Muchos bloques del editor de WordPress contienen ajustes de dimensiones para que controles la apariencia del contenido. En esta guía te explicaremos cómo usar estos ajustes.
En esta guía
Cuando haces clic en un bloque, verás ajustes del bloque en la barra lateral de la derecha. Si no ves la barra lateral, es posible que tengas que hacer clic en el icono Ajustes de la esquina superior derecha para que aparezcan los ajustes. Este icono parece un cuadrado con dos columnas desiguales:

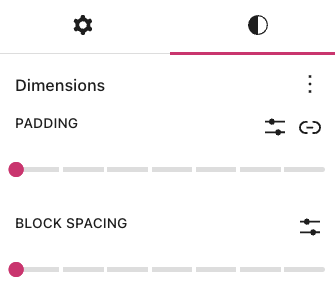
En los ajustes del bloque, puedes encontrar los ajustes de dimensiones de inmediato. Otros bloques tienen los ajustes de dimensiones en la pestaña Estilos. La imagen de la derecha muestra un bloque con los ajustes de dimensiones debajo de la pestaña Estilos, accesible al hacer clic en el icono circular.
Ten en cuenta que no todos los bloques incluyen ajustes de dimensiones. Los ajustes disponibles variarán en función del tema y del tipo de bloque.

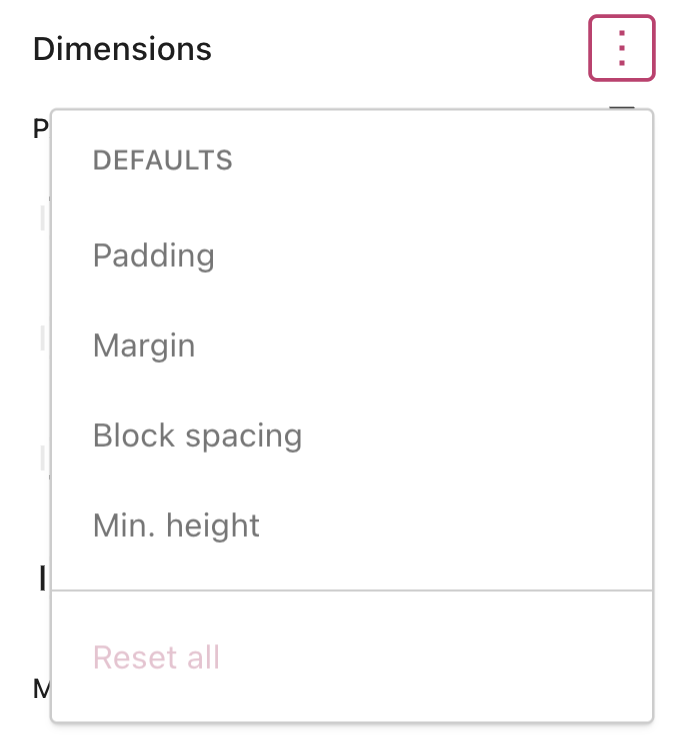
Si no ves un ajuste concreto, haz clic en el icono … o + que aparece a la derecha de Dimensiones (tal y como se muestra a la derecha). A continuación, podrás elegir la opción a la que quieras acceder:
- Relleno
- Margen
- Espaciado del bloque
- Altura mínima
Ten en cuenta que no todos los bloques incluyen todos estos ajustes. Los ajustes de dimensiones disponibles variarán en función del tema y del tipo de bloque.
Haz clic una vez en cada ajuste y aparecerá una marca de verificación a su lado. Entonces, podrás cerrar el menú de los tres puntos para ver el ajuste.

El ajuste Relleno afecta al espacio alrededor del contenido del bloque, dentro de los bordes.
El ajuste Márgenes afecta al espacio fuera de los bordes del bloque.
Utiliza el carrusel para aumentar o disminuir el relleno y los márgenes alrededor del bloque. Para tener un mayor control, puedes fijar un valor específico al hacer clic en el icono del carrusel, tal y como se muestra aquí (también puedes elegir las unidades que se utilizan):

Puedes definir unos valores distintos para el relleno y los márgenes de las partes superior e inferior del bloque, así como para los laterales (izquierdo y derecho). Haz clic en el icono de desvincular lados (que aparece como una cadena con una línea), tal y como se muestra aquí:

Utiliza el espaciado del bloque para ajustar la distancia entre dos bloques en un grupo, fila o pila. Puedes personalizar el espaciado del bloque tal y como se describe abajo:

- Haz clic en las líneas de puntos para aumentar o disminuir el espaciado entre los elementos de bloque.
- Haz clic en el icono de ajustes para establecer un valor personalizado para el espaciado de bloque y elegir las unidades que se utilizan.
- Haz clic en el icono de desvincular lados para desvincular los ajustes de espaciado del bloque. De esta forma, podrás definir valores distintos para cada lado del bloque.
Establece una altura mínima para los bloques como Fondo, Grupo, Filas y el bloque Contenido de la entrada. Esto garantiza que el contenido aparezca a la altura máxima que hayas establecido, independientemente del tamaño de la pantalla del espectador.
Al usar el ajuste Dimensiones, puedes elegir entre las siguientes unidades:
- Píxeles: mantén un tamaño uniforme independientemente del tamaño de la pantalla.
- %: elige un porcentaje en relación con el elemento HTML principal.
em: utiliza un tamaño adaptable que se ajuste al tamaño de la pantalla del espectador, en relación con el elemento HTML principal.rem: utiliza un tamaño adaptable que se ajuste al tamaño de la pantalla del espectador, en relación con el elemento HTML raíz.vw: establece el tamaño en relación con la anchura de la pantalla del espectador.vh: establece el tamaño en relación con la altura de la pantalla del espectador.