ستجد الروابط السريعة للصفحة، التي يُشار إليها أيضًا بروابط التثبيت أو الروابط السريعة، حيثما تنقر على رابط وتنتقل فورًا إلى مكان ما أعلى إحدى الصفحات الطويلة أو أسفلها. يُعد جدول المحتويات أدناه مثالاً للروابط السريعة للصفحات.
في هذا الدليل
الرابط السريع للصفحة هو وسيلة رائعة لإضافة رابط يؤدي إلى أحد أقسام الصفحة. ويمكن لزائري موقعك النقر للانتقال من جزء من صفحة طويلة إلى جزء آخر من الصفحة نفسها.
على سبيل المثال، لنفرض أنَّ لديك قائمة بأسماء الأقسام أعلى المقالة. يمكنك ربط كل اسم بالقسم ذي الصلة في أسفل المقالة قليلاً، حتى يتمكن الزائرون من الانتقال مباشرة إلى القسم المخصص لعرض المعلومات المحددة التي يهتمون بها. ويمكنك بعدئذٍ ربط القراء مباشرة بإمكانية العودة إلى القائمة الأصلية التي تضم جميع الأقسام في بداية المقالة.
💡
يمكنك أيضًا استخدام مكوّن جدول المحتويات لإنشاء روابط سريعة للصفحات تلقائيًا من جميع الترويسات في مقالتك/صفحتك.
الخطوة الأولى هي تحديد القسم الذين تريد من القراء الوصول إليه بعد النقر على الرابط السريع للصفحة. وللقيام بذلك، نحتاج إلى ما يُعرف باسم «نقطة التثبيت». يمكنك إضافة نقطة تثبيت إلى أي مكوّن ضمن محتواك.
- انقر على المكون الذي تريد إضافة نقطة التثبيت إليه. سيؤدي ذلك إلى فتح إعدادات المكوِّن في الشريط الجانبي الأيمن. إذا كنتَ لا ترى الشريط الجانبي، فانقر فوق رمز «الترس» في أعلى القسم الأيمن بجوار الزر نشر/تحديث.

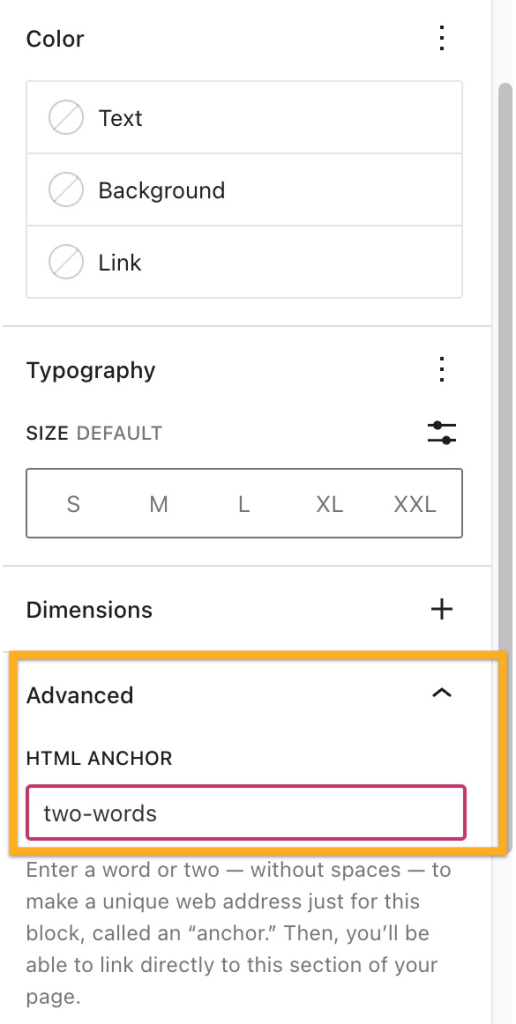
- من إعدادات المكوّن في الشريط الجانبي الأيمن، انقر على الإعدادات المتقدمة.
- اكتب كلمة من شأنها أن تصبح رابطك في حقل نقطة تثبيت HTML. احرص على استخدام كلمة مميزة غير مستخدمة من قبل كنقطة تثبيت في قسم مختلف من الصفحة. إذا كنت تريد استخدام أكثر من كلمة واحدة، فأضف واصلة (-) بين الكلمات، مثل:
two-words.

