باستخدام الأنماط، يمكنك تخصيص تصميم موقعك بألوان وأسلوب طباعة وإعدادات وخيارات تخطيط مختلفة. سيوضّح لك هذا الدليل كيفية استخدام الأنماط لضمان تصميم متماسك عبر موقعك.
في هذا الدليل
إذا كان موقعك يستخدم قالبًا يدعم محرر الموقع، فيمكنك الوصول إلى إعدادات الأنماط. ثمّة طريقة سريعة لاكتشاف ما إذا موقعك يستخدم محرر الموقع أم لا وهي التحقق أسفل المظهر في لوحة التحكم. إذا كنت ترى المحرر هنا، فيمكنك الوصول إلى الأنماط.
تتوفر هذه الميزة على المواقع المسجَّلة في خطط Explorer وCreator وEntrepreneur في ووردبريس.كوم، والخطة الاحترافية القديمة. بالنسبة إلى المواقع المسجَّلة في الخطتين المجانية وStarter، بادر بترقية خطتك للوصول إلى هذه الميزة.
إذا كانت خطة موقعك لا تدعم الأنماط، فلا يزال بإمكانك الوصول إلى الإعدادات ولكن ستُطالب بترقية خطتك لحفظ تغييراتك.
إذا خصصتَ الأنماط في موقعك وأرجعت لاحقًا موقعك إلى خطة لا تدعم الأنماط، فإن تخصيصاتك سيتم حفظها ولكنها تُخفى عن الزائرين حتى تتم ترقية الموقع إلى خطة مدعومة مجددًا.
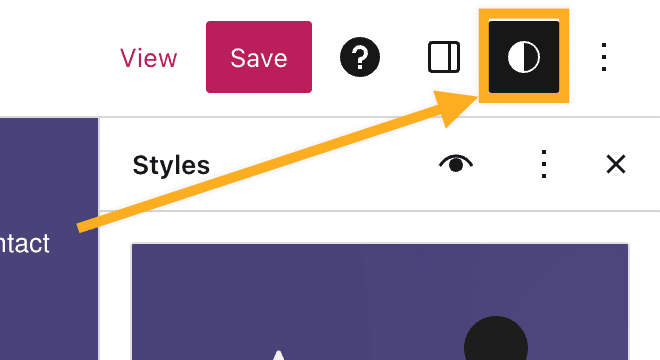
على الرغم من تحرير موقعك، فيمكنك العثور على خيار الأنماط في الزاوية العلوية اليمنى من الشاشة. تبدو الأيقونة كدائرة بنصف أبيض وآخر أسود، مثلما هو موضّح في الصورة على اليمين.
الخطوات الكاملة لتحديد موقع لوحة الأنماط هي:
- تفضَّل بزيارة لوحة تحكم موقعك.
- انتقل إلى المظهر ← المحرّر.
- حدد الأنماط من القائمة اليسرى.
- في أنماط معينة، قد تُطالب بالاختيار من مجموعات الأنماط المختلفة. انقر على أيقونة القلم الرصاص لفتح إعدادات الأنماط الكاملة.

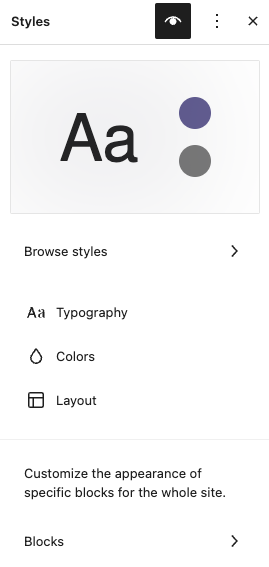
في إعدادات الأنماط، سترى الخيارات الآتية:
- تصفح الأنماط (على بعض القوالب فقط)
- أسلوب الطباعة
- الألوان
- التخطيط
- المكوّنات
يرد كل خيار من هذه الخيارات موضّحًا في الأقسام الآتية من هذا الدليل.

