Un menú desplegable, o submenú, muestra elementos adicionales al mantener el ratón encima o hacer clic en uno de sus elementos. Esta opción permite que el menú se mantenga limpio y organizado. Con esta guía, aprenderás a crear un menú desplegable.
Para crear un menú desplegable, sigue estos pasos:
📌
Para determinar qué sección de esta guía debes seguir, ve al escritorio y consúltalo en la opción Apariencia situada a la izquierda. Si aparece Editor, deberás utilizar la sección Editor del sitio de esta guía. Si aparece otra opción, deberás utilizar las instrucciones de Escritorio o del Personalizador.
Elige la pestaña apropiada para tu interfaz de diseño:
En el Editor del sitio, tu menú proviene del bloque Navegación. Para crear un menú desplegable, sigue estos pasos:
- En tu panel de administración, ve a Apariencia → Editor.
- Haz clic en el lado derecho de la pantalla para abrir el área de edición.
- También puedes elegir Patrones y escoger el encabezado u otra parte de la plantilla que contenga el menú.
- Abre la vista de lista que aparece en la esquina superior izquierda de tu pantalla (es el icono con tres líneas horizontales paralelas).
- Localiza el bloque Navegación (puede estar anidado en otros bloques como Encabezado, Grupo o Fila).
- En los ajustes de la barra lateral de la derecha, mantener el cursor encima de un elemento del menú y haz clic en los tres puntos que aparecen.
- Si no ves la barra lateral a la derecha, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono tiene la forma de un cuadrado con dos columnas desiguales.
- Haz clic en el enlace Añadir submenú.
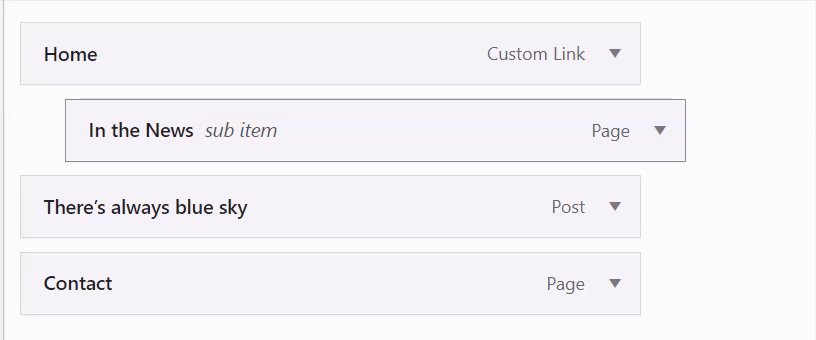
- Elige la primera página que quieres que aparezca en el menú desplegable.
- Repite hasta que hayas añadido todos los elementos del menú.
- Haz clic en Guardar para guardar tus cambios.
También puedes crear un menú desplegable con la barra de herramientas del bloque Navegación:
- Haz clic en el elemento del menú que quieras convertir en desplegable.
- Aparecerá una barra de herramientas sobre este, que contiene el botón Añadir submenú (el icono es una flecha curva con tres líneas horizontales al lado).
- Haz clic en el botón Añadir submenú de la barra de herramientas para transformar el elemento en un menú desplegable.
- Haz clic en el icono + o en la opción
Añadir enlaceque aparece para añadir enlaces nuevos al menú desplegable que acabas de crear. - Haz clic en Guardar para guardar tus cambios.
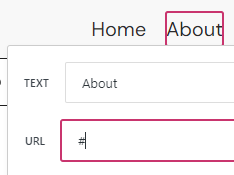
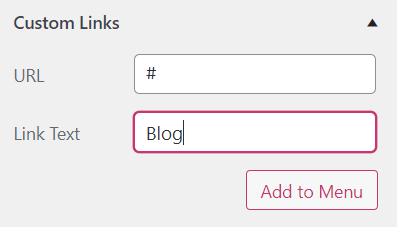
Tienes la posibilidad de crear un elemento del menú en el que no se puede hacer clic. Esta opción resulta muy útil a la hora de crear menús desplegables. El truco consiste en utilizar el símbolo # como enlace del elemento del menú. Aún se puede hacer clic en el elemento, pero no dirige a una página nueva. Sigue estos pasos para crear un elemento de menú «sin hacer clic».
📌
Para determinar qué sección de esta guía debes seguir, ve al escritorio y consúltalo en la opción Apariencia situada a la izquierda. Si aparece Editor, deberás utilizar la sección Editor del sitio de esta guía. Si aparece otra opción, deberás utilizar las instrucciones de Escritorio o del Personalizador.
Elige la pestaña apropiada para tu interfaz de diseño:
En el Editor del sitio, tu menú proviene del bloque Navegación. Sigue estos pasos para crear un elemento del menú sin hacer clic:
- En tu panel de administración, ve a Apariencia → Editor.
- Elige la plantilla que contiene el menú que quieres editar.
- Abre la vista de lista que aparece en la esquina superior izquierda de tu pantalla (es el icono con tres líneas horizontales paralelas).
- Localiza el bloque Navegación (puede estar anidado en otros bloques como Encabezado, Grupo o Fila).
- Elige el elemento del menú que quieras transformar en un enlace en el que no se pueda hacer clic o añade un nuevo elemento del menú.
- Aparecerá una barra de herramientas encima del elemento del menú con el botón de enlace (el icono muestra dos eslabones de una cadena).
- Para editar el enlace, haz clic en el icono del lápiz.
- En el cuadro URL, introduce únicamente el símbolo #, como se muestra en la imagen de la derecha.
- Pulsa Intro/Retroceso en el teclado para aplicar el cambio.
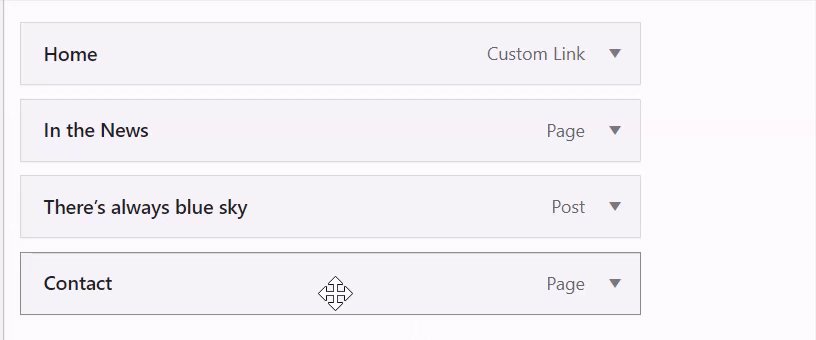
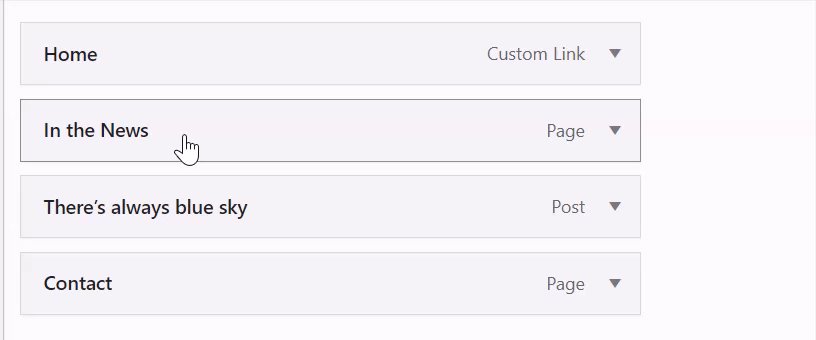
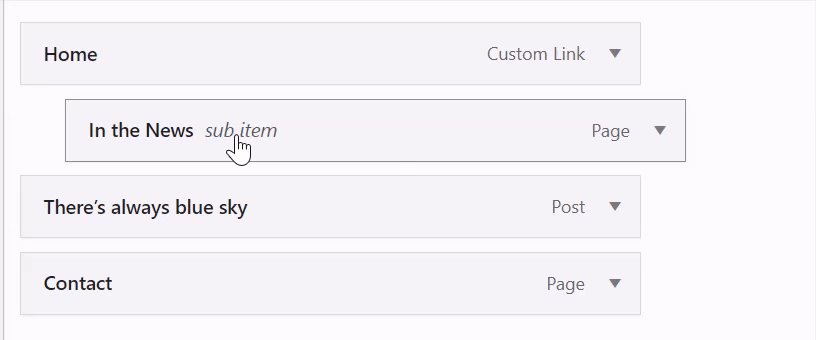
El GIF que aparece abajo muestra el proceso: