AMP (Accelerated Mobile Pages) est un cadre open source qui permet aux navigateurs et aux applications de charger rapidement le contenu de votre site sur les appareils mobiles.
AMP est accessible aux nouveaux sites compatibles avec les extensions via l’extension AMP. Pour les sites WordPress.com compatibles avec les extensions créés avant le 13 juin 2022, l’extension AMP était installée par défaut.
Dans ce guide
AMP permet la création de sites Web et de publicités au chargement presque instantané. Vos visiteurs profitent ainsi d’une expérience plus fluide et plus captivante sur mobile et ordinateur de bureau.
Le principal avantage d’AMP est une expérience mobile de chargement rapide. Tous les articles de blog de votre site (page d’accueil, archives et pages non prises en charge actuellement) possèdent des versions compatibles AMP générées de manière dynamique. Les résultats de votre site dans Google porteront également le badge AMP dans les recherches basées sur mobile :

Consultez le site AMP pour en savoir plus sur son fonctionnement.
Si vous préférez afficher la version non AMP de votre site sur Google (et aux éventuels visiteurs de votre site), vous pouvez désactiver l’extension AMP via Extensions → Extensions installées.
📌
AMP n’est disponible que sur les sites publics qui ne bloquent pas les robots. Si la case AMP n’est pas disponible, vérifiez le réglage Confidentialité du site et configurez-le sur Public.
Vous pouvez aller dans Apparence → Personnaliser → AMP → Design pour modifier l’apparence de la version AMP de vos articles. Comme la spécification AMP requiert un design de page minimal, des options sont disponibles pour changer la couleur du texte d’en-tête, l’arrière-plan de l’en-tête et la couleur des liens, ainsi que le jeu de couleurs de l’arrière-plan.

CSS personnalisé n’est pas appliqué à la version AMP des articles.
Pour utiliser l’extension AMP après l’avoir installée et activée, cliquez sur AMP dans votre tableau de bord.
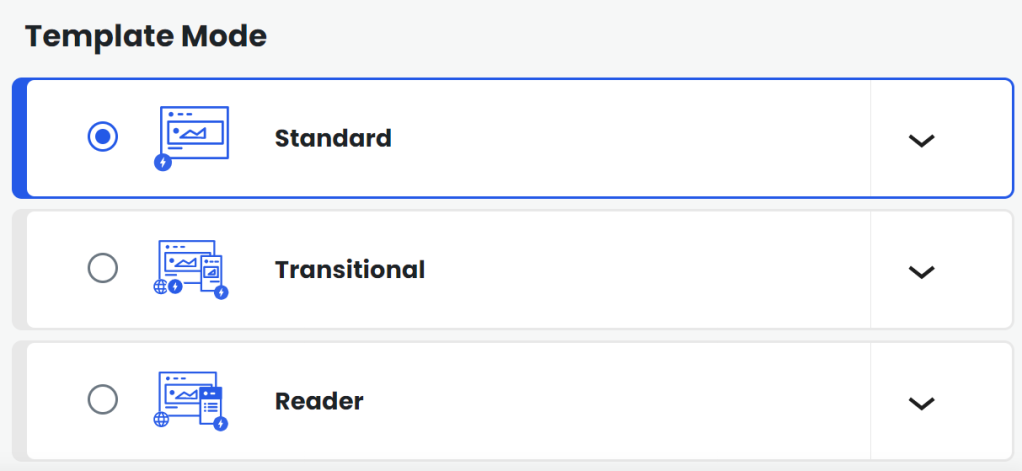
Dans les réglages AMP, vous verrez trois modes de modèles :

Standard : dans ce mode, l’extension permet aux sites de n’avoir qu’AMP comme seule version de contenu pour les versions bureau et mobile. L’intégralité du site sera proposée sous forme de pages AMP valides (AMP en premier).
Dans ce mode, aucune requête ?amp n’est ajoutée aux URL.
Transitionnel : si disponible dans votre thème, AMP s’appuie sur un modèle et des styles de thème lors de l’affichage du contenu AMP et non-AMP. Cela signifie que votre contenu AMP et non-AMP se ressemble.
Dans ce mode, la requête ?amp est ajoutée aux URL du contenu AMP.
Le cas échéant, les pages AMP ne seront disponibles sur mobile qu’à partir de certaines sources, comme les recherches Google et Twitter, ou en ajoutant manuellement la requête ?amp.
Lecteur : Le contenu AMP sera proposé dans des modèles de base (avec barre bleue en haut) distincts des modèles dans votre thème actif. Le mode lecteur a moins de risque d’interférer avec la fonctionnalité fournie par le thème ou l’extension tiers.
Dans ce mode, les URL des articles AMP se terminent normalement par /amp/ alors qu’elles se terminent par ?amp pour les pages.
Pour accéder aux statistiques AMP, Google Analytics doit être configuré avec votre site Web. Vous pouvez voir comment configurer Google Analytics ici.
- Dans votre compte Google Analytics, cliquez sur Admin → Réglages de propriété et obtenez l’ID de la propriété qui se présente sous la forme UA-XXXXX-Y.
- Modifiez le script suivant en remplaçant UA-XXXXX-Y par votre ID de propriété.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3. Copiez le script, puis accédez sur votre site à AMP → Statistiques. Dans le champ du type, saisissez googleanalytics.
Collez le code dans le champ Configuration JSON.

4. Cliquez sur Enregistrer.
Vous pouvez recevoir des communications de Google concernant AMP sur votre site.
Le mot « erreur » est assez inapproprié, car il implique qu’une correction doit être apportée alors que ce n’est généralement pas le cas. Les « erreurs » sont des éléments détectés comme non compatibles avec AMP et supprimés de la vue de la page (soit le comportement attendu de l’extension AMP en mode Standard et Transitionnel). Vos fichiers de thème ne sont pas modifiés. Ces éléments sont généralement (si ce n’est toujours) en CSS en excès (au-delà de la limite de 50 Ko) ou JavaScript. L’index des erreurs répertorie tous ces éléments à l’échelle du site.
Dans l’ensemble, vous pouvez les ignorer sauf si quelque chose vous semble incorrect ou ne fonctionne pas sur votre page.
Elles peuvent se produire lorsque le CSS requis pour une partie de votre page est supprimé dans le cadre du CSS dépassant la limite de 50 Ko.
Solutions de résolution :
- Recherchez le CSS dans les erreurs que vous pouvez supprimer complètement du site (par exemple, des extensions, ou des modules Jetpack désactivables).
- Si la page intègre une quantité importante de CSS en ligne de l’éditeur de blocs ou d’un créateur de page, pensez à réduire les éléments sur cette page (créez des pages enfant ou paginez la page).
- Choisir de conserver le CSS : le cas échéant, toutes les pages intégrant le CSS spécifique ne seront pas des pages AMP valides. Elles s’afficheront dans le format non-AMP.
- Désactivez AMP sur une seule page en la modifiant et en cliquant sur le bouton « Activer AMP » dans les réglages État et visibilité du document..
Par exemple, le widget Twitter ne s’affiche pas, le widget Facebook ne présente pas les articles, ou le diaporama, les sous-menus de liste déroulante ou le menu mobile ne fonctionnent pas.
Ces types de problèmes surviennent, car JavaScript, dont ces éléments ont besoin pour se charger ou s’animer, a été supprimé.
Le mot « erreur » est assez inapproprié et signifie généralement que :
- Vous n’avez généralement rien à faire.
- En cas d’erreur de style sur votre site, ou si une fonctionnalité nécessitant JavaScript ne fonctionne pas, vous devez procéder à la résolution du problème.
L’extension AMP supprime les éléments JavaScript et HTML non conformes aux spécifications des versions AMP des pages (où /?amp est ajouté à la fin de l’URL d’une page).
Elle supprime également le CSS au-delà de la limite de 50 Ko (après que l’extension ait tenté de le réduire).
La suppression de JS peut encore offrir une expérience AMP agréable tant que vos thème/extensions peuvent fonctionner sans ce CSS ou code JavaScript.
Vous pouvez vérifier la version AMP de votre site et voir si la suppression de ce marqueur est acceptable. Si la suppression de la plupart des scripts est inacceptable, vous pouvez entreprendre trois actions importantes :
- Basculer sur des thèmes/extensions compatibles AMP.
- Utiliser un thème enfant et/ou des extensions personnalisées qui évitent la sortie de marqueurs non valides dans le but d’ajouter des composants AMP.
- Activer le mode Lecteur. Comme ci-dessus, les pages AMP ne sont pas identiques au reste de votre site, mais il s’agit d’une version entièrement compatible de votre site.
- Vous pouvez également désactiver AMP sur certaines pages en cliquant sur le bouton « Activer AMP » dans les réglages État et visibilité du document. Une version AMP non compatible d’une page sera également créée.