Los saltos de página, también conocidos como «enlaces de anclaje» o «enlaces de salto», son los enlaces que te envían instantáneamente hacia arriba o hacia abajo en una página al hacer clic en ellos. La siguiente tabla de contenido es un ejemplo de saltos de página.
En esta guía
Un salto de página es una buena forma de enlazar a una sección de una página. Los visitantes de tu sitio pueden hacer clic para ir de una parte de una página larga a otra de esa misma página.
Por ejemplo, supongamos que tienes una lista de nombres de sección en la parte superior de una entrada. Puedes vincular cada nombre a la sección correspondiente situada más abajo en la entrada para que los visitantes puedan saltar a una sección en la que se encuentre la información concreta que les interesa. Así puedes dirigir a los lectores directamente a la lista original de las secciones que se encuentra al principio de la entrada.
💡
También puedes utilizar el bloque de tabla de contenidos para crear saltos de página automáticamente desde todos los encabezados de tu entrada o página.
El primer paso es elegir la sección a la que quieres que lleguen los lectores después de hacer clic en el salto de página. Para ello, necesitas lo que se conoce como «anclaje». Puedes añadir el anclaje a cualquier bloque que se encuentre en tu contenido.
- Haz clic en el bloque al que quieres añadir el anclaje. Esta acción abrirá los ajustes del bloque en la barra lateral derecha. Si no ves la barra lateral, haz clic en el icono del engranaje situado en la parte superior derecha junto al botón Publicar/Actualizar.

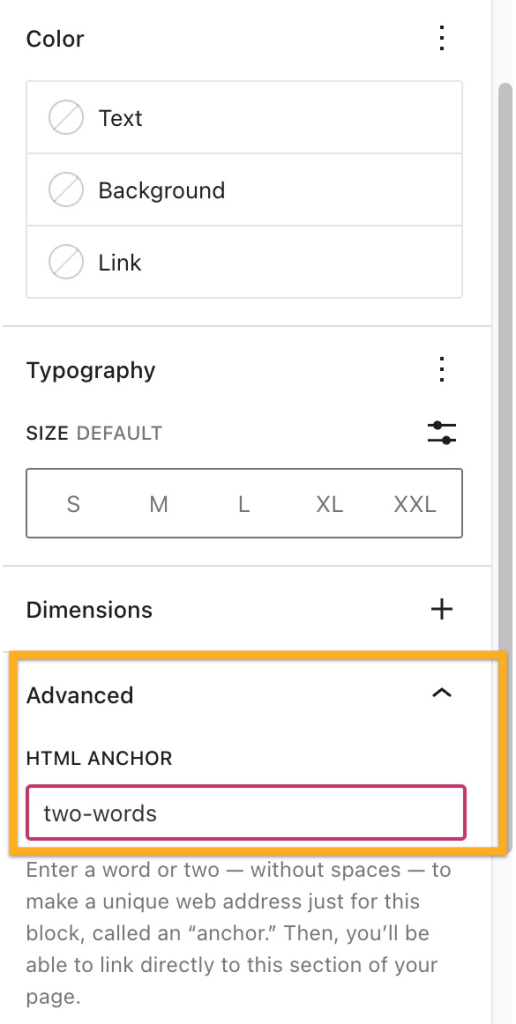
- Haz clic en Avanzado, situado en los ajustes del bloque en la barra lateral derecha.
- Escribe la palabra que se convertirá en tu enlace en el campo Anclaje HTML. Asegúrate de utilizar una palabra única que no se esté utilizando ya en un anclaje de una sección diferente de la página. Si quieres utilizar más de una palabra, añade un guion (-) entre las palabras, como en el siguiente ejemplo:
two-words.

A continuación, hay que crear el propio salto de página. Aquí es donde harán clic los visitantes para llegar a la sección que has creado en el paso 1.
- Escribe algún texto o añade una imagen o un botón para que los lectores hagan clic.
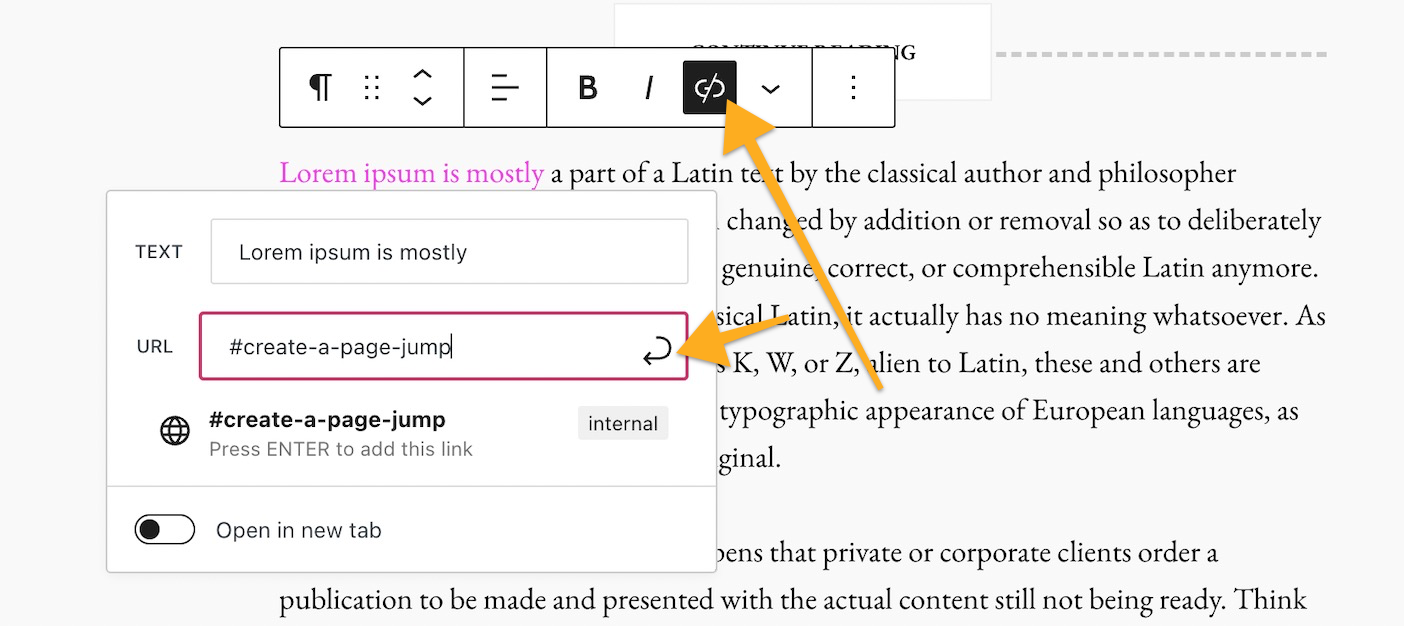
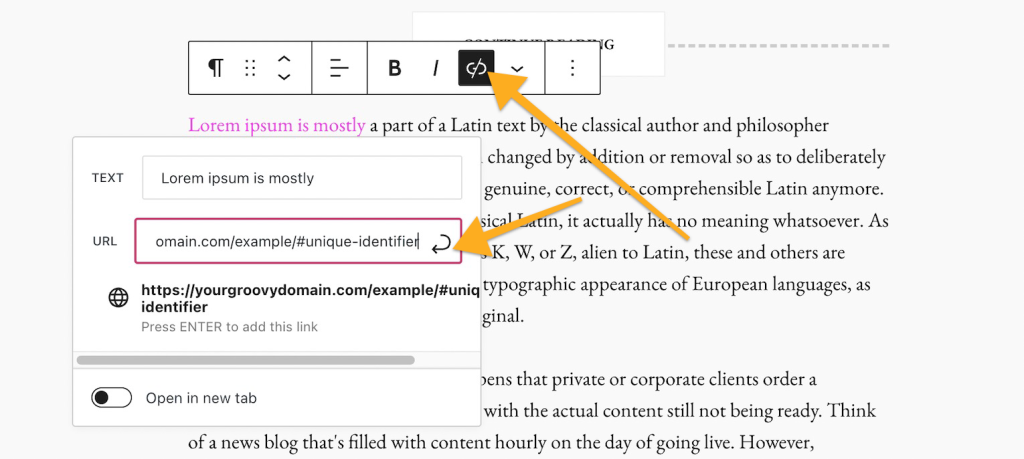
- Haz clic y resalta el texto, la imagen o el botón y elige a continuación la opción de enlace desde la barra de herramientas del bloque. La opción de enlace es un icono que parece el eslabón de una cadena, como se muestra a continuación:

- Escribe el anclaje HTML que has creado en el paso 1 incluyendo una almohadilla (#) al principio. Por ejemplo, si has creado un anclaje denominado crear-un-salto-de-página, se vincularía con #crear-un-salto-de-página.
- Haz clic en el icono de la flecha o pulsa Intro en el teclado para guardar el enlace. Ahora, cuando los visitantes hagan clic en el enlace que has creado, irán a la sección a la que has añadido el anclaje HTML cuando creaste el salto de página.
⚠️
Los enlaces de salto de página no funcionarán cuando generes una vista previa, pero puedes probarlos después de publicar la entrada o la página.
Para crear un enlace de salto que redirija a la parte superior de la página:
- Añade a la parte superior de la página el bloque que prefieras y crea un anclaje para este.
- Más abajo, crea un enlace al bloque de anclaje inicial en la parte superior de la página.
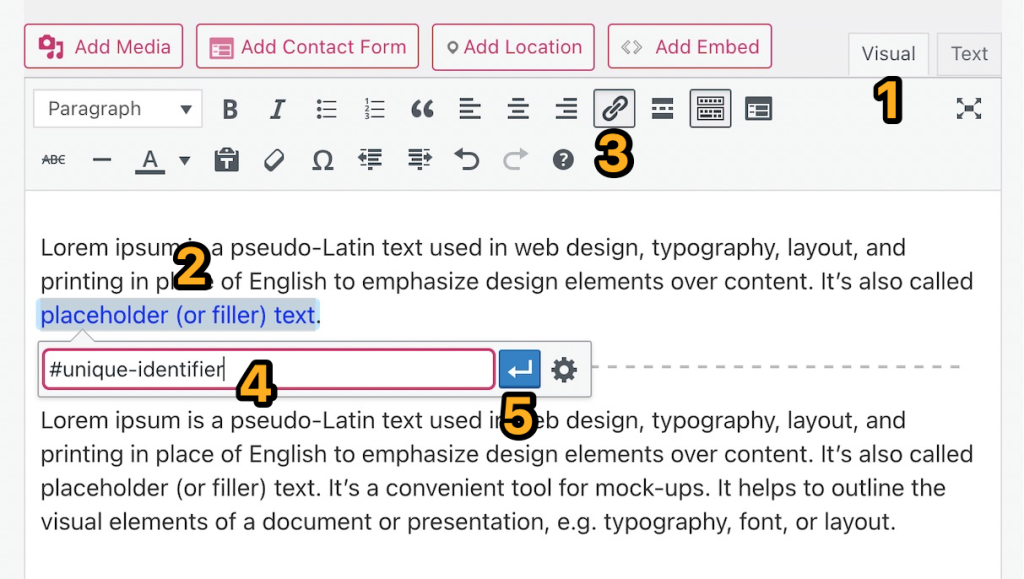
Necesitas el texto de destino y el enlace para crear un salto de página en el editor clásico. Hacer clic en el enlace redirigirá a los visitantes a la sección de la página que contiene el texto de destino.
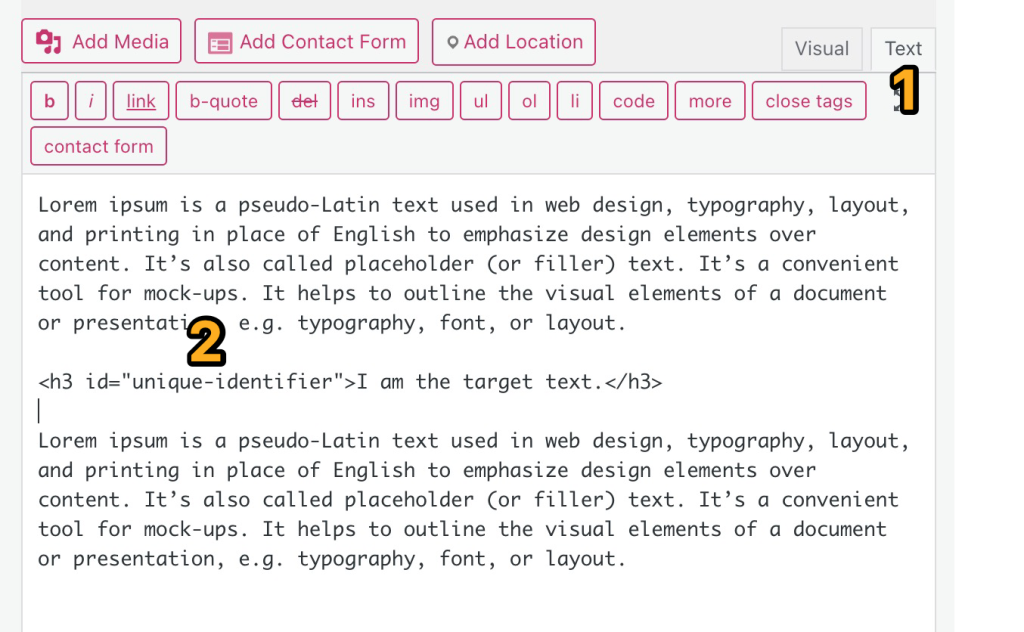
- Cambia del editor visual al de texto.

- Añade un ID de HTML al texto que quieres que sea el de destino o donde el lector llegará después de hacer clic en el enlace de salto de página. El texto de destino está escrito de este modo:
<h3 id="unique-identifier">I am the target text.</h3>
Sustituye unique-identifier y I am the target text del anterior código HTML con tu propio contenido.
H3 quiere decir que es un encabezado de nivel 3. Puedes cambiarlo a otro nivel de encabezado o incluso a un párrafo si lo necesitaras. Obtén más información sobre cómo trabajar con HTML.
💡
Asegúrate de que no haya espacios en tus ID de HTML y utiliza un guion (-) para separar las palabras. Asegúrate también de usar un ID de HTML diferente para cada destino que crees.
Después de haber creado el ID de HTML, vas a crear un enlace que lleve a él siguiendo los pasos descritos a continuación. En este enlace es donde harán clic tus visitantes para llegar a la sección que has creado en el paso 1.
- Cambia del editor de texto al visual.
- Resalta el texto que quieras vincular.
- Haz clic en el icono del enlace situado en la barra de herramientas.
- En el cuadro que aparece, escribe el símbolo de la almohadilla (#) y después el nombre del ID de HTML de destino que has creado en el paso 1, como en el siguiente ejemplo:
#unique-identifier - Haz clic en la flecha o pulsa Intro en el teclado para guardar el enlace.

Puedes crear un destino invisible para tus enlaces de salto en la parte superior de la entrada o de la página en el editor clásico siguiendo estas instrucciones:
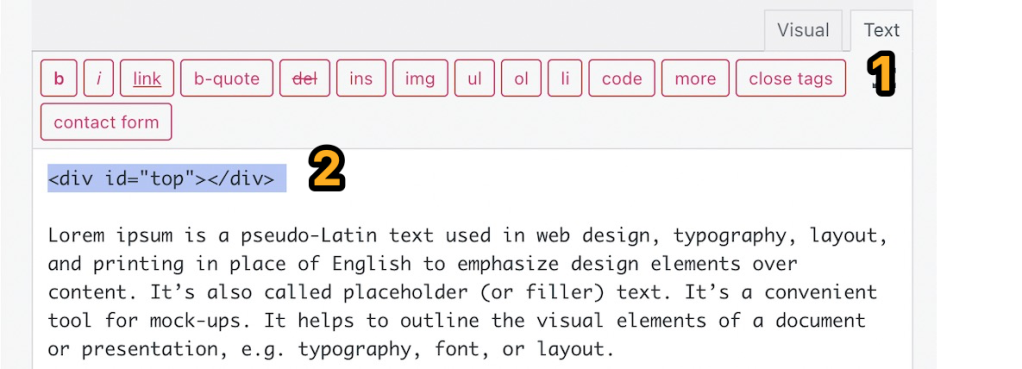
- Cambia del editor visual al de texto.
- Añade el siguiente código por encima del resto de HTML que haya en la página:
<div id="top"></div>. De esta forma, se creará un destino invisible en la parte superior de la entrada o la página cuyo ID de HTML será top.

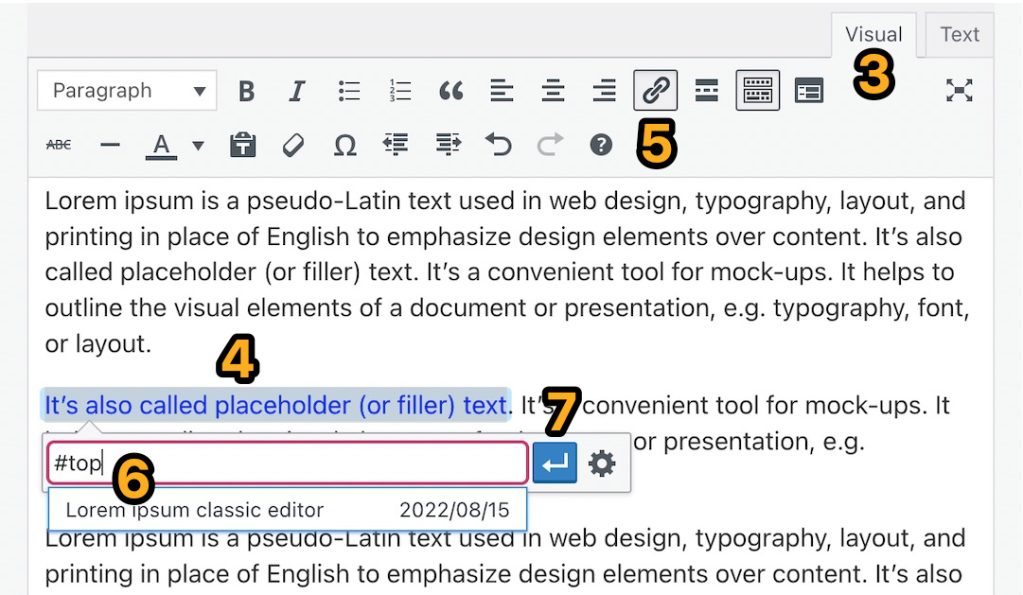
- Cambia de nuevo del editor de texto al visual.
- Resalta el texto que quieras vincular.
- Haz clic en el icono del enlace situado en la barra de herramientas.
- En el cuadro que aparece, escribe el símbolo de la almohadilla (#) y después el nombre del ID de HTML de destino que has creado en el paso 2, como en el siguiente ejemplo:
#top - Haz clic en la flecha o pulsa Intro en el teclado para guardar el enlace.

Los saltos de página no se utilizan únicamente para saltar dentro de una página. Puedes utilizar un salto de página para vincular contenido de una página a un área específica de otra.
Cuando visualices la versión en línea de la página que has creado con el salto de página, podrás hacer clic en el enlace de salto de página y verás que la dirección de la página en la barra del navegador tiene anexado el texto del enlace de salto.
Por ejemplo:
- Has creado una página en tu sitio de moda denominada Ejemplo y la dirección de la página es
https://yourgroovydomain.com/example/ - Luego, has creado un enlace de salto denominado
unique-identifieren esa página - Cuando hagas clic en el enlace de salto, la dirección de la página cambiará a
https://yourgroovydomain.com/example/#unique-identifier
Ahora que tienes la URL del destino, puedes usarla para vincular contenido a ese destino desde cualquier otra página o entrada de tu sitio mediante el siguiente formato:
https://yourgroovydomain.com/example/#unique-identifier

Puedes crear saltos de página desde el menú de navegación que dirijan a una parte específica de una página. Esto es habitual en sitios que solo tienen una página de inicio larga por la que desplazarse. Los saltos de página permiten que los visitantes puedan ver con mayor facilidad la sección de la página de inicio que quieran.
- El primer paso es crear un anclaje si utilizas el Editor de bloques o añadir un ID de HTML si utilizas el editor clásico. Este será el punto al que se saltará.
- En los ajustes del menú, añade un elemento nuevo con la opción Enlace personalizado.
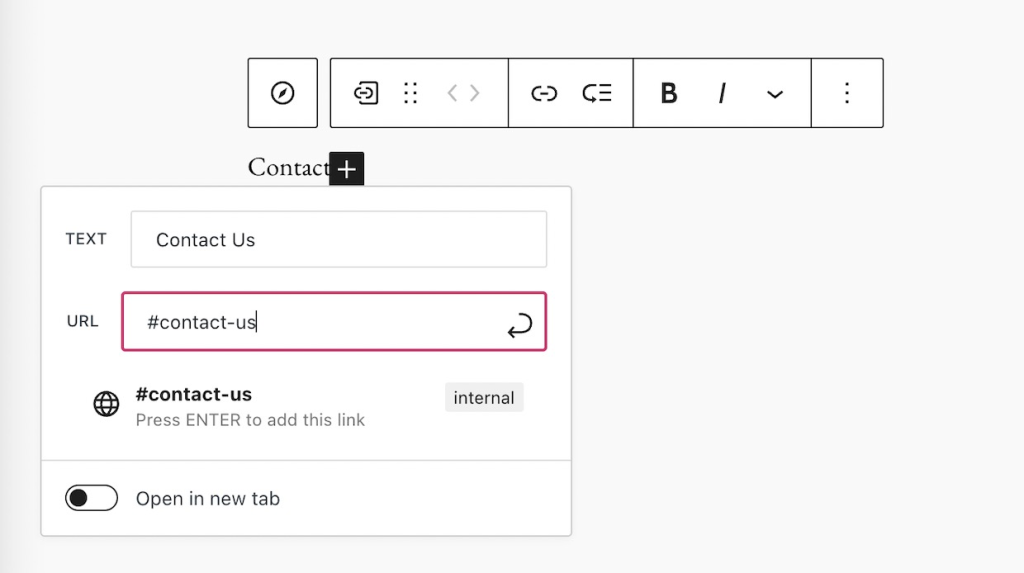
- En el campo Texto, pon nombre al elemento del menú.
- En el campo URL, escribe tu anclaje precedido por el símbolo de la almohadilla (#).

Ten en cuenta que un salto de página como #my-anchor solo funcionará en la página en la que se encuentre el anclaje. Si tienes más de una página en tu sitio y quieres asegurarte de que el salto de página funcione en todas ellas, incluye la URL completa de la página antes del anclaje, como en el siguiente ejemplo:
https://yourgroovydomain.com/example-page/#my-anchor
Consulta aquí nuestra guía sobre cómo crear notas a pie de página mediante los saltos de página.