In diesem Leitfaden wird erläutert, wie du den klassischen Editor verwendest. Wenn du den WordPress-Standard-Editor (auch als Block-Editor bezeichnet) verwendest, halte dich bitte an diesen Leitfaden.
⚠️
Obwohl der klassische Editor noch verfügbar ist, wird seine Verwendung nicht empfohlen. Du kannst den Block-Editor verwenden, um medienreiche, Mobilgerät-responsive und einzigartige Websites zu erstellen, wie sie der moderne Internetnutzer erwartet. Hilfe beim Wechsel zum Block-Editor findest du in diesem Leitfaden.
In diesem Ratgeber
Diese Anleitung bezieht sich auf die WP-Admin-Benutzeroberfläche. Klicke zur Anzeige der Benutzeroberfläche auf den Tab Ansicht oben rechts und wähle Klassische Ansicht aus.
Bewege den Mauszeiger über die Seite, die du bearbeiten möchtest, bis das Menü darunter angezeigt wird. Wähle dann den klassischen Editor aus.

Wenn du einen Plugin-fähigen Tarif hast, kannst du auf den klassischen Editor zugreifen, indem du unter Plugins → Installierte Plugins das Plugin „Klassischer Editor“ aktivierst.
Mit dem klassischen Editor kannst du deine Inhalte in einer Ansicht, die einem Textverarbeitungsprogramm ähnelt, erstellen, bearbeiten und formatieren.
💡
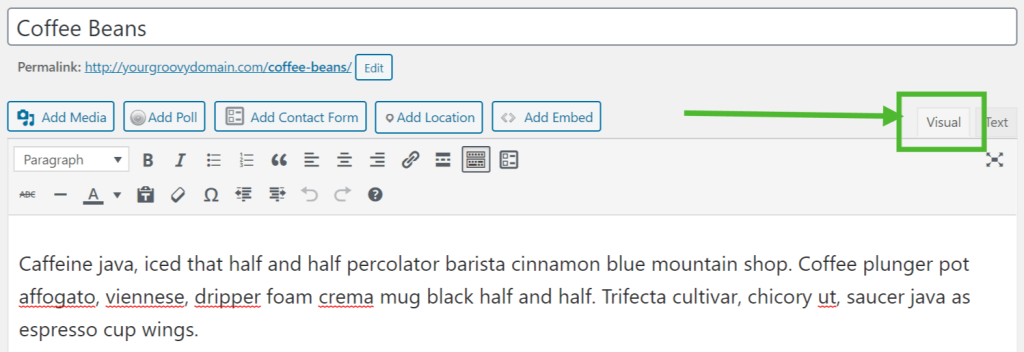
Um sicherzustellen, dass dir nicht die HTML-Ansicht des Beitrags oder der Seite angezeigt wird, wähle oben rechts im Editorbereich den Tab Visuell aus, wie unten dargestellt.

📌
Der Inhalt des klassischen Editors wird durch das CSS (eine Art von Code, die HTML-Eigenschaften wie Farbe, Leerzeichen, Breite usw. ermöglicht) des von dir gewählten Themes formatiert. Was du im Editor siehst, stimmt möglicherweise nicht genau mit der Live-Website überein. Verwende bitte den Button Vorschau anzeigen, um zu prüfen, wie der Beitrag oder die Seite auf der Live-Website angezeigt wird.
Im klassischen Editor gibt es zwei Zeilen mit Bearbeiten-Buttons. Du kannst herausfinden, wofür die einzelnen Buttons verwendet werden, indem du mit der Maus darüber fährst. Es wird ein kleiner Tooltip mit einer Beschreibung des Icons und dessen Funktion angezeigt.
Wenn der klassische Editor zum ersten Mal geöffnet wird, wird eine einzelne Zeile mit Icons angezeigt:

- Medien hinzufügen
- Stil: verschiedene Formatierungsstile, die durch dein Theme bestimmt werden
- Fett
- Kursiv
- Unsortierte Liste (Aufzählungspunkte):
- Element 1
- Element 2
- Sortierte Liste
- Element 1
- Element 2
- Zitat (eine Möglichkeit zur Gestaltung von Zitaten; je nach Theme werden Zitate unterschiedlich gestaltet)
- Linksbündig
- Zentriert
- Rechtsbündig
- Link einfügen/bearbeiten/entfernen
- „Mehr“-Tag einfügen
- Toolbar-Schalter (aktiviert die zweite Zeile der Bearbeitungs-Icons)
- Kontaktformular hinzufügen
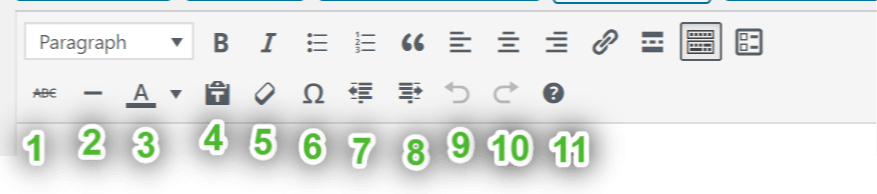
Um die zweite Zeile mit Icons anzuzeigen, wähle rechts neben der ersten Zeile das Icon Toolbar-Schalter (oben der Button Nr. 13) aus. Daraufhin wird eine zweite Toolbar geöffnet, die folgendermaßen aussieht:

Durchgestrichen- Horizontale Linie
- Textfarbe auswählen: Textfarbe ändern
- Als Text einfügen
- Formatierung löschen
- Sonderzeichen einfügen
- Ausrücken: Text weiter nach links verschieben
- Einrücken: Text weiter nach rechts verschieben
- Rückgängig: deine letzte Aktion rückgängig machen
- Wiederholen: deine letzte Aktion wiederholen
- Hilfe: Tastaturkürzel anzeigen.
Sowohl Text als auch Bilder können mit den entsprechenden Icons ausgerichtet werden:
Links

Rechts

Mitte

Mithilfe des Dropdown-Menüs „Stile“ kannst du die Formatierung des ausgewählten Texts ändern. Es umfasst verschiedene Überschriften und andere in dein Theme integrierte vordefinierte Stile.
Beachte, dass für weitergehende Änderungen des Stils Individuelles CSS (und entsprechendes CSS-Knowhow) erforderlich ist.

Um die Textfarbe zu ändern, musst du zuerst einen Textabschnitt markieren:

Wenn du auf den Abwärtspfeil neben dem Textfarbe-Button klickst, wird ein Farbauswahlmenü angezeigt. Wenn das Farbauswahlmenü geöffnet ist, zeigt der Pfeil nach oben. Du kannst darauf klicken, um das Menü zu schließen, ohne eine Farbe auszuwählen:

Wenn du eine Farbe auswählst, wird diese Farbe auf den ausgewählten Text angewendet und zur Standardfarbe für den Textfarbe-Button gemacht.
Wenn du auf den Textfarbe-Button selbst klickst, wird die letzte Standardfarbe angewendet.

Wenn du Text von woanders kopieren und einfügen möchtest, wirst du vielleicht feststellen, dass der Text nicht immer genau so aussieht wie erwartet. Das liegt daran, dass beim Einfügen aus einem anderen Programm (z. B. einem E-Mail- oder Textverarbeitungsprogramm) unerwünschte Formatierungen übernommen werden können.
Wenn du den Button Als Text einfügen verwendest, wird ein spezieller Bereinigungsvorgang durchgeführt, um Sonderformatierungen und HTML-Tags zu entfernen, die andernfalls die Formatierung deines Textes ändern können.
Unten siehst du, wie die Toolbar im Modus „Reiner Text aus“ aussieht. Beachte, dass das Icon nicht umrandet ist:

Unten siehst du, wie die Toolbar im Modus „Reiner Text ein“ aussieht. Beachte, dass das Icon jetzt umrandet und der Button schwarz schattiert ist:


Mit dem Button „Formatierung entfernen“ wird die gesamte Formatierung (fett, kursiv, Farben etc.) aus dem markierten Textabschnitt gelöscht. Wähle zuerst deinen Text aus:

Durch Klicken auf den Button wird die gesamte Formatierung entfernt:

Du kannst in deinen Beitrag oder deine Seite Sonderzeichen einfügen. Positioniere den Cursor an der Stelle, an der du ein Zeichen einfügen möchtest, und klicke auf den Button zum Einfügen individueller Zeichen. Ein Popup-Fenster wird angezeigt:

Klicke auf ein beliebiges Zeichen, um es an deiner Cursorposition einzufügen.
Mit dem Einrücken-Button wird Text um eine Stufe eingerückt, mit dem Ausrücken-Button um eine Stufe ausgerückt.