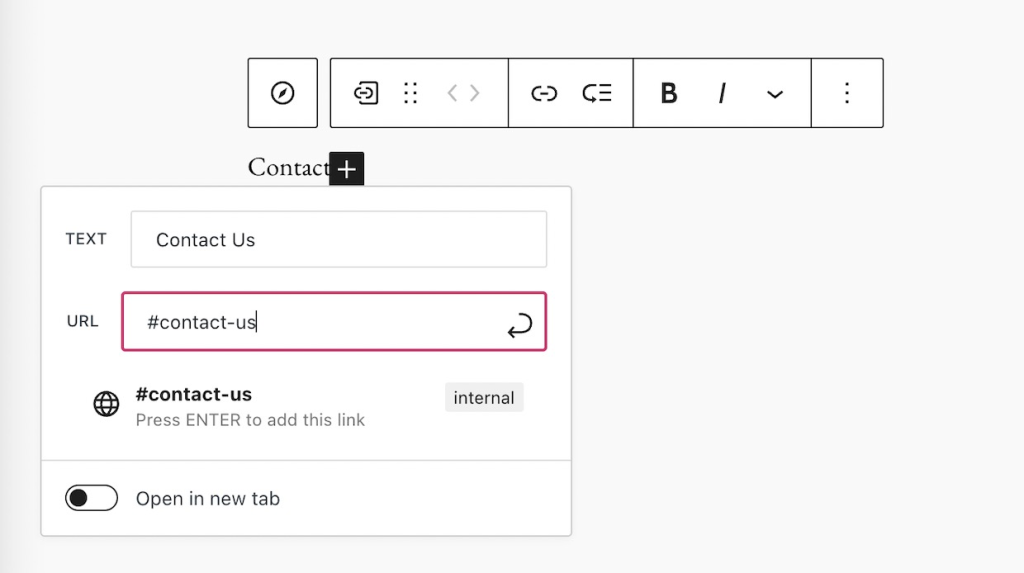
الخطوة التالية هي أننا سننشئ رابط الانتقال السريع للصفحة نفسه. وهو الرابط الذي سينقر عليه الزائرون للانتقال إلى القسم الذي أنشأته في الخطوة الأولى.
- اكتب نصًا أو أضف صورة أو زرًا للقراء لينقروا عليه.
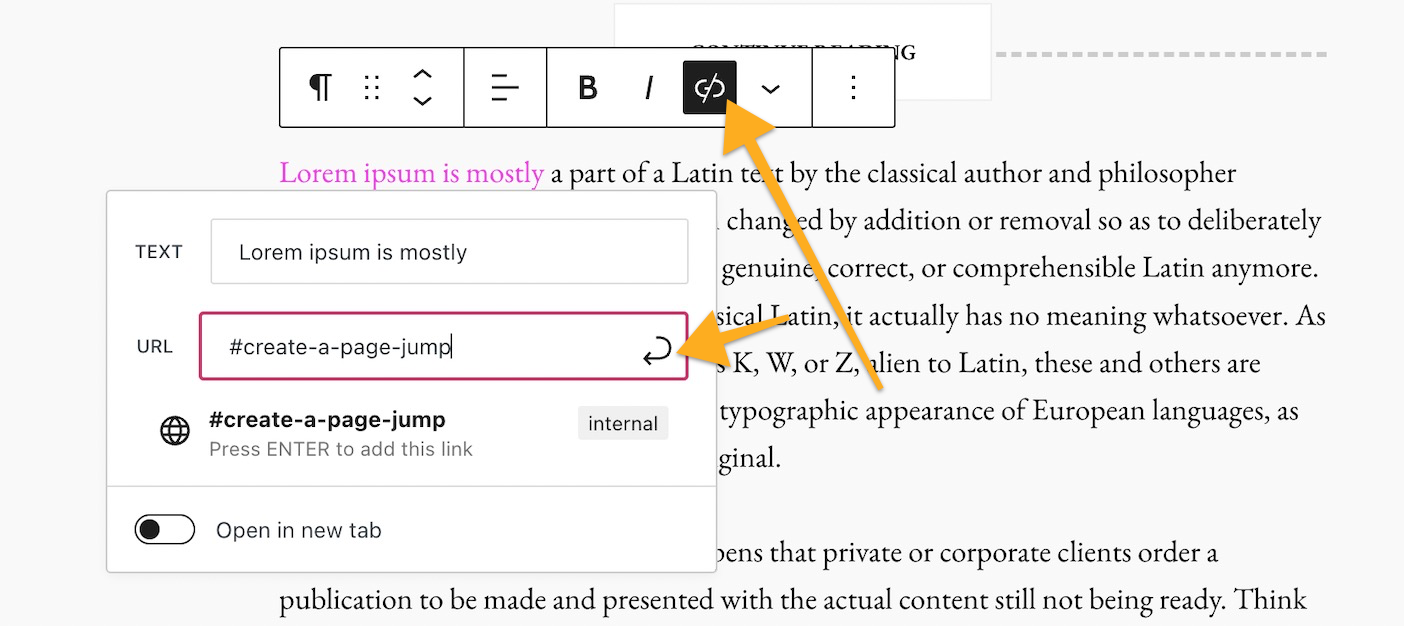
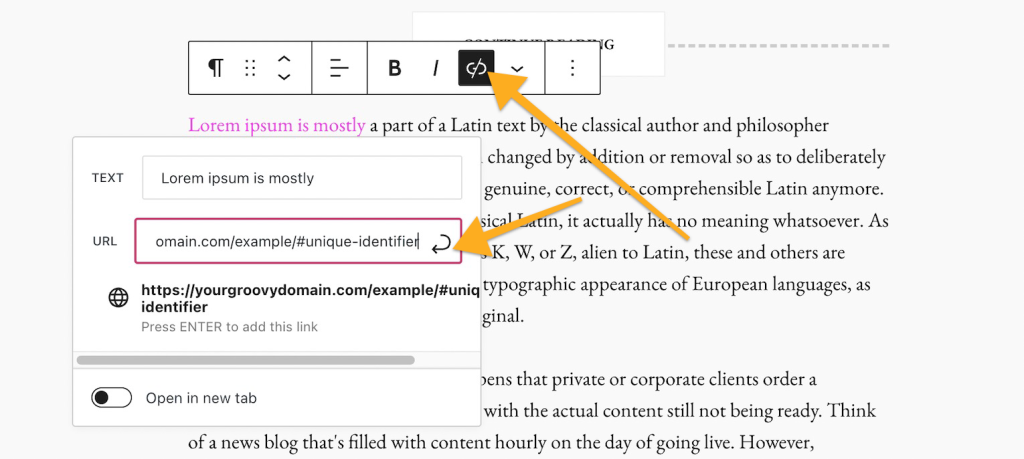
- انقر على النص أو الصورة/ الزر وميزه، ثم حدِّد خيار الرابط من شريط أدوات المكوِّن. خيار الرابط هو أيقونة تشبه ربطة فعلية من السلسلة، كما هو مميّز هنا:

- أدخل نقطة تثبيت HTML التي أنشأتها في الخطوة الأولى، بدءًا من رمز الشباك (#). على سبيل المثال، إذا أنشأتَ نقطة تثبيت باسم create-a-page-jump، فستربط بـ #create-a-page-jump.
- انقر على أيقونة السهم أو اضغط على الزر Enter/Return على لوحة المفاتيح لحفظ الرابط. الآن، عندما ينقر الزائرون على الرابط الذي أنشأته، سينتقلون إلى القسم الذي أضفتَ إليه نقطة تثبيت HTML عند إنشاء رابط سريع للصفحة.
⚠️
لن تعمل الروابط السريعة للصفحة أثناء المعاينة، ولكن يمكنك اختبارها بعد نشر المقالة/الصفحة.
لإنشاء رابط سريع للعودة إلى أعلى الصفحة:
- في أعلى الصفحة، أضف أي مكوّن من اختيارك، ثم أنشئ نقطة تثبيت له.
- انزل في الصفحة للأسفل، وأنشئ رابطًا إلى مكوّن نقطة التثبيت الأولي الموجود في أعلى الصفحة.
في المحرر التقليدي، تحتاج إلى النص المستهدف والرابط لإنشاء رابط سريع للصفحة. يؤدي النقر على الرابط إلى نقل الزائرين إلى القسم من الصفحة الذي به النص المستهدف.
