Du kannst das Theme deiner Website beliebig oft ändern. In dieser Anleitung erfährst du, wie du das Theme wechseln kannst, um sicherzustellen, dass deine Website so aussieht, wie du es möchtest.
In diesem Ratgeber
Das Theme deiner Website änderst du folgendermaßen:
- Gehe zu Design → Themes. Ganz oben wird das aktuelle Theme deiner Website angezeigt.
- Durchstöbere die verfügbaren Themes und suche dir eins aus, das dir gefällt.
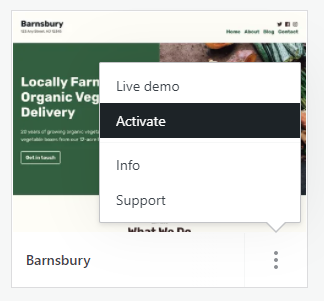
- Klicke auf das Icon mit den drei Punkten und wähle Aktivieren aus.
- Überleg dir, ob du Demo-Inhalt hinzufügen möchtest.
- Richte dein Theme gemäß den entsprechenden Anweisungen ein.
Wenn du das Theme wechselst, wird dein bestehender Inhalt übernommen. Nichts wird gelöscht und der Wechsel ist absolut sicher (und du kannst jederzeit zurück zu deinem vorherigen Theme wechseln, wenn du deine Meinung änderst).

Klicke beim Durchsuchen der Themes auf die … (drei Punkte) und wähle die Option Live-Demo, um ein Beispiel für eine Website mit dem Theme anzuzeigen:

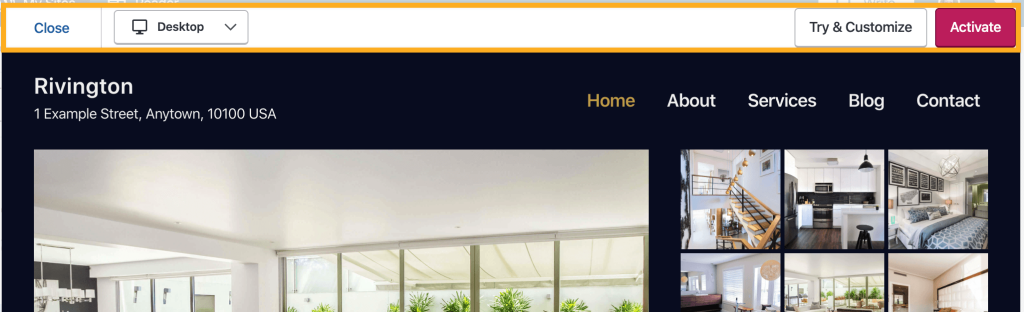
Sobald die Demo-Website angezeigt wird, klicke auf Ausprobieren & Anpassen oben im Fenster, um das Theme im Customizer mit dem Inhalt deiner Website anzuzeigen. So siehst du, wie deine Website mit diesem Theme aussieht, ohne dass sich die Ansicht für deine Besucher ändert. Du kannst die Einstellungen ändern, um zu testen, wie das neue Theme mit deinem Inhalt aussehen würde.

Wenn du mit dem Theme zufrieden bist und es anwenden möchtest, klicke auf Aktivieren und Veröffentlichen. Falls nicht, klicke auf X, um den Vorgang zu beenden, ohne das Theme auf deiner Website zu aktivieren. (Denk daran, dass „Ausprobieren und Anpassen“ keine Entwurfs- oder Staging-Version der Website speichert. Alle Änderungen, die du vornimmst, wirken sich erst auf die Live-Website aus, wenn du auf den Button Aktivieren und Veröffentlichen klickst).

Bei der Aktivierung eines Themes bieten dir viele Themes die Möglichkeit, Demo-Startseiteninhalte zu deiner Website hinzuzufügen.
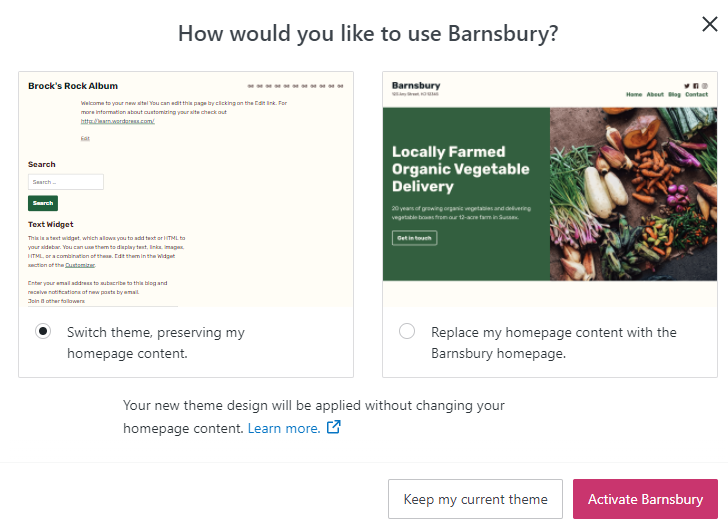
Unsere empfohlenen Themes sind die Themes, die dir unter Design → Themes zuerst angezeigt werden. Wenn du ein empfohlenes Theme aktivierst, werden dir zwei Optionen angezeigt:
- Zu diesem Theme wechseln und den Inhalt meiner Startseite beibehalten: Bei dieser Option wird der Demo-Inhalt des Themes nicht zu deiner Website hinzugefügt. Dein bestehender Inhalt wird im neuen Theme dargestellt.
- Den Inhalt meiner Startseite durch die Startseite des Themes ersetzen: Bei dieser Option wird der Demo-Inhalt des Themes zu deiner Website hinzugefügt, sodass deine Startseite direkt geändert wird und die Inhalte der Demo-Website angezeigt werden. Wenn du bereits eine Startseite hast, an der du gearbeitet hast, wird diese nicht gelöscht! Die alte Startseite wird als Entwurf unter Seiten → Entwürfe gespeichert.

Wenn du dich für ein Theme entscheidest, das keine Demo-Inhalte anbietet, kannst du dem Leitfaden zur Einrichtung des Themes folgen, den du zusammen mit dem Theme erhältst.
Wenn du zu einem neuen Theme wechselst, solltest du danach einige Dinge prüfen:
Wurde die korrekte Startseite zugewiesen? Prüfe unter Design → Anpassen → Startseite-Einstellungen, ob die korrekte Seite als Startseite festgelegt wurde. Dann kannst du unter Seiten auf deine Startseite klicken und den Inhalt bearbeiten.
Du kannst deine Menüs überprüfen, um sicherzugehen, dass sie an den richtigen Stellen angezeigt werden und dass sie so aussehen, wie du es möchtest.
Du kannst deine Widgets an die passende Widget-Position verschieben. Wie bei den Menüs auch, unterstützt jedes Theme andere Positionen.
Das Einzige, was nicht mit deinem neuen Theme übernommen wird, ist das individuelle CSS, denn das ist Theme-spezifisch. Du kannst jedoch deine vorherige CSS im CSS-Verlaufslink unter Design→ Anpassen → Zusätzliches CSS wiederherstellen.
Du kannst deine Meinung jederzeit ändern. Wenn du ein Theme aktivierst und später zu dem Entschluss kommst, dass du gerne das alte Design deiner Website wieder hättest, reaktiviere einfach das vorherige Theme deiner Website. Wenn du dir nicht sicher bist, welches Theme du verwendet hattest, gehe zu Jetpack → Aktivitätsprotokoll. Dort findest du ein Verzeichnis der kürzlich auf deiner Website durchgeführten Aktionen:

Als Nächstes: Ein Theme hochladen