Wenn du die Eingabetaste (Enter-Taste) drückst, wird der von dir verfasste Absatz beendet und ein neuer begonnen. Wenn du eine neue Zeile beginnen möchtest, ohne einen neuen Absatz zu erstellen, drücke die Umschalttaste, während du die Eingabetaste drückst.
Der klassische Editor verfügt über mehrere integrierte Tastaturkürzel oder Hotkeys.
Um eine Liste aller verfügbaren Tastaturkürzel anzuzeigen, klicke auf den Toolbar-Schalter, um die zweite Zeile mit Icons anzuzeigen, und klicke dann am Ende der zweiten Zeile auf das Icon Tastaturkürzel (Fragezeichen).
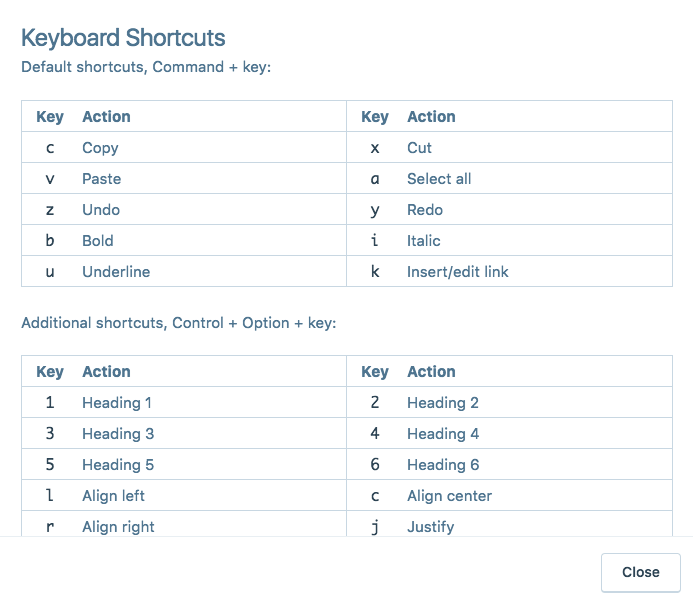
Ein Fenster mit einer Liste der im Editor verfügbaren Tastaturkürzel wird geöffnet.

Drücke zum Verwenden der Standard-Tastaturkürzel Befehlstaste + Taste (Mac) bzw. STRG + Taste (Windows):
| Taste | Aktion | Taste | Aktion |
|---|---|---|---|
| c | Kopieren | x | Ausschneiden |
| v | Einfügen | a | Alle auswählen |
| z | Rückgängig | y | Wiederholen |
| b | Fett | i | Kursiv |
| u | Unterstrichen | k | Link einfügen/ändern |
Für zusätzliche Tastaturkürzel drücke STRG + Wahltaste + Taste (Mac) bzw. STRG + ALT + Taste (Windows):
| Taste | Aktion | Taste | Aktion |
|---|---|---|---|
| 1 | Überschrift 1 | 2 | Überschrift 2 |
| 3 | Überschrift 3 | 4 | Überschrift 4 |
| 5 | Überschrift 5 | 6 | Überschrift 6 |
| l | Linksbündig | c | Zentriert |
| r | Rechtsbündig | j | Blocksatz |
| d | Durchgestrichen | q | Zitat |
| u | Aufzählungsliste | o | Nummerierte Liste |
| a | Link einfügen/ändern | s | Link entfernen |
| m | Bild einfügen/ändern | t | Weiterlesen-Tag einfügen |
| h | Tastaturkürzel | x | Code |
| p | Tag für Seitenumbruch einfügen |