zone de widgets.
- Vérifiez les emplacements de menus des thèmes classiques. Chaque thème classique est fourni avec au moins un emplacement de menu, mais certains en proposent plusieurs.
- Recherchez un thème qui fait apparaître le menu à un endroit qui vous plaît. La position du menu est un facteur majeur dans le choix d’un thème, et vous trouverez sans aucun doute celui qui vous conviendra parfaitement. En savoir plus sur le changement de thème.
Vous pouvez certes changer la position du menu, mais nous ne fournissons généralement pas de CSS à cet effet en raison de la complexité et du risque de problèmes d’affichage.
Sur un écran d’ordinateur, un menu apparaît généralement sous la forme d’une liste de liens textuels sur une seule ligne. Sur les écrans plus petits (tablettes et appareils mobiles), il n’y a généralement pas assez d’espace pour afficher l’intégralité des liens de texte. Il est donc difficile pour les visiteurs de cliquer dessus.
C’est pourquoi, il est courant de masquer les éléments de menu derrière un bouton appelé « superposition » ou « hamburger » (nommé ainsi parce que les trois lignes horizontales ressemblent à un hamburger).

Dans les réglages du bloc Navigation dans l’éditeur de site, vous pouvez afficher le menu en superposition avec l’option « Mobile » par défaut. Vous pouvez également désactiver le réglage pour supprimer le menu en superposition sur tous les appareils (y compris les appareils mobiles) ou basculer le réglage sur « Toujours » pour afficher le menu en superposition sur tous les appareils (y compris les ordinateurs de bureau).

À moins que votre thème n’utilise l’éditeur de site (c’est-à-dire qu’Apparence → Éditeur apparaît dans votre tableau de bord), il est généralement impossible d’afficher le menu « bureau » sur les tailles d’écran correspondant à des appareils mobiles et vice versa. Les internautes sont habitués à utiliser ce type de menu en superposition / hamburger sur mobile car il permet une navigation plus fluide sur votre site Web.
Si vous souhaitez apporter une modification au design de votre menu qui n’est pas abordée ici, veuillez contacter un Happiness Engineer et nous serons ravis d’en parler. Nous pouvons vous recommander de modifier votre thème ou d’utiliser les CSS si le design souhaité est possible.
Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit ou Starter doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
Propriété du menu avancé, les classes CSS vous permettent d’appliquer une classe CSS à des éléments de menu individuels.
Si votre thème utilise l’éditeur de site (c’est-à-dire que les options Apparence → Éditeur sont disponibles), vous pouvez trouver l’option Classes CSS dans les réglages avancés du bloc Navigation.
Pour activer l’option Classes CSS sur un thème classique (Apparence → Personnaliser), procédez comme suit :
- Consultez le tableau de bord de votre site.
- Accédez à Apparence → Personnaliser → Menus.
- Sélectionnez l’icône d’engrenage ⚙️ pour ouvrir les réglages de menu avancés.
- Vérifiez que la case Classes CSS est cochée, comme indiqué sur l’image à droite.

Ensuite, vos éléments de menu auront un nouveau champ dans lequel vous pouvez saisir une classe CSS, comme indiqué ici :

Dans l’exemple ci-dessus, il est possible de personnaliser l’élément de menu avec le sélecteur .twitter dans votre code CSS.