Mit dem Google Translate-Widget können sich Besucher die Inhalte deiner Website schnell in einer anderen Sprache ansehen.
In diesem Ratgeber
So fügst du ein Widget zu deiner Website hinzu:
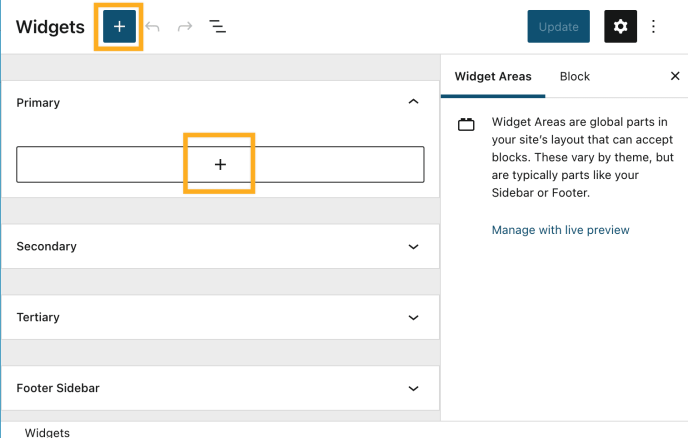
- Klicke in deinem Dashboard auf Design → Widgets.
- Wähle den Ort auf deiner Website, wo du das Widget platzieren möchtest. Zu den gängigen Optionen gehören der Footer und die Seitenleiste, aber dies kann je nach deinem Theme unterschiedlich sein.
- Klicke auf einen der + Block-Inserter-Buttons (siehe rechts), um eine Liste aller verfügbaren Blöcke und Widgets anzuzeigen.
- Scrolle nach unten zum Abschnitt Widgets und klicke einmal auf das Widget, um es zu deiner Website hinzuzufügen.
Allgemeine Informationen zum Arbeiten mit Widgets findest du in diesem Ratgeber.

Dieser Abschnitt des Ratgebers bezieht sich auf Websites, die den WordPress.com Creator, Entrepreneur- oder den alten Pro-Tarif verwenden. Führe für Websites mit Kostenlos-, Starter- und Explorer-Tarif ein Tarif-Upgrade durch, um auf diese Funktion zuzugreifen.
Themes, die den Website-Editor unterstützen, verwenden keine Widgets. Deswegen wird dir Design → Widgets im Dashboard nicht angezeigt.
Stattdessen kannst du den individuellen HTML-Block nutzen, um Google Translate auf einer Plugin-fähigen Website anzuzeigen.
Und so funktioniert’s:
- Füge den individuellen HTML-Block zu der Seite oder dem Template hinzu, wo du Google Translate anzeigen möchtest.
- Kopiere den unten angezeigten Code und füge ihn in den individuellen HTML-Block ein.
//
//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit
Dies sieht dann wie folgt aus, wenn du eine Vorschau deiner Seite anzeigst oder diese veröffentlichst:

Besucher können auf das Dropdown-Menü „Sprache auswählen“ klicken und eine Liste der verfügbaren Sprachen für die Übersetzung anzeigen. Wenn sie auf eine der Sprachen in der Liste klicken, wird der Inhalt der Website in diese übersetzt.


Wenn eine Website übersetzt wurde, erscheint oben eine Google Translate-Leiste, die die aktuelle Sprache anzeigt. Hier kannst du auf den Pfeil neben der Sprache klicken, um die vollständige Liste der Sprachen anzuzeigen, in die die Website übersetzt werden kann, oder auf „Show Original“ (Original anzeigen) klicken, um zur Originalsprache der Website zurückzukehren. Außerdem kannst du die Sprache auch direkt im Widget wechseln.

Statt des Widgets kannst du alternativ einen automatischen Übersetzungslink verwenden, um Besucher zu einer Version deiner Website in einer bestimmten Sprache weiterzuleiten.
Wenn das Google Translate-Widget auf deiner Website aktiviert ist, kannst du einen Sprachcode an die URL deiner Website anfügen, um sie automatisch in eine bestimmte Sprache zu übersetzen. Beispiel:
- ?lang=id – die Seite wird ins Indonesische übersetzt
- ?lang=de – die Seite wird ins Deutsche übersetzt
- ?lang=es – die Seite wird ins Spanische übersetzt
- ?lang=fr – die Seite wird ins Französische übersetzt
- ?lang=th-TW – die Seite wird in taiwanesisches Chinesisch übersetzt
Bei den meisten Sprachen reicht die jeweilige Abkürzung aus zwei Kleinbuchstaben. Den Sprachcode für deine Wunschsprache findest du in dieser Liste mit ISO 639-1-Codes. Beachte aber, dass bei einigen Sprachen eine Region an die Abkürzung angefügt werden muss, etwa bei „?lang=zh-TW“ für taiwanesisches Chinesisch.