تتضمن بعض القوالب أشكال أنماط مختلفة للتجربة من خلال الخطوط والألوان المختلفة والمزيد. تسمح لك أشكال الأنماط هذه بضبط موقعك وتخصيصه باستخدام إعدادات جاهزة وموثوقة. تحقق من دليل دعم أشكال الأنماط للتعرّف على المزيد.
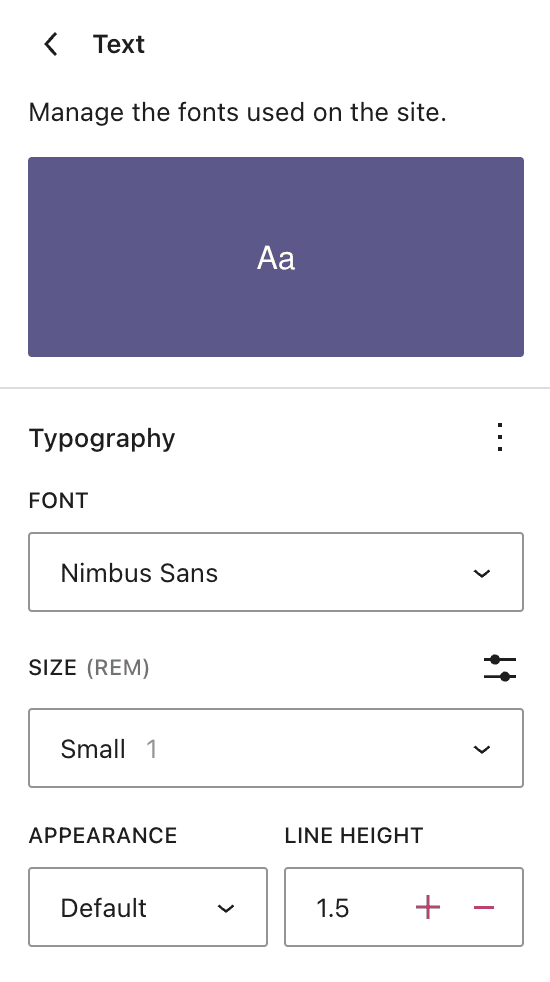
استخدم إعدادات أسلوب الطباعة لإدارة مظهر النص المُستخدم في جميع أنحاء موقعك.
يمكنك ضبط الإعدادات بشكل منفصل بالنسبة إلى
- النص
- الروابط
- الترويسات
- كلمات توضيحية
- الأزرار
تشتمل الخيارات الموجودة في أسلوب الطباعة على ما يأتي:
- يسمح لك الخط بتحديد مجموعة الخطوط لتطبيقها على النص.
- يسمح لك الحجم بتعيين حجم الخط. يمكنك الاختيار من بين مجموعة من أحجام الخطوط الافتراضية أو تعيين حجم مخصص بتنسيق REM أو PX أو EM باستخدام زر شريط التمرير فوق تشكيلات الخطوط.
- يغيِّر المظهر سُمك النص (من رفيع إلى غامق جدًا) وميل النص (عادي أو مائل).
- يُحدِّد ارتفاع السطر التباعد الموجود فوق النص وتحته. (إذا اخترت صفرًا، فاحرص على التحقُّق من موقعك على الهاتف المحمول).
للحصول على المزيد، تفضّل بزيارة دليلنا المخصص لإعدادات أسلوب الطباعة.

استخدم إعدادات الألوان لإدارة لوحات الألوان للعناصر العالمية لموقعك. على سبيل المثال، إذا كنت تريد تغيير لون خلفية موقعك، فقد تستخدم عنصر الخلفية لإجراء ذلك التغيير
يتعلق الخيار الأول الذي ستراه هنا بلوحة الألوان. تقوم لوحة ألوان موقعك بتعيين الألوان الافتراضية المستخدمة عبر موقعك. على الرغم من أنه لا يزال بإمكانك التحكم في لون أي عنصر محدد، فإن تحديد لوحة الألوان الخاصة بك تضمن نظام ألوان متسقًا في كل أنحاء موقعك على الويب.
في إعدادات الألوان، أسفل اللوحة إلى اليمين، سترى خيار تحرير لون العناصر المتنوعة في موقعك. تلك العناصر هي:
- النص
- الخلفية
- الروابط
- كلمات توضيحية
- الأزرار
- الترويسات
للحصول على المزيد، تفضّل بزيارة دليلنا المخصص لتخصيص الألوان في موقعك.

استخدم إعدادات التخطيط للتحكم في عرض منطقة المحتوى في موقعك وإضافة المساحات المتروكة وضبط التباعد بين المكوّنات.
للحصول على المزيد، تفضّل بزيارة دليلنا المخصص لإعدادات الأبعاد.
في لوحة الأنماط، انقر على المكوّنات لتخصيص مظهر بعض المكوّنات عبر موقعك بالكامل.
سترى هنا قائمة بجميع المكوّنات التي يمكنك تخصيصها على مستوى الموقع. اختر مكوّنات للاطلاع على الخيارات المتوافرة لذلك المكوّن.
ستؤثر التغييرات التي تجريها على المكوّنات باستخدام الأنماط في كل مكوّن من ذلك النوع الذي قمت بإضافته إلى موقعك ما لم تقم بتخصيص المكوّن على حدة. على سبيل المثال، إذا أضفت مكوّن أزرار إلى صفحة جهة اتصالك وقمت بتعيينها لتحتوي على خلفية أصفر، فلن يتجاوز التغيير الذي أجريته في الأنماط ذلك اللون الأصفر. ومع ذلك، إذا قمت بإدراج مكوّن الأزرار على صفحة جهة اتصالك، ولم تقم بتغيير اللون عن الإعداد الافتراضي، فسيتغير إلى اللون الذي حدَّدته في الأنماط.
لرؤية تأثير تغييراتك في كل المحتوى الممكن الذي يمكنك إضافته إلى موقعك، استخدم دفتر الأنماط. سيوضّح لك ذلك أمثلة للكيفية التي ستظهر بها كل المكوّنات المتوافرة بعد حفظ أي تغييرات في الأنماط.
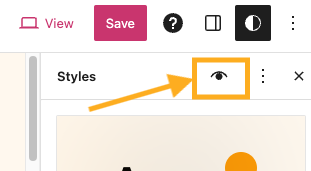
- في لوحة الأنماط، انقر على زر دفتر الأنماط في الزاوية العلوية اليمنى، وستظهر الأيقونة في صورة عين مثلما هو موضّح في الصورة على اليمين.
- باستخدام علامات التبويب الموجودة في أعلى الشاشة، انتقل بين تصنيفات المكوّنات المختلفة، مثل: النص والوسائط والتصميم والمزيد.
- انقر على أيقونة دفتر الأنماط مجددًا لإيقاف تشغيله والعودة إلى محتواك.

يمكنك تخصيص كل جانب من أنماط موقعك تقريبًا باستخدام الإعدادات المذكورة في هذا الدليل. ومن ثَم، فلا بد من وجود بعض الحاجة إلى إجراء التغييرات باستخدام CSS.
ومع ذلك، إذا كنت على دراية بكود CSS وترغب في إجراء تغييرات على الأنماط في موقعك باستخدام CSS، فيمكنك إضافة كود CSS عن طريق اتباع الخطوات الآتية:
- افتح لوحة الأنماط.
- انقر على علامة الحذف (النقاط الثلاث) في الزاوية العلوية اليمنى.
- حدد CSS إضافية.
- اكتب CSS الخاصة بك في المربع المتوافر. سيعكس المحتوى الموجود على يسار الشاشة تغييرات CSS التي أجريتها في الوقت الفعلي.
- انقر على حفظ.
لتطبيق CSS على المكوّنات المحددة فقط، اتبع هذه الخطوات:
- افتح لوحة الأنماط.
- حدد المكوّنات.
- اختر مكوّنًا.
- مرّر إلى الأسفل وانقر على متقدم.
- اكتب CSS الخاصة بك في المربع الذي يحمل الاسم CSS إضافية. سيعكس المحتوى الموجود على يسار الشاشة تغييرات CSS التي أجريتها في الوقت الفعلي.
- انقر على حفظ.
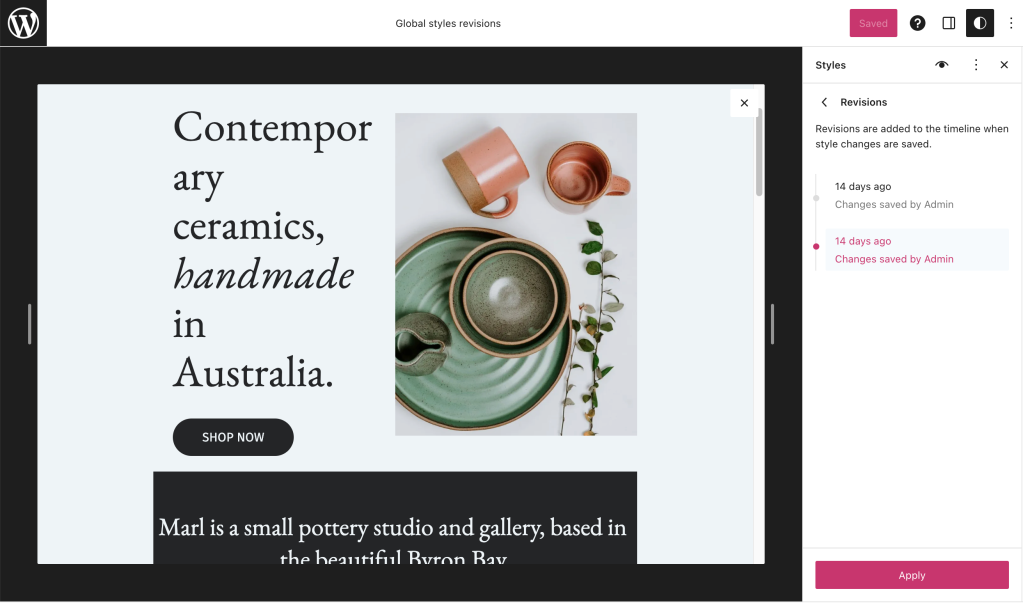
يمكنك استعادة الإصدارات السابقة من أنماط الموقع الخاصة بك. انقر على علامة الحذف (النقاط الثلاث) في إعدادات الأنماط، وابحث عن لوحة المراجعات. لاحظ أن هذا الخيار لن يظهر إلا بمجرد حذف التغييرات.

في الشاشة التالية، حدد أي مراجعة لمعاينة التغيير في إطار زمني معين، ثم حدد زر تطبيق لاستعادة هذا الإصدار من إعدادات الأنماط الخاصة بك.

يمكنك التراجع عن الأنماط المخصصة التي طبقتها حتى يعود موقعك إلى المظهر الافتراضي.
في إعدادات الأنماط، انقر على علامة الحذف (النقاط الثلاث) وانقر على إعادة التعيين إلى الإعدادات الافتراضية. سيؤدي ذلك إلى التراجع عن كل التغييرات التي أجريتها على إعدادات الأنماط.
إذا كنت ترغب في إعادة تعيين الأنماط لعناصر محددة فقط، فانقر على أسلوب الطباعة أو الألوان أو التخطيطات أو المكوّنات أولاً. يمكنك بعدها النقر على علامة الحذف (النقاط الثلاث) والنقر على إعادة التعيين إلى الإعدادات الافتراضية لإعادة تعيين أنماط العناصر التي تختارها فقط.
يمكنك أيضًا إعادة تعيين بعض المكوّنات إلى الإعدادات الافتراضية الخاصة بها.
في حال عدم تغيير الأنماط، فإن خيار إعادة التعيين إلى الإعدادات الافتراضية سيظهر باللون الرمادي.