Mithilfe von Stilen kannst du das Design deiner Website mit verschiedenen Farben, Typografie-Einstellungen und Layout-Optionen anpassen. In diesem Ratgeber erfährst du, wie du Stile verwenden kannst, um für deine gesamte Website ein einheitliches Design sicherzustellen.
In diesem Ratgeber
Wenn deine Website ein Theme verwendet, das den Website-Editor unterstützt, kannst du auf die Stileinstellungen zugreifen. Um schnell herauszufinden, ob deine Website den Website-Editor verwendet, sieh unter Design in deinem Dashboard nach. Wenn dir hier der Editor angezeigt wird, kannst du auf Stile zugreifen.
Diese Funktion ist auf Websites mit dem WordPress.com Explorer-, Creator- und Entrepreneur-Tarif sowie dem alten Pro-Tarif verfügbar. Führe für Websites mit Kostenlos- und Starter-Tarif ein Tarif-Upgrade durch, um auf diese Funktion zuzugreifen.
Wenn der Tarif deiner Website keine Stile unterstützt, kannst du zwar auf die Einstellungen zugreifen, wirst aber aufgefordert, ein Tarif-Upgrade durchzuführen, um deine Änderungen zu speichern.
Wenn du die Stile deiner Website anpasst und später für deine Website ein Downgrade auf einen Tarif durchführst, der keine Stile unterstützt, werden deine Anpassungen beibehalten, aber für Besucher verborgen, bis du für die Website wieder einen Tarif wählst, der Stile unterstützt.
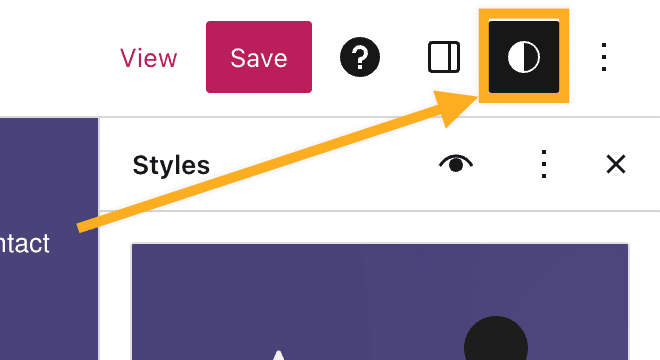
Suche beim Bearbeiten deiner Website in der oberen rechten Ecke des Bildschirms nach der Option „Stile“. Das Stile-Icon sieht aus wie ein Kreis mit einer weißen und einer schwarzen Hälfte, wie auf dem Bild rechts.
So findest du den Bereich „Stile“ (detaillierte Schritte):
- Rufe das Dashboard deiner Website auf.
- Navigiere zu Design → Editor.
- Wähle im Menü auf der linken Seite die Option Stile aus.
- Bei bestimmten Themes wirst du möglicherweise aufgefordert, aus verschiedenen Stilkombinationen auszuwählen. Klicke auf das Stift-Icon, um alle Stileinstellungen zu öffnen.

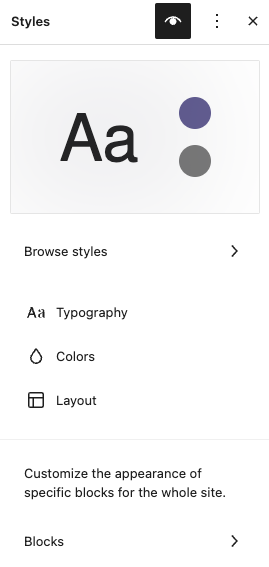
In den Stileinstellungen werden dir die folgenden Optionen angezeigt:
- Stile durchsuchen (nur bei bestimmten Themes)
- Typografie
- Farben
- Layout
- Blöcke
Diese Optionen werden in den folgenden Abschnitten dieses Ratgebers erläutert:

Manche Themes enthalten verschiedene Stilvariationen, um beispielsweise mit unterschiedlichen Schriftarten und Farben zu experimentieren. Mit diesen Stilvariationen kannst du deine Website mit vorgefertigten, vertrauenswürdigen Designs schnell optimieren und personalisieren. Weitere Informationen findest du in unserem Support-Ratgeber zu Stilvariationen.
Verwende die Typografie-Einstellungen, um das Design des Textes auf deiner Website zu verwalten.
Du kannst die Einstellungen getrennt vornehmen für
- Text
- Links
- Überschriften
- Untertitel
- Buttons
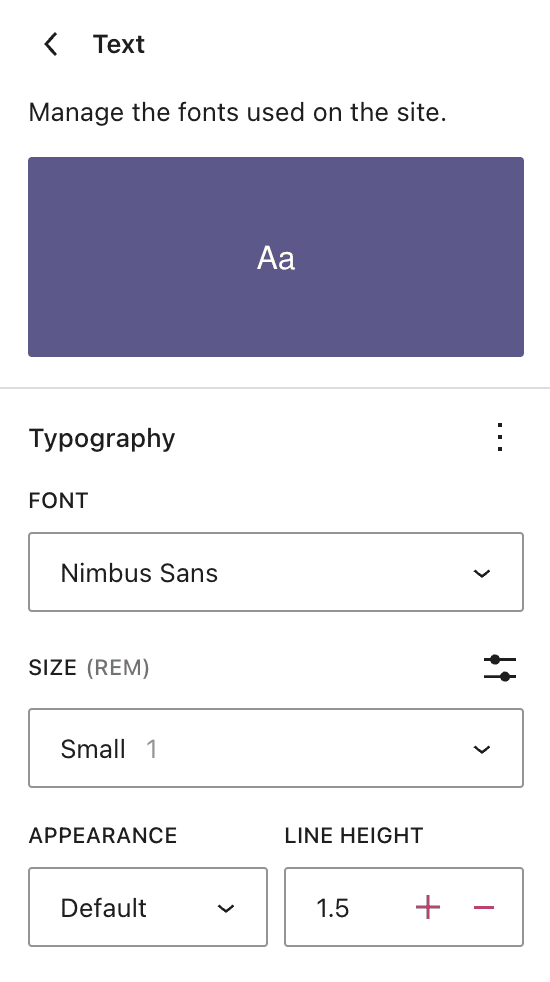
Unter „Typografie“ findest du die folgenden Optionen:
- Schrift: Damit kannst du eine Schriftfamilie auswählen und auf den Text anwenden.
- Größe: Damit kannst du die Schriftgröße festlegen. Du kannst aus einer Reihe von Standard-Schriftgrößen auswählen oder mithilfe des Slider-Buttons über der Schriftauswahl eine individuelle Größe in REM, PX oder EM festlegen.
- Mit Design änderst du die Schriftstärke (von dünn bis extra-fett) und die Neigung (normal oder kursiv).
- Mit der Zeilenhöhe wird der Abstand oberhalb und unterhalb des Textes festgelegt. (Wenn du Null auswählst, überprüfe, ob deine Website auf deinem Smartphone richtig angezeigt wird.)
Weitere Informationen findest du in unserem speziellen Ratgeber zu Typografie-Einstellungen.

Anhand der Farbeinstellungen kannst du die Farbpaletten für die globalen Elemente deiner Website verwalten. Wenn du z. B. die Hintergrundfarbe deiner Website ändern möchtest, würdest du für diese Änderung das Hintergrundelement verwenden.
Die erste Option, die du hier siehst, ist für die Palette. Die Farbpalette deiner Website legt die Standardfarben fest, die auf deiner Website verwendet werden. Du kannst zwar immer noch die Farbe eines einzelnen Elements festlegen, aber die Definition deiner Farbpalette gewährleistet ein konsistentes Farbschema auf deiner Website.
In den Farbeinstellungen direkt unter der Palette wird dir die Option zum Bearbeiten der Farbe von verschiedenen Elementen deiner Website angezeigt. Diese Elemente sind:
- Text
- Hintergrund
- Links
- Untertitel
- Buttons
- Überschriften
Weitere Informationen findest du in unserem speziellen Ratgeber zum Anpassen der Farben deiner Website.

Verwende die Layout-Einstellungen, um die Breite des Inhaltsbereichs deiner Website zu steuern, den Innenabstand hinzuzufügen und den Abstand zwischen Blöcken anzupassen.
Weitere Informationen findest du in unserem speziellen Ratgeber zu den Abmessungseinstellungen.
Klicke im Stile-Bereich auf Blöcke, um das Design bestimmter Blöcke für die gesamte Website anzupassen.
Hier siehst du eine Liste aller Blöcke, die du auf Website-Ebene anpassen kannst. Wähle einen Block aus, um die verfügbaren Optionen für diesen Block anzuzeigen.
Die Änderungen, die du mithilfe von Stilen an Blöcken vornimmst, wirken sich auf alle Blöcke dieses Typs aus, die du zu deiner Website hinzugefügt hast, es sei denn, du hast einen Block individuell angepasst. Wenn du z. B. einen Buttons-Block zu deiner Kontaktseite hinzugefügt und ihm eine gelbe Hintergrundfarbe zugewiesen hast, wird diese gelbe Farbe durch deine Änderung in den Stilen nicht überschrieben. Wenn du jedoch den Buttons-Block auf deiner Kontaktseite eingefügt und die Standardfarbe nicht geändert hast, wird der Block die Farbe annehmen, die du hier unter „Stile“ festgelegt hast.
Um die Auswirkungen deiner Änderungen auf alle möglichen Inhalte zu sehen, die du zu deiner Website hinzufügen könntest, verwende das Stilbuch. Es zeigt dir Beispiele dafür, wie alle verfügbaren Blöcke nach dem Speichern von Stiländerungen aussehen.
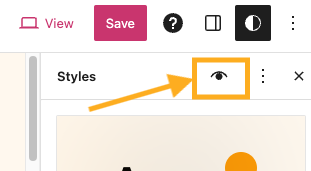
- Klicke im Stile-Bereich oben rechts auf den Button Stilbuch. Das Icon sieht aus wie ein Auge, wie im Bild rechts.
- Navigiere mithilfe der Tabs oben auf dem Bildschirm zwischen verschiedenen Kategorien von Blöcken wie Text, Medien, Design und mehr.
- Klicke erneut auf das Stilbuch-Icon, um es zu deaktivieren und zu deinen Inhalten zurückzukehren.

Mit den in diesem Ratgeber beschriebenen Einstellungen kannst du fast jeden Stilaspekt deiner Website anpassen. Daher sind kaum Änderungen mit CSS notwendig.
Wenn du jedoch mit CSS-Code vertraut bist und Stiländerungen an deiner Website mit CSS vornehmen möchtest, kannst du CSS-Code wie folgt hinzufügen:
- Öffne den Stile-Bereich.
- Klicke oben rechts auf das Dreipunkt-Menü.
- Wähle Zusätzliches CSS aus.
- Gib deinen CSS-Code in das dafür vorgesehene Feld ein. Der Inhalt links auf dem Bildschirm zeigt deine CSS-Änderungen in Echtzeit an.
- Klicke auf Speichern.
Führe diese Schritte aus, um CSS-Code nur auf bestimmte Blöcke anzuwenden:
- Öffne den Stile-Bereich.
- Wähle Blöcke aus.
- Wähle einen Block aus.
- Scrolle nach unten und klicke auf Erweitert.
- Gib deinen CSS-Code in das Feld Zusätzliches CSS ein. Der Inhalt links auf dem Bildschirm zeigt deine CSS-Änderungen in Echtzeit an.
- Klicke auf Speichern.
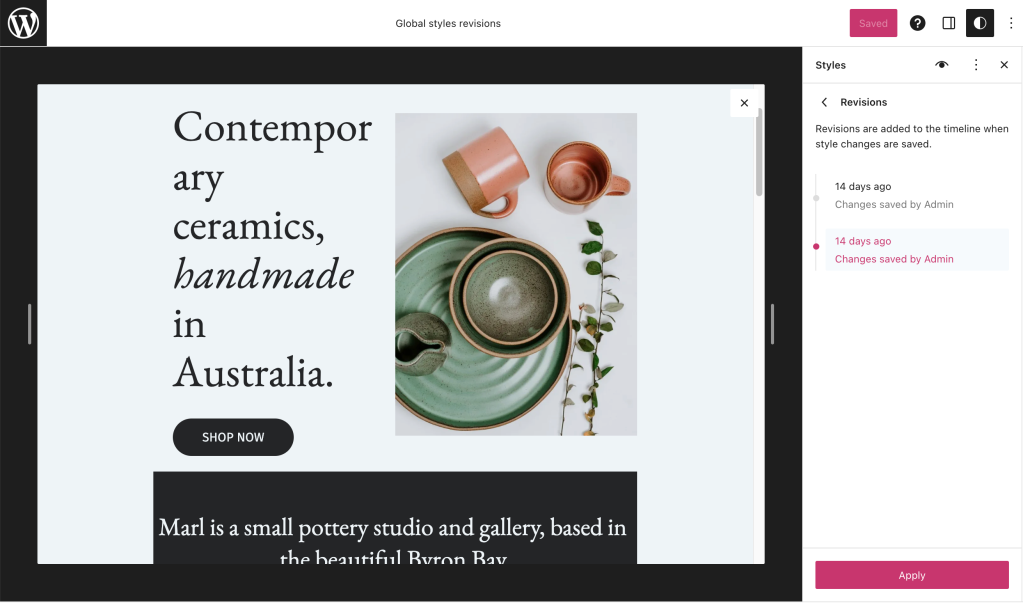
Du kannst frühere Versionen deiner Website-Stile wiederherstellen. Klicke in den Stileinstellungen auf das Dreipunkt-Menü und suche nach dem Bereich Revisionen. Beachte, dass diese Option erst angezeigt wird, wenn die Änderungen gespeichert wurden.

Wähle auf dem nächsten Bildschirm eine beliebige Revision aus, um die Änderung für einen bestimmten Zeitraum in der Vorschau anzuzeigen, und klicke dann auf den Button Übernehmen, um diese Version deiner Stileinstellungen wiederherzustellen.

Du kannst die von dir angewendeten individuellen Stile rückgängig machen, sodass deine Website wieder das Standarddesign aufweist.
Klicke in den Stileinstellungen auf das Dreipunkt-Menü und Auf Standardeinstellungen zurücksetzen. Dadurch werden alle Änderungen an den Stileinstellungen rückgängig gemacht.
Wenn du die Stileinstellungen nur für bestimmte Elemente zurücksetzen möchtest, klicke zuerst auf Typografie, Farben, Layouts oder Blöcke. Klicke dann auf das Dreipunkt-Menü und Auf Standardeinstellungen zurücksetzen, um nur die Stile des ausgewählten Elements zurückzusetzen.
Du kannst auch bestimmte Blöcke auf ihre Standardeinstellungen zurücksetzen.
Wenn Stile nie geändert wurden, wird die Option Auf Standardeinstellungen zurücksetzen ausgegraut angezeigt.