Mit dem Website-Editor kannst du unter Verwendung von Blöcken sämtliche Elemente deiner Website entwerfen, vom Header bis zum Footer. In diesem Ratgeber findest du Informationen zum Editor.
In diesem Ratgeber
Befolge diese Schritte, um den Website-Editor aufzurufen:
- Beginne im Dashboard deiner Website.
- Suche Design auf der linken Seite.
- Klicke auf Editor.
Wenn dir Editor hier nicht angezeigt wird, unterstützt dein Theme den Website-Editor nicht. Wir empfehlen dir, zu einem unterstützten Theme zu wechseln, um die neuesten Bearbeitungsfunktionen in WordPress zu nutzen.

Im Website-Editor findest du Folgendes:
- Ein Bereich mit Optionen auf der linken Seite, wie unten beschrieben.
- Die von dir in den Leseeinstellungen ausgewählte Startseite deiner Website auf der rechten Seite.
- Wenn du auf deiner Website auf der rechten Seite klickst, wird der Editor geöffnet und die linke Seitenleiste geschlossen:
In der linken Seitenleiste findest du die folgenden Optionen:
- Navigation: Verwalte die Navigationsmenüs deiner Website.
- Stile: Passe Farben, Schriften und andere Designaspekte deiner Website an.
- Seiten: Bearbeite die Inhalte einzelner Seiten deiner Website.
- Templates: Bearbeite das strukturelle Layout der Inhalte deiner Website.
- Vorlagen: Bearbeite kleinere Teile deiner Templates (wie Header und Footer) und von dir erstellte Vorlagen.
Deine Startseite wird rechts neben diesen Optionen angezeigt. Klicke auf eine beliebige Stelle in diesem Bereich, um die linke Seitenleiste zu schließen und deine Startseite im Editor zu öffnen.

Oben im Website-Editor findest du eine Reihe von Optionen, die unten erläutert werden:
- Navigation öffnen: Dir wird dein Website-Icon oder das Standard-Icon angezeigt, wenn du noch keines festgelegt hast. Klicke einmal darauf, um zu den Optionen zurückzukehren, die im vorherigen Abschnitt beschrieben wurden. Klicke noch einmal, um zu deinem Dashboard zurückzukehren.
- Block-Inserter umschalten: Klicke hier, um einen neuen Block hinzuzufügen.
- Tools: Du kannst auswählen, ob du einen Block bearbeiten oder auswählen willst. Wähle das Auswahltool aus, um einzelne Blöcke auszuwählen. Sobald ein Block ausgewählt ist, drückst du die Eingabetaste auf der Tastatur, um zur Bearbeitung zurückzukehren.
- Rückgängig: Macht die zuletzt durchgeführte Aktion rückgängig.
- Wiederherstellen: Stellt eine Aktion wieder her, die du mit dem Button „Rückgängig“ rückgängig gemacht hast.
- Listenansicht: Zeigt eine Liste aller Blöcke an, die sich auf der Seite befinden. Diese Ansicht ist praktisch, um die Struktur der Seite zu sehen und um Blöcke zu bearbeiten, zu verschieben oder zu entfernen. Weitere Informationen zur Listenansicht.
- Befehls-Center: Hier wird der Name des Templates angezeigt, das du gerade bearbeitest. Klicke hier, um die Templates deiner Website zu durchsuchen. Hier findest du weitere Informationen zum Bearbeiten von Templates.
- Anzeigen: Zeige eine Vorschau des Designs deiner Website mit den angewendeten Änderungen an.
- Speichern: Speichert deine Änderungen. Hier findest du weitere Informationen zum Speichern.
- KI-Experimente: Ein sich entwickelnder Abschnitt mit Experimenten unter Verwendung von Jetpack AI.
- Hilfe-Center: Durchsuche unsere hilfreichen Ratgeber oder kontaktiere bei berechtigten Tarifen den Support.
- Einstellungen: Damit wird die Seitenleiste mit den Einstellungen auf der rechten Seite ein- bzw. ausgeblendet.
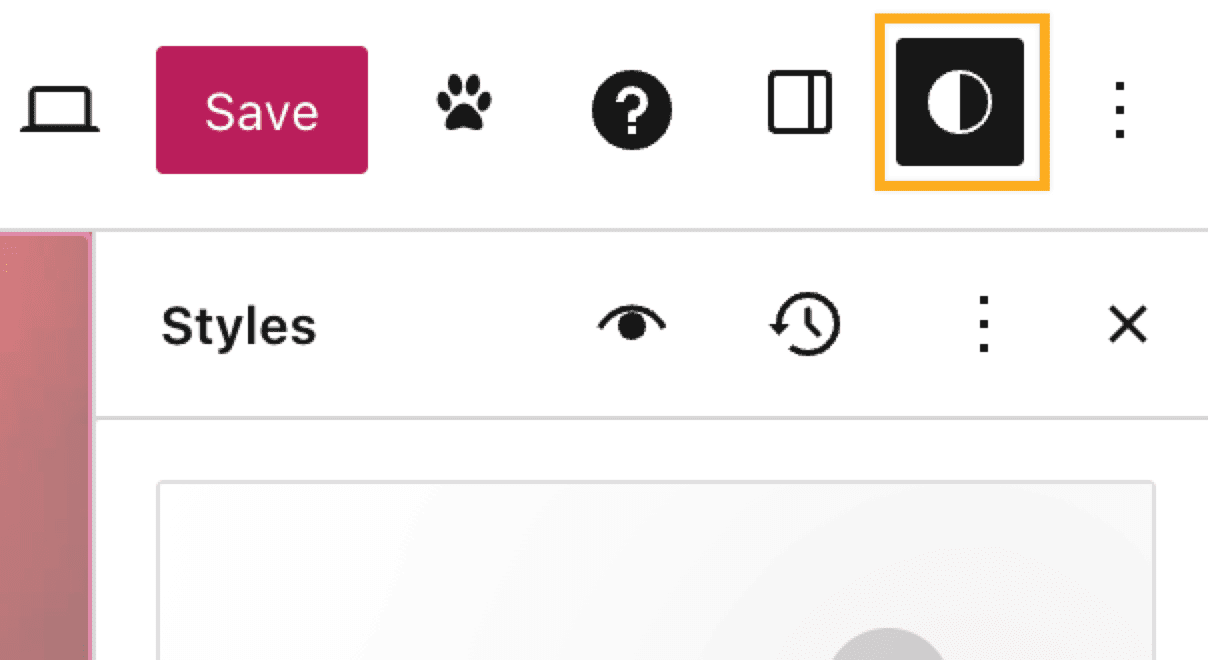
- Stile: Passe Farben, Schriften und mehr an. Hier findest du weitere Informationen zu Stilen.
- Weitere Optionen: Hiermit werden zusätzliche Einstellungen und Tools geöffnet.
Wenn du auf den Button Speichern klickst, um die im Website-Editor vorgenommenen Änderungen zu speichern, werden die Stellen angezeigt, an denen du Änderungen vorgenommen hast. Du kannst auswählen, ob du alle oder nur ausgewählte Änderungen speicherst. Bitte beachte, dass einige Änderungen (wie Änderungen an den Templates für Header und Footer) auf alle Seiten deiner Website, die diese Templates nutzen, angewendet werden, und nicht nur auf die Seite, die du bearbeitet hast.
Verwende Stile im Website-Editor, um Farbpaletten, Schriftarten, Layouts und weitere Designaspekte auszuwählen, die sich auf deine gesamte Website auswirken. Erfahre, wie du Stile verwendest.

Hier findest du weitere hilfreiche Ressourcen und Tutorials, um mehr über sämtliche Aspekte der Website-Bearbeitung zu erfahren:
- Bearbeitung in WordPress:
- Website-Bearbeitung: