El bloque Medios y texto se utiliza para colocar una imagen o un vídeo a la izquierda o a la derecha de un texto.
En esta guía
Para añadir el bloque Medios y texto, haz clic en el icono (+) Insertador de bloques y busca “medios”. Haz clic para añadir el bloque a la entrada o a la página.
💡
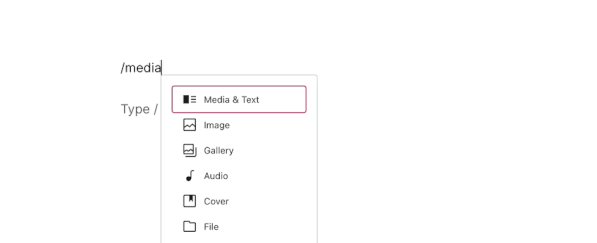
También puedes escribir con el teclado /medios en una línea nueva y pulsar intro para añadir rápidamente un nuevo bloque Medios y texto.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
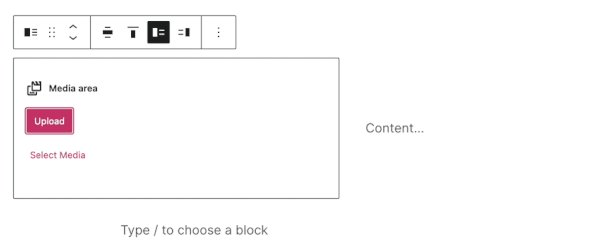
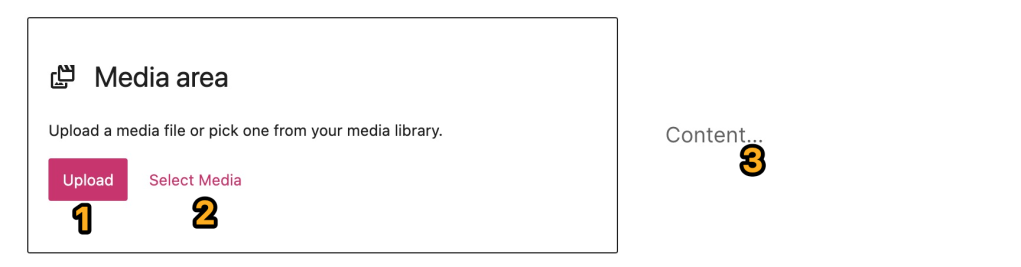
Cuando añades primero el bloque Medios y texto en tu entrada o tu página, tendrá este aspecto:

Puedes añadir tu contenido de medios y texto haciendo clic en cada una de las secciones numeradas correspondientes, como se explica a continuación.
- Subir: Haz clic para subir una nueva imagen o un nuevo video desde tu ordenador en el bloque Medios y texto.
- Elige los medios: Haz clic para elegir imágenes o videos subidos anteriormente en tu biblioteca de medios o elige algunos de Google Photos, la biblioteca de fotos gratuitas de Pexels u Openverse.
- Contenido: Haz clic y escribe para añadir tu contenido de texto en esta área. Esto añadirá automáticamente tu contenido en un bloque Párrafo. También puedes escribir / para elegir cualquier otro bloque que prefieras utilizar en esta sección, sin limitarse solo a un texto.
Esto es un ejemplo del aspecto que podría tener el bloque Medios y texto después de haber añadido tu propio contenido y haberlo personalizado. El diseño final dependerá del tema de tu sitio.

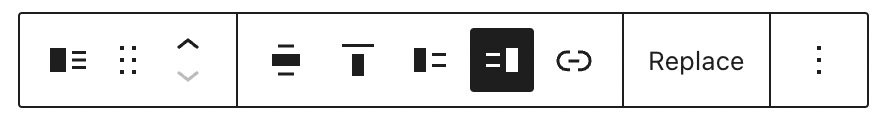
Al hacer clic en el bloque, aparecerá una barra de herramientas de opciones encima:

Estas son las siguientes opciones que tiene en la barra de herramientas el bloque Medios y texto:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación horizontal del bloque o su anchura.
- Cambiar la alineación vertical del bloque.
- Mostrar los medios a la izquierda.
- Mostrar los medios a la derecha.
- Añadir un enlace al elemento multimedia en el bloque.
- Sustituir el elemento multimedia en el bloque.
- Más opciones.
📌
Si las opciones de cambiar el ancho del bloque a ancho o a ancho completo son compatibles con tu tema y no las puedes ver, es posible que el bloque se haya añadido a un bloque Grupo. Obtener más información sobre el bloque Grupo.
Cuando elijas un bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

Utiliza esta opción para apilar los medios y el texto en la parte superior de los dispositivos móviles.
Si los medios y el texto en tu bloque se mantuvieran uno al lado del otro en el móvil, podrían ser demasiado pequeños para verlos en pantallas estrechas. Al activar la función Apilar en móvil, el contenido de la izquierda se mostrará encima del contenido de la derecha. Esto proporciona una mejor experiencia a los usuarios que visitan tu sitio desde el móvil.
Si tu imagen no ocupa toda la anchura y altura de su mitad de la columna, puedes activar esta opción para recortar automáticamente la imagen de modo que ocupe toda la columna.
Una vez activada esta opción, aparecerá un círculo de color encima de la imagen en la barra lateral derecha. Se llama el Selector del punto focal. Puedes hacer clic y arrastrarlo para seleccionar la parte de la imagen que quieres tener centrada después del recorte.
Añade un texto alternativo a la imagen para describir de qué trata. Es útil tanto para las funciones de accesibilidad (por ejemplo, los lectores de pantalla) como para la optimización para motores de búsqueda.
En el menú desplegable, puedes elegir qué tamaño de imagen quieres cargar en el bloque Medios y texto.
Haz clic y arrastra esta escala para aumentar o disminuir el ancho del elemento multimedia en el bloque. Esto hará que el lado del contenido/texto del bloque sea más grande o más pequeño en relación con el ancho de los medios.

Los ajustes avanzados te permiten usar un anclaje HTML y clases CSS adicionales en el bloque actual.
Aprende más acerca de los anclajes HTML aquí. También puedes obtener más información sobre la incorporación de clases CSS adicionales a los bloques aquí.

* Estas opciones solo se muestran para las imágenes añadidas al bloque Medios y texto. En cambio, no se mostrarán si utilizas un vídeo en la sección de medios del bloque.
Haz clic en el icono de Estilos para acceder a ajustes adicionales de diseño para el bloque.

- Texto: Haz clic para elegir un color para el texto dentro del bloque.
- Fondo: Haz clic para elegir un color para el fondo de todo el bloque Medios y texto.
- Enlace: Haz clic para elegir un color para los enlaces dentro del texto del bloque.
Ajusta la apariencia del texto del bloque con los siguientes ajustes.
Si no ves los ajustes, haz clic en los tres puntos a la derecha de Tipografía (como se muestra a la derecha). A continuación, puedes elegir la opción a la que quieres acceder:
- Tamaño de la fuente
- Familia de fuente
- Apariencia
- Alto de la línea
- Decoración
- Mayúsculas/minúsculas
- Espacio entre letras

Tamaño de la fuente te permite ajustar el tamaño del texto. Puedes elegir entre las opciones: pequeño, medio y grande.
También puedes ajustar un valor concreto haciendo clic en el icono del carrusel, situado justo encima de la selección por defecto y marcado con un 1 en la siguiente captura de pantalla. Puedes cambiar las unidades haciendo clic en el campo marcado con un 2 en la siguiente captura de pantalla. Las opciones son píxeles, em o rem.

Familia de fuente te da la opción de cambiar el estilo de fuente utilizado. Elige entre una lista de fuentes en el menú desplegable.
Apariencia te permite cambiar el estilo de la fuente del texto de redonda a cursiva, así como elegir entre los diferentes grados, desde fina hasta negrita extra.
Altura de la línea establece el espacio que habrá por encima y por debajo del texto. Si indicas que sea cero, asegúrate de comprobar la apariencia de tu sitio en un dispositivo móvil.
Decoración incluye opciones para subrayar y tachar el texto.
Mayúsculas/minúsculas te permite mostrar todo el texto en mayúsculas, con solo la primera letra en mayúscula o con todas las letras en minúsculas.
Espacio entre letrasdefine el espacio entre cada carácter del texto. Puedes cambiar las unidades por defecto (píxeles) a porcentajes, em, rem, vw y vh. Obtén más información sobre las unidades relativas aquí.
Decoración incluye opciones para subrayar y tachar el texto.
En determinados temas, el bloque incluirá un ajuste para Dimensiones, con opciones de relleno y márgenes.

Haz clic en el icono + que aparece junto a Dimensiones para elegir y activar los ajustes de dimensiones Relleno y Márgenes.
El ajuste Relleno afecta al espacio alrededor del contenido del bloque, dentro de los bordes
El ajuste Márgenes afecta al espacio fuera de los bordes del bloque seleccionado.
Puedes introducir un valor personalizado en el campo de texto si quieres que haya el mismo espacio alrededor de todo el bloque.
Para tener un control más específico, haz clic en el icono de enlace para fijar distintos valores para la parte superior, derecha, inferior e izquierda del bloque.

Para cambiar la unidad del ajuste Relleno y Márgenes, haz clic en PX para mostrar un menú desplegable con el resto de unidades que se admiten: %, EM, REM, VW y VH.
