Der Website-Logo-Block zeigt ein Bild, das deine Website repräsentiert. Sobald ein Logo für deine Website eingerichtet wurde, kann es an verschiedenen Orten und in unterschiedlichen Vorlagen verwendet werden.
In diesem Ratgeber
Klicke zum Hinzufügen des Website-Logo-Blocks auf das Block-Einfügen-Icon und suche nach „Website-Logo“.
💡
Du kannst auch über die Tastatur in einer neuen Zeile /logo eingeben und die Eingabetaste drücken, um schnell einen neuen Website-Logo-Block hinzuzufügen.

Eine detaillierte Anleitung zum Hinzufügen von Blöcken findest du hier.
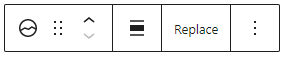
Wenn du auf den Block klickst, erscheint eine Toolbar mit Optionen:

Der Website-Logo -Block verfügt in seiner Toolbar über die folgenden Optionen:
- Blocktyp ändern
- Block ziehen
- Block nach oben oder unten verschieben
- Logo-Bild links, mittig oder rechts ausrichten
- Das Bild durch ein anderes ersetzen
Wenn du auf den Block klickst, findest du in der rechten Seitenleiste weitere Blockeinstellungen. Wenn die Seitenleiste nicht angezeigt wird, musst du ggf. oben rechts in der Ecke auf das Zahnrad (⚙️) klicken, um die Einstellungen zu öffnen.

Wähle einen Stil für dein Logobild:
- Standard: Das Logo wird in seiner ursprünglichen Form angezeigt.
- Abgerundet: Das Logo wird kreisförmig (wenn dein ursprüngliches Bild quadratisch ist) oder kapselförmig (wenn dein ursprüngliches Bild rechteckig ist) angezeigt.
Wenn du im Dropdown-Menü den Standardstil auswählst, wird dieser Stil für alle zukünftig eingefügten Website-Logo-Blöcke verwendet.

In den Einstellungen kannst du Folgendes bestimmen:
- Die Breite des Logobilds
- Wenn eine Verlinkung zu deiner Startseite besteht und du möchtest, dass der Link in einem neuen Tab geöffnet wird.

Im Tab „Erweitert“ kannst du eine CSS-Klasse zu deinem Block hinzufügen, sodass du individuelles CSS erstellen und den Block nach deinen Wünschen gestalten kannst.