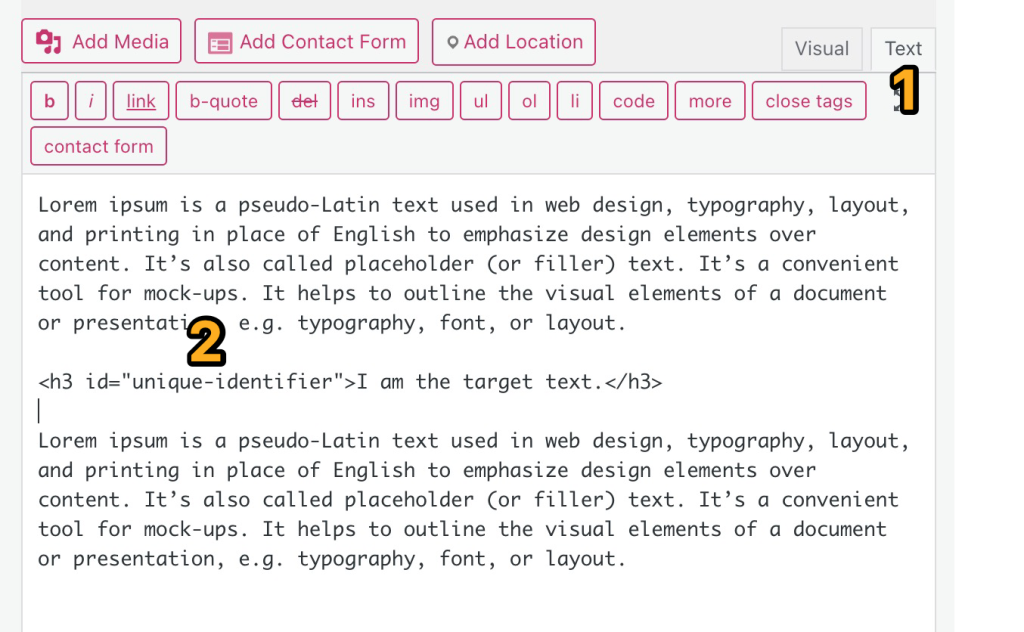
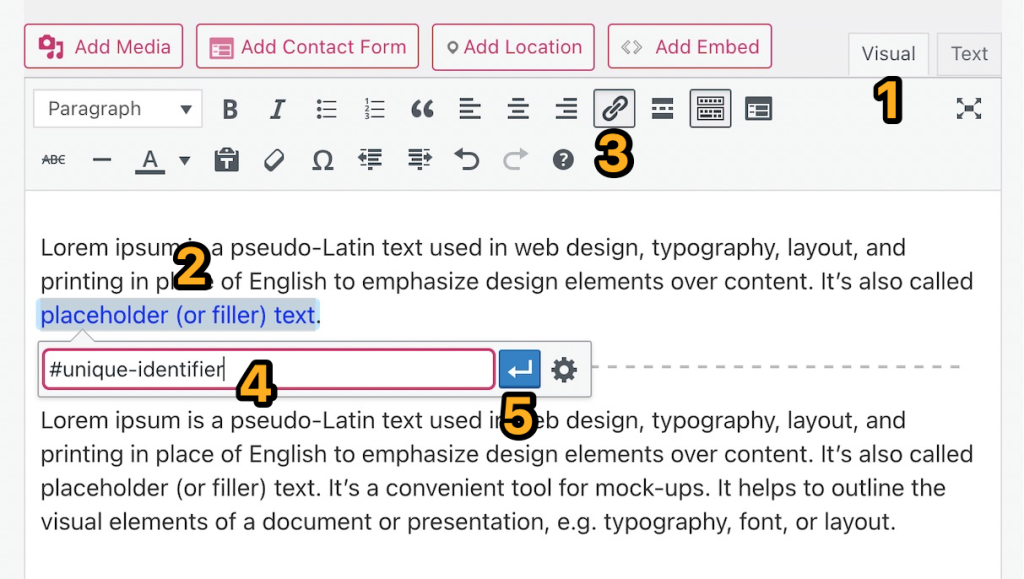
- بدل من المحرر المرئي إلى محرر النصوص.

- أضف معرف HTML إلى النص الذي تود أن يكون مستهدفًا، أو في الموضع الذي سينتقل إليه القارئ عند النقر على رابط الانتقال السريع للصفحة. نص الجزء المستهدف مكتوب مثل هذا:
<h3 id="unique-identifier">I am the target text.</h3>
من كود HTML بالأعلى، استبدل unique-identifier و I am the target text بالمحتوى الخاص بك.
تعني h3 أن هذه الترويسة من المستوