Der Website-Untertitel-Block zeigt eine kurze Textbeschreibung deiner Website an. Der Untertitel kann in Suchergebnissen oder beim Teilen in sozialen Netzwerken genutzt werden, auch wenn er nicht im Theme-Design angezeigt wird.
In diesem Ratgeber
Klicke zum Hinzufügen des Website-Untertitel-Blocks auf das Block-Einfügen-Icon und suche nach „Untertitel“.
💡
Du kannst auch über die Tastatur in einer neuen Zeile /tagline eingeben und die Eingabetaste drücken, um schnell einen neuen Website-Untertitel-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
Wenn du auf den Block klickst, erscheint eine Toolbar mit Optionen:

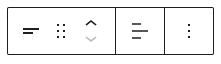
Der Website-Untertitel-Block verfügt in seiner Toolbar über die folgenden Optionen:
- Blocktyp ändern
- Block ziehen
- Block nach oben oder unten verschieben
- Untertitel links, mittig oder rechts ausrichten
Wenn du auf den Block klickst, findest du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Passe das Textdesign deines Blocks mit den folgenden Einstellungen an.
Wenn du die Einstellungen nicht sehen kannst, klicke auf die drei Punkte rechts neben Typographie (rechts angezeigt). Du kannst dann die Option auswählen, die du verwenden möchtest:
- Schriftgröße
- Schriftfamilie
- Design
- Zeilenhöhe
- Dekoration
- Groß-/Kleinbuchstaben
- Buchstaben: Abstand

Mit der Schriftgröße kannst du die Größe des Textes anpassen. Du kannst aus voreingestellten Größen wie klein, mittel und groß auswählen.
Du kannst auch einen bestimmten Wert festlegen, indem du auf das Slider-Icon direkt oberhalb der Standardauswahl klickst. Das Icon ist im Screenshot unten mit einer 1 markiert. Die Einheiten lassen sich ändern, indem du auf das Icon mit der Nummer 2 im Screenshot unten klickst. Du hast die Wahl zwischen den Pixeln em oder rem.

Über Schriftfamilie kannst du die verwendete Schriftart ändern. Wähle in einem Dropdown-Menü aus einer Liste mit Schriften aus.
Über Design kannst du den Stil des Textes entweder als normal oder kursiv mit schmalen oder extra fetten Buchstaben festlegen.
Mit der Zeilenhöhe wird der Abstand oberhalb/unterhalb des Textes festgelegt. Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.
Dekoration umfasst Optionen zum Unterstreichen und Durchstreichen.
Mit Groß-/Kleinbuchstaben kannst du den ganzen Text in Großbuchstaben, nur den jeweils ersten Buchstaben groß oder den ganzen Text in Kleinbuchstaben darstellen.
Mit Buchstaben: Abstand legst du fest, wie viel Abstand zwischen den einzelnen Buchstaben bleiben soll. Du kannst die Einheiten von Standard (Pixel) zu Prozent, em, rem, vw und vh ändern. Hier erhältst du weitere Informationen über relative Einheiten.
Hier kannst du die Textfarbe und Hintergrundfarbe deines Untertitels bestimmen.

Hier kannst du den Abstand rund um deinen Website-Untertitel bestimmen.
Gib in das Feld einen Wert ein, um den Abstand rund um deinen Untertitel einzustellen. Oder klicke auf das Link-Icon, um separate Werte für die obere, rechte, untere und linke Seite des Untertitels festzulegen.
Als Standardeinheit wird Pixel (px) verwendet. Wenn du auf die Einheit klickst, hast du die Wahl zwischen:
- Pixel (px)
- Kursiv
- Rem
- Viewport-Breite (vw)
- Viewport-Höhe (vh)

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
