Calendly est un outil populaire pour une planification aisée et efficace. Il vous sera utile si vous voulez permettre à vos visiteurs de programmer des réunions en ligne et hors ligne à des plages horaires spécifiques de votre calendrier directement depuis votre site Web. Cet outil s’intègre à votre calendrier personnel pour vous éviter les rendez-vous manqués ou les doubles réservations.
Calendly se décline dans une version gratuite et une version payante que vous pouvez toutes deux utiliser sur votre site selon les fonctionnalités dont vous avez besoin.
Cette fonctionnalité est disponible pour les sites disposant de nos plans WordPress.com Explorer, Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit ou Starter doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
Dans ce guide
Vous aurez besoin d’un compte Calendly pour pouvoir utiliser le bloc Calendly. Si vous n’en avez pas déjà un, inscrivez-vous ici.
Vous pouvez ajouter le bloc Calendly à n’importe quel article ou n’importe quelle page de votre site WordPress.com. Cliquez sur l’icône de l’outil d’insertion de bloc + et recherchez Calendly.

Vous pouvez également saisir /calendly sur une nouvelle ligne et appuyer sur Entrée.
Une fois le bloc ajouté, vous verrez apparaître une case destinée à votre lien Calendly. Pour obtenir le lien :
- Connectez-vous à votre compte Calendly.
- Cliquez sur le bouton bleu dans le coin supérieur droit pour accéder à Mon compte.
- Sur votre page d’événements, cliquez sur le bouton Copier le lien en bas à gauche de l’événement que vous souhaitez intégrer à votre site :

- Une fois de retour sur votre site, collez ce lien dans votre bloc Calendly, que vous avez ajouté comme illustré ci-dessus.
Vous pouvez personnaliser différents aspects de votre bloc Calendly à deux endroits différents :
- sur votre compte Calendly ou
- sur votre propre site.
Il est important de noter que, selon les éléments que vous souhaitez personnaliser, vous devrez apporter les modifications soit sur votre compte Calendly, soit dans les réglages du bloc sur votre site.
Calendly peut s’afficher sur votre article ou page sous forme de calendrier complet, de bouton ou de fenêtre contextuelle.
- Sous forme de calendrier en ligne ou de bouton
- Rendez-vous sur votre compte Calendly ;
- Cliquez sur le bouton bleu Copier le lien ;
- Accédez à votre page ou article ;
- Insérez le bloc Calendly comme mentionné ci-dessus ;
- Collez le lien dans le bloc ;
- Cliquez sur Intégrer.
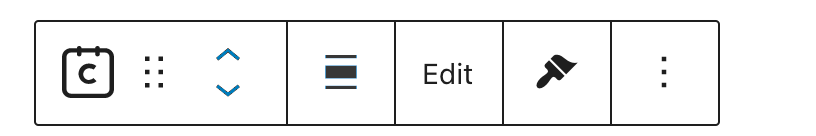
Vous pouvez basculer entre les deux modes – calendrier en ligne et bouton – au moyen des options de style qui figurent à la fois dans le menu contextuel du bloc en haut :

et dans le panneau latéral droit :

2. Sous forme de bouton flottant
Cette section du guide s’applique aux sites disposant des plans WordPress.com Creator et Entrepreneur et de l’ancien plan Pro. Les sites avec le plan gratuit, Starter ou Explorer doivent mettre à niveau leur plan pour accéder à cette fonctionnalité.
- Rendez-vous sur votre compte Calendly ;
- Cliquez sur le bouton bleu Partager ;
- Cliquez sur l’onglet Ajouter au site Web ;
- Sélectionnez Widget contextuel et cliquez sur Continuer ;
- Cliquez sur le bouton Copier le code ;
- Rendez-vous dans Apparence → Widgets et sélectionnez une zone de widget au choix ;
- Insérez le bloc HTML personnalisé ;
- Collez le code dans le bloc et cliquez sur Mettre à jour dans le coin supérieur droit.
Votre bouton flottant s’affichera sur toutes vos pages. Si vous voulez que le bouton flottant n’apparaisse que sur certaines pages spécifiques, vous pouvez l’ajouter au bas de votre page ou article en procédant comme suit :
- Cliquez sur les trois petits points en haut à droite de votre article ou page ;
- Sélectionnez l’éditeur de code ;
- Dans la zone de l’article, faites défiler jusqu’en bas ;
- Ajoutez l’extrait tiré de Calendly à la toute fin de l’article ou de la page – après la dernière ligne ou le dernier code existant ;
- Retournez sur les trois petits points et sélectionnez à nouveau l’éditeur visuel ;
- Publiez ou mettez à jour votre page.
Votre bouton flottant devrait apparaître dans le coin inférieur gauche de votre écran, et devrait défiler avec vous.
Pour déplacer votre bloc Calendly vers le haut ou vers le bas de votre article ou page, utilisez les flèches situées dans le menu contextuel en haut du bloc :

Aligner votre bloc Calendly : lorsque vous ajoutez le bloc Calendly en ligne (intégré à la page, que ce soit sous forme de calendrier complet ou de bouton), vous pouvez l’aligner sur la page ou dans le conteneur où vous l’avez ajouté.

Remarque : la position du widget flottant ne peut être modifiée dans les réglages.
Pour modifier l’apparence de l’intégration Calendly (style, couleur, forme, taille), que ce soit en ligne, sous forme de bouton ou de fenêtre contextuelle :
- Accédez à votre compte Calendly et sélectionnez le calendrier que vous souhaitez modifier ;
- Cliquez sur Partager, puis sélectionnez Ajouter au site Web → Intégration en ligne → Continuer ;
- Sur la gauche, vous pouvez modifier la couleur de l’arrière-plan, du texte, des boutons et des liens ;
- Recopiez le code et intégrez-le comme illustré ci-dessus.
Vous pouvez également modifier la couleur du bouton Calendly uniquement dans le panneau latéral droit. Ces fonctionnalités peuvent être utilisées pour effectuer les actions suivantes :
- Style : choisissez entre l’affichage plein ou sous forme de contour pour votre bouton :

- Couleur : choisissez les couleurs que vous souhaitez utiliser pour l’arrière-plan de votre bouton, ainsi que pour le texte.
- Vous pouvez en outre personnaliser la police (mettre en gras ou en italique) en utilisant le menu contextuel en haut de votre bloc.
- Vous pouvez utiliser l’option Dégradé si vous souhaitez associer deux couleurs sur votre bouton, comme ceci :


- Forme : modifiez la forme de votre bouton en utilisant les commandes de rayon de bordure :

- Taille : modifiez la taille de votre bouton en choisissant l’une des options proposées dans les réglages Largeur du bouton.
