Le bloc de boucle de requête est un bloc puissant pour afficher du contenu sur votre site Web.
Dans ce guide
Pour ajouter le bloc de boucle de requête, cliquez sur l’icône de l’Outil d’insertion de bloc + et recherchez « requête ». Cliquez dessus pour ajouter le bloc à l’article ou à la page.
💡
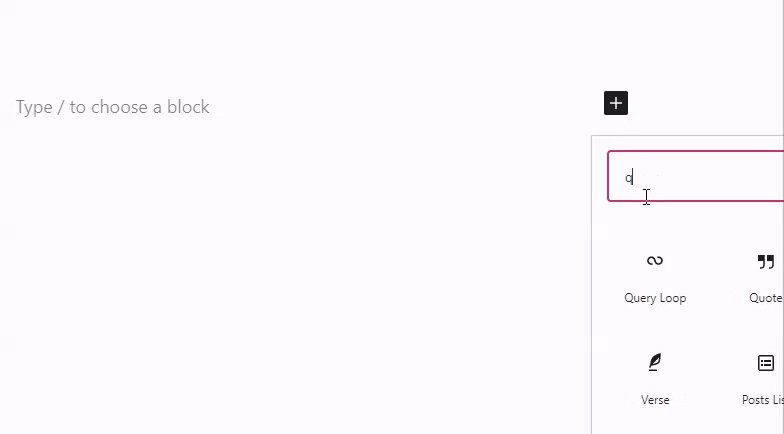
À l’aide du clavier, vous pouvez également saisir /query sur une nouvelle ligne et appuyer sur Entrée pour ajouter rapidement un nouveau bloc de boucle de requête.

Des instructions détaillées sur l’ajout de blocs sont disponibles ici.
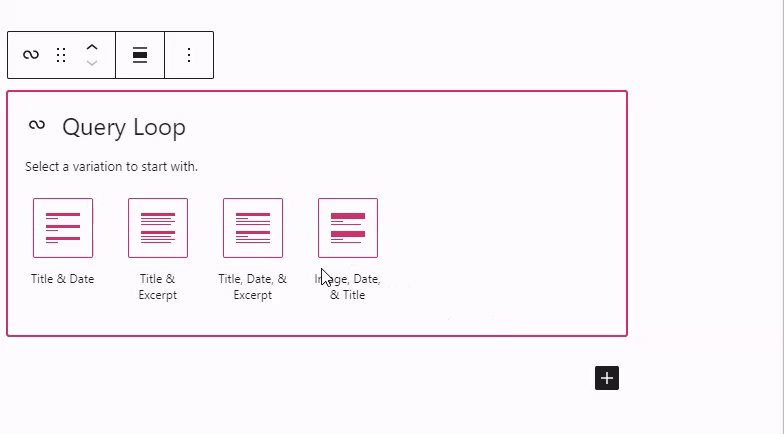
Lorsque vous ajoutez le bloc pour la première fois, vous pouvez choisir parmi quatre variantes :
- Titre et date
- Titre et extrait
- Titre, date et extrait
- Image, date et titre
Cliquez sur une option pour la sélectionner. Vous pouvez ensuite personnaliser l’apparence à l’aide des réglages dans la barre d’outils et la colonne latérale du bloc.
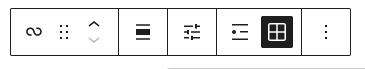
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc de boucle de requête contient les options suivantes :
- Modifier le type ou le style du bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Modifier l’alignement en grande largeur ou en pleine largeur.
- Réglages d’affichage :
- Éléments par page.
- Décalage : commencer à partir du premier article (0) ou ignorer les X premiers articles.
- Nombre maximal de pages à afficher.
- Vue en liste.
- Vue en grille.
- Plus d’options.
Lorsque vous cliquez sur le bloc, des réglages de bloc supplémentaires apparaissent dans la colonne latérale droite. Si vous ne voyez pas la colonne latérale, vous devrez peut-être cliquer sur l’icône ⚙️ (engrenage) dans le coin supérieur droit pour afficher les réglages.

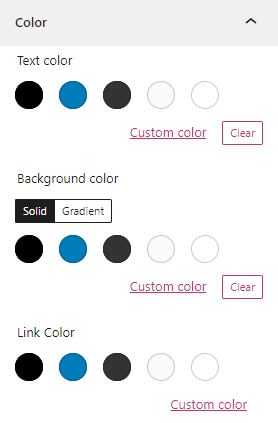
Utilisez les réglages des couleurs pour contrôler la couleur du texte, de l’arrière-plan et des liens à l’intérieur du bloc de boucle de requête.

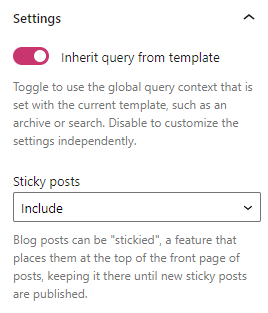
En activant l’option Inherit query from template, votre contenu sera affiché avec les options par défaut. Désactivez-la pour personnaliser ce qui suit :
- Type de publication : choisissez d’afficher des articles, des pages, des témoignages, des projets ou d’autres types de publication personnalisés pouvant être ajoutés via des extensions (comme des produits via WooCommerce, par exemple).
- Trier par : sélectionnez l’ordre dans lequel votre contenu est répertorié.
De plus, vous pouvez choisir d’inclure ou d’exclure des articles épinglés, ou d’afficher uniquement des articles épinglés.

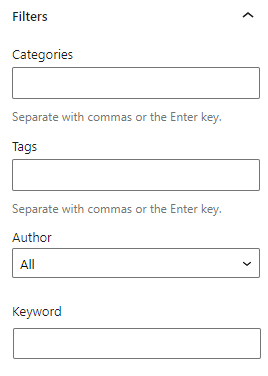
Pour accéder aux options de filtre, désactivez l’option Inherit query from template.
Avec les options de filtre, vous pouvez affiner le contenu affiché en fonction de :
- Catégories
- Étiquettes
- Auteur
- Mots-clés

Le bloc de boucle de requête contient plusieurs sous-blocs pour vous donner encore plus de contrôle sur l’affichage de votre contenu.
Les blocs suivants peuvent être ajoutés dans le bloc de boucle de requête. Bien que les blocs soient étiquetés « article », ils s’appliquent également aux pages, portfolios, témoignages et tout autre type de contenu :
- Titre de la publication
- Date de publication
- Contenu de la publication
- Extrait de la publication
- Image mise en avant de la publication
- Catégories d’articles
- Étiquettes de l’article
- Article précédent et Article suivant
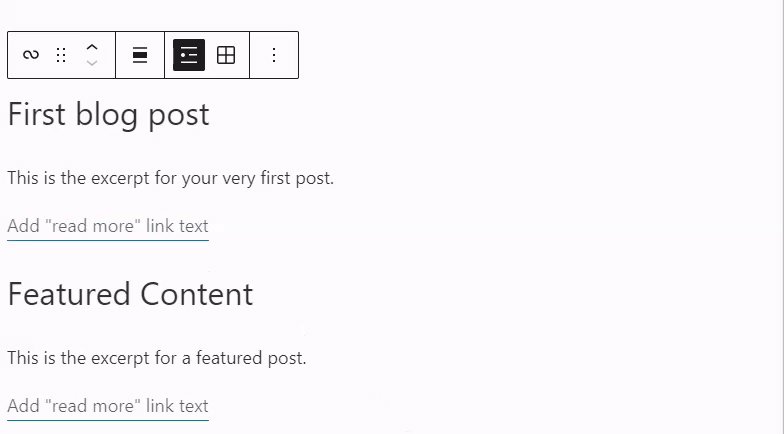
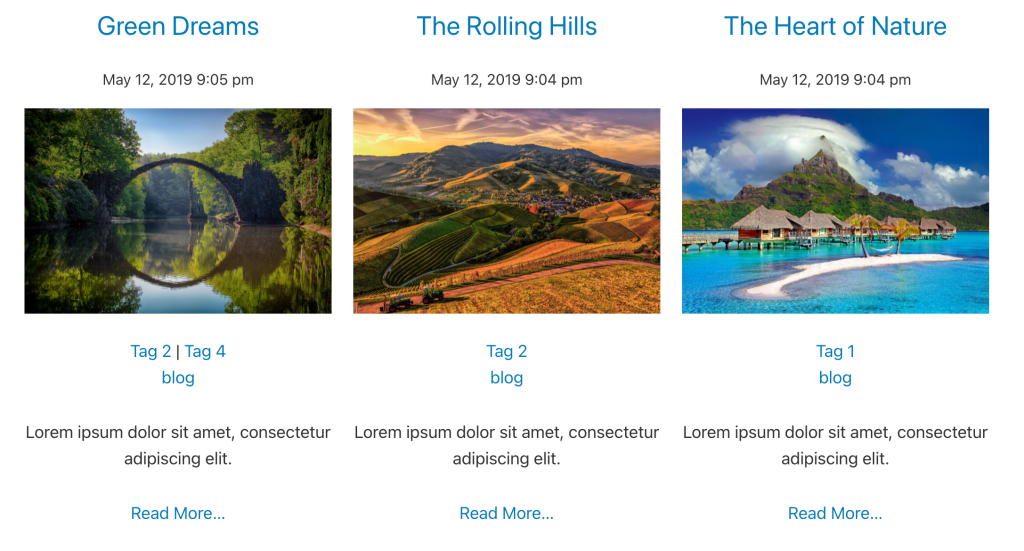
L’exemple ci-dessous montre un bloc de boucle de requête utilisé pour afficher les éléments suivants : Titre de la publication, Date de publication, Image mise en avant de la publication, Étiquettes de l’article, Catégorie d’article et Extrait de la publication :

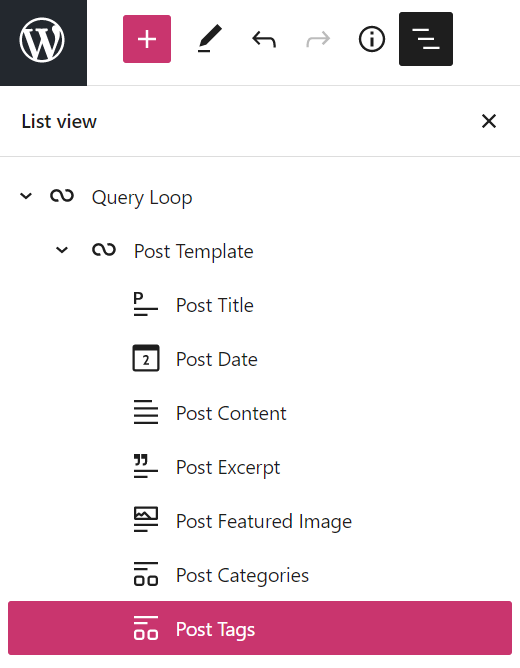
Avec la Vue en liste, vous pouvez facilement voir la structure actuelle des blocs à l’intérieur du bloc de boucle de requête.
Pour afficher la liste des blocs, sélectionnez Vue en liste en haut de votre écran. L’icône représente trois lignes horizontales superposées.

Vous trouverez ci-dessous la description de chaque bloc.
Le bloc Titre de la publication affiche le titre de chaque élément de contenu que vous avez publié.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Titre de la publication contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner le contenu du bloc en grande largeur ou en pleine largeur.
- Sélectionner la taille de l’en-tête.
- Modifier l’alignement du texte.
- Menu Plus de réglages.
Réglages du bloc
Typographie
La police à appliquer au titre de la publication, ainsi que la taille de la police et la hauteur de la ligne.
Couleur
La couleur du texte et de l’arrière-plan du titre de la publication. Si la case « Créer un lien sur le titre » est cochée dans la section suivante, la couleur du lien peut également être définie dans Couleur.
Réglages du lien
Cochez « Créer un lien sur le titre » si vous souhaitez que le titre renvoie au contenu.
Le bloc Date de publication affiche la date de publication de chaque élément de contenu.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Date de publication contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Modifier l’alignement du texte.
- Menu Plus de réglages.
Réglages du bloc
Typographie
La police à appliquer à la date de publication, ainsi que la taille de la police et la hauteur de la ligne.
Couleur
La couleur du texte, de l’arrière-plan et du lien de la date de publication.
Réglages de format
Réglez le format de la date. Ou affichez simplement l’heure de publication de l’article.
Le bloc Contenu de la publication affiche l’ensemble du contenu de chaque article ou page publié. Vous pouvez également jeter un œil à l’option du bloc Extrait de la publication si vous souhaitez uniquement afficher une partie de votre contenu avec une option « Lire la suite ».
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Contenu de la publication contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner le contenu du bloc en grande largeur ou en pleine largeur.
- Menu Plus de réglages.
Réglages du bloc
Mise en page
Désélectionnez « Hériter la mise en page par défaut » pour définir la hauteur et la largeur (en pixels) du bloc Contenu de la publication.
Le bloc Extrait de la publication affiche un extrait de chaque élément de contenu publié. Vous pouvez contrôler la longueur de l’extrait affiché en ajoutant un bloc Lire la suite au contenu publié. Ainsi, le bloc Extrait de la publication affiche uniquement le texte ajouté au-dessus du bloc Lire la suite dans le contenu publié.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Extrait de la publication contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Modifier l’alignement du texte.
- Menu Plus de réglages.
Réglages du bloc
Typographie
La police à appliquer à l’extrait de la publication, ainsi que la taille de la police et la hauteur de la ligne.
Couleur
La couleur du texte, de l’arrière-plan et du lien de l’extrait de la publication.
Réglages de l’extrait de la publication
Affichez le lien « Lire la suite » sur une nouvelle ligne. Décochez cette case pour que le texte Lire la suite apparaisse directement à la fin de l’extrait.
💡
Veillez à modifier le texte « Add « read more » link text » par défaut si vous souhaitez qu’il y ait une option « Lire la suite » au bas de l’extrait.
Le bloc Image mise en avant de la publication affiche l’image mise en avant que vous avez définie pour votre contenu. Cliquez ici pour obtenir plus d’informations sur la définition d’une image mise en avant.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Image mise en avant de la publication contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner l’image à gauche, au centre, à droite, en grande largeur ou en pleine largeur.
- Menu Plus de réglages.
Réglages du bloc
Réglages du lien
Basculez l’option pour lier l’image au contenu publié. Cette option est désactivée par défaut.
Le bloc Catégories d’articles affiche les catégories que vous avez attribuées à votre contenu publié. Cliquez ici pour en savoir plus sur les catégories.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Catégories d’articles contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner le texte à gauche, au centre, à droite.
- Menu Plus de réglages.
Réglages du bloc
Typographie
La police à appliquer à l’extrait de la publication, ainsi que la taille de la police et la hauteur de la ligne.
Couleur
La couleur du texte, de l’arrière-plan et du lien des catégories.
Le bloc Étiquettes de l’article affiche les étiquettes que vous avez ajoutées à votre contenu. Cliquez ici pour en savoir plus sur les étiquettes.
Lorsque vous cliquez sur le bloc, une barre d’outils d’options s’affiche :

La barre d’outils du bloc Étiquettes de l’article contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner le texte à gauche, au centre, à droite.
- Menu Plus de réglages.
Réglages du bloc
Typographie
La police à appliquer aux étiquettes, ainsi que la taille de la police et la hauteur de la ligne.
Couleur
La couleur du texte, de l’arrière-plan et du lien des étiquettes.
Utilisez les blocs Article précédent et Article suivant pour afficher des liens vers les articles précédents et suivants.
Lorsque vous cliquez sur les blocs, une barre d’outils d’options s’affiche :

La barre d’outils de ces blocs contient les options suivantes :
- Modifier le type de bloc.
- Faire glisser le bloc.
- Faire monter ou descendre le bloc.
- Aligner le texte à gauche, au centre, à droite.
- Gras.
- Italique.
- Menu Plus de réglages.
L’onglet Avancé vous permet d’ajouter une classe CSS à votre bloc. Vous pouvez ainsi écrire un CSS personnalisé et configurer le style du bloc à votre guise.
