El bloque Bucle de consulta es un bloque muy potente para mostrar contenido en tu sitio web.
En esta guía
Para añadir el bloque Bucle de consulta, haz clic en el icono + de inserción de bloques y busca «consulta». Haz clic para añadir el bloque a la entrada o a la página.
💡
También puedes escribir con el teclado /query en una línea nueva y pulsa intro para añadir rápidamente un nuevo bloque Bucle de consulta.

Encontrarás instrucciones detalladas sobre cómo añadir bloques en esta página.
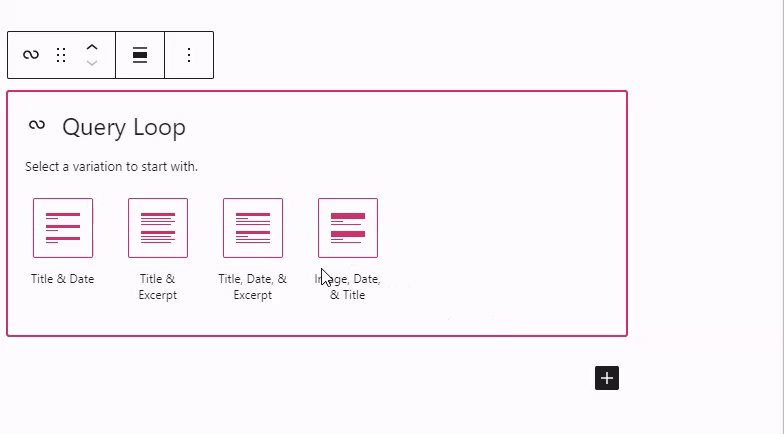
Cuando añades el bloque por primera vez, puedes elegir una de las cuatro variantes:
- Título y fecha
- Título y extracto
- Título, fecha y extracto
- Imagen, fecha y título
Haz clic en una de las opciones para elegirla y luego puedes personalizar el aspecto en los ajustes con la barra lateral y la barra de herramientas del bloque.
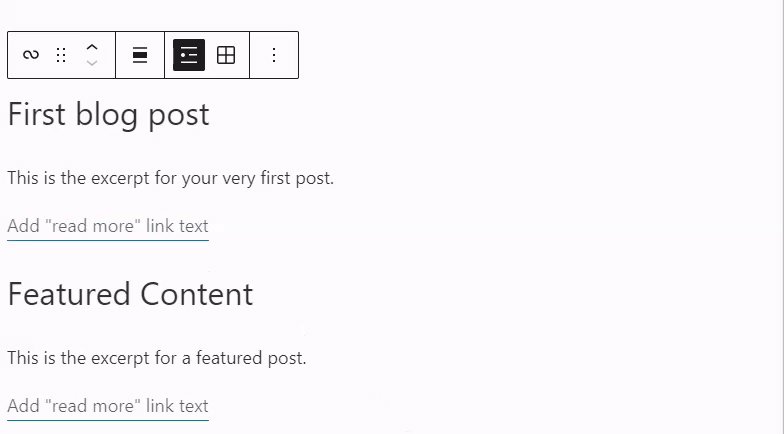
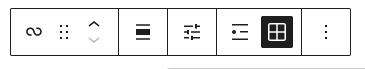
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque Bucle de consulta tiene las siguientes opciones en la barra de herramientas:
- Cambiar el estilo o el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación a ancho amplio o ancho completo.
- Ajustes de visualización:
- Elementos por página.
- Separación: comienza en la primera entrada (0) o salta un número concreto de entradas.
- Maximizar la página para mostrar.
- Vista de lista.
- Vista de cuadrícula.
- Más opciones.
Cuando haces clic en el bloque, verás ajustes del bloque adicionales en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono ⚙️ (el engranaje) en la esquina superior derecha para que aparezcan esos ajustes.

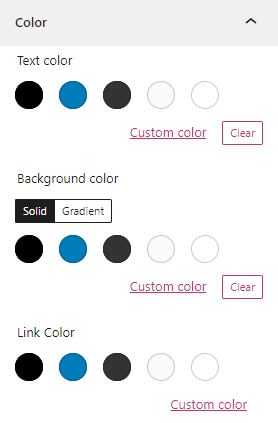
Utiliza los ajustes de color para controlar el color del texto, del fondo y de los enlaces dentro del bloque Bucle de consulta.

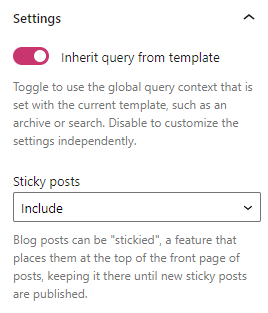
Si cambias la opción Heredar consulta de la plantilla, tu contenido se mostrará con las opciones por defecto. Desactívala para personalizar lo siguiente:
- Tipo de entrada: elige si quieres mostrar entradas, páginas, testimonios, proyectos u otros tipos de entradas personalizadas que se pueden añadir con plugins (como productos con WooCommerce, por ejemplo).
- Ordenar por: elige el orden en el que quieres que aparezca tu contenido.
Además, puedes elegir si quieres incluir o excluir entradas fijas o solo mostrar las entradas fijas.

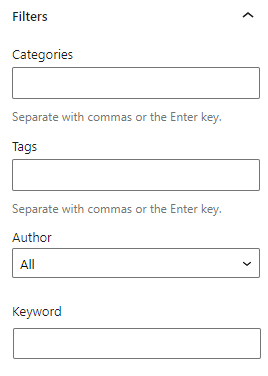
Para acceder a las opciones de filtro, desactiva la opción Heredar consulta de la plantilla.
Al usar las opciones de filtro, puedes restringir el contenido que se muestra mediante:
- Categorías
- Etiquetas
- Autor
- Palabras claves

El bloque Bucle de consulta incluye varios subbloques para que tengas más control sobre cómo se muestra exactamente tu contenido.
Se pueden añadir los siguientes bloques dentro del bloque Bucle de consulta. Aunque los bloques tengan la etiqueta de «entrada», también se pueden utilizar en páginas, portafolios, testimonios y otros tipos de contenido:
- Título de la entrada
- Fecha de la entrada
- Contenido de la entrada
- Extracto de la entrada
- Imagen destacada de la entrada
- Categorías de entrada
- Etiquetas de la entrada
- Entrada anterior y siguiente entrada
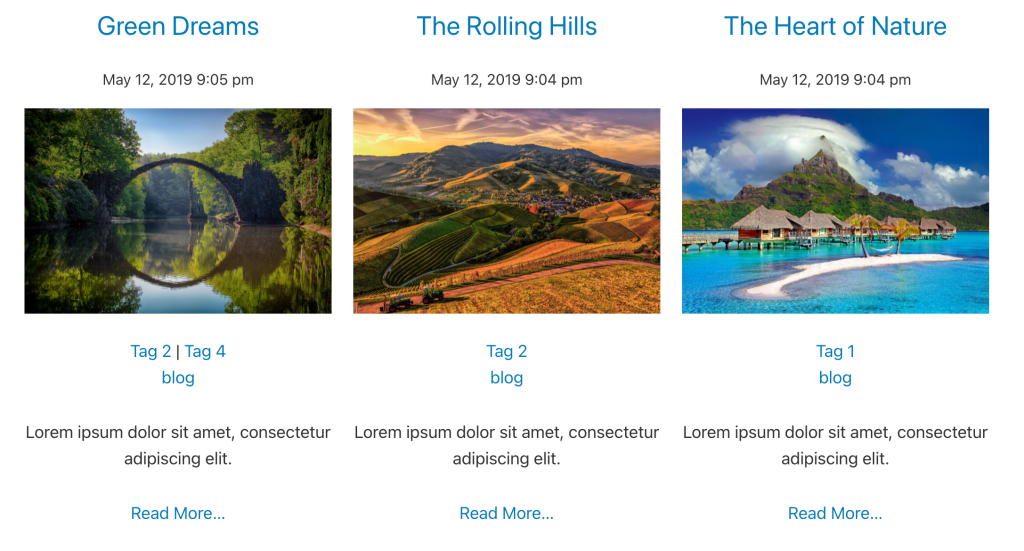
La imagen de ejemplo que aparece a continuación enseña un bloque Bucle de consulta que se utiliza para mostrar el título, la fecha, la imagen destacada, las etiquetas, la categoría y el extracto de la entrada:

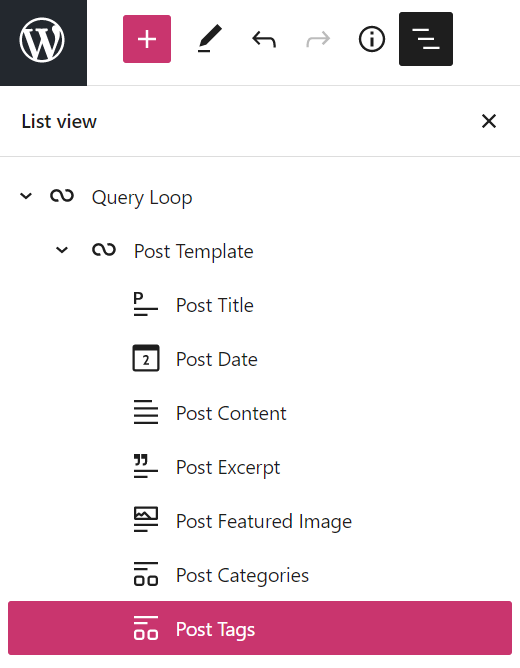
Con la Vista de lista, puedes ver fácilmente la estructura actual de los bloques dentro del bloque Bucle de consulta.
Para ver la lista de bloques, elige Vista de lista en la parte superior de la pantalla. El icono son tres líneas horizontales una encima de la otra.

Más abajo, puedes leer las descripciones de cada bloque.
El bloque del título de la entrada mostrará el título de cada contenido que publiques.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El título de la entrada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear el contenido del bloque a ancho amplio o completo.
- Elegir el tamaño del encabezado.
- Cambiar la alineación del texto.
- Menú de más ajustes.
Ajustes del bloque
Tipografía
La familia de fuente que se aplicará al título de la entrada, así como el tamaño de la fuente y el alto de la línea.
Color
El color del texto y del fondo del título de la entrada. Si en la siguiente sección está marcada la opción «Crear un enlace con título», el color del enlace también se podrá definir en la sección Color.
Ajustes de enlace
Marca la opción «Crear un enlace con título» si quieres que el título enlace al contenido.
El bloque de la fecha de la entrada mostrará la fecha de publicación del contenido.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque de la fecha de la entrada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación del texto.
- Menú de más ajustes.
Ajustes del bloque
Tipografía
La familia de fuente que se aplicará a la fecha de la entrada, así como el tamaño de la fuente y el alto de la línea.
Color
El color del texto y del fondo de la fecha de la entrada.
Ajustes de formato
Da formato a la fecha. Si lo prefieres, muestra la hora en la que se ha publicado la entrada.
El bloque del contenido de la entrada mostrará todo el contenido de las páginas o de las entradas publicadas. También puedes revisar el bloque del extracto de la entrada si solo quieres mostrar una sección de tu contenido con una opción de «Leer más».
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque del contenido de la entrada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear el contenido del bloque a ancho amplio o completo.
- Menú de más ajustes.
Ajustes del bloque
Diseño
Desmarca «Heredar diseño por defecto» para definir la altura y la anchura (en píxeles) del bloque del contenido de la entrada.
El bloque del extracto de la entrada mostrará un extracto del contenido publicado. Puedes controlar qué se muestra en el extracto si añades un bloque más en el contenido publicado. De esta forma, el bloque del extracto de la entrada solo mostrará el texto que aparezca debajo del bloque más en el contenido publicado.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque del extracto de la entrada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Cambiar la alineación del texto.
- Menú de más ajustes.
Ajustes del bloque
Tipografía
La familia de fuente que se aplicará al extracto de la entrada, así como el tamaño de la fuente y el alto de la línea.
Color
El color del texto, del fondo y del enlace del bloque del extracto de la entrada.
Ajustes del bloque del extracto de la entrada
Mostrar el enlace «Leer más» en una línea nueva. Desmarca esta opción para que el texto de «leer más» aparezca directamente al final del extracto.
💡
Asegúrate de modificar la opción por defecto «Añadir texto del enlace ‘leer más'» si quieres que en la parte inferior del extracto aparezca la opción «Leer más».
El bloque de la imagen destacada de la entrada mostrará la imagen destacada que hayas definido para tu contenido. Haz clic aquí para obtener más información sobre cómo definir una imagen destacada.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque de la imagen destacada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear la imagen a la izquierda, al centro, a la derecha, a ancho amplio o ancho completo.
- Menú de más ajustes.
Ajustes del bloque
Ajustes de enlace
Ocultar la opción para enlazar la imagen al contenido publicado. Está desactivada por defecto.
El bloque de las categorías de entrada mostrará las categorías que hayas asignado a tu contenido publicado. Haz clic aquí para obtener más información sobre las categorías.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque de las categorías de entrada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear el texto a la izquierda, al centro o a la derecha.
- Menú de más ajustes.
Ajustes del bloque
Tipografía
La familia de fuente que se aplicará al extracto de la entrada, así como el tamaño de la fuente y el alto de la línea.
Color
El color del texto, del fondo y del enlace de las categorías.
El bloque de las etiquetas de la entrada mostrará las etiquetas que hayas añadido a tu contenido. Haz clic aquí para obtener más información sobre las etiquetas.
Cuando haces clic en el bloque, aparece una barra de herramientas de opciones:

El bloque de las etiquetas de la entrada ofrece las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear el texto a la izquierda, al centro o a la derecha.
- Menú de más ajustes.
Ajustes del bloque
Tipografía
La familia de fuente que se aplicará a las etiquetas, así como el tamaño de la fuente y el alto de la línea.
Color
El color del texto, del fondo y del enlace de las etiquetas.
Utiliza los bloques de entrada anterior y siguiente entrada para mostrar los enlaces a las entradas anteriores y posteriores.
Cuando haces clic en los bloques, aparece una barra de herramientas de opciones:

Estos bloques ofrecen las siguientes opciones en su barra de herramientas:
- Cambiar el tipo de bloque.
- Arrastrar el bloque.
- Subir o bajar el bloque.
- Alinear el texto a la izquierda, al centro o a la derecha.
- Texto en negrita.
- Texto en cursiva.
- Menú de más ajustes.
La pestaña Avanzado te permite añadir una clase CSS a tu bloque, para que puedas escribir código CSS personalizado y darle el estilo que quieras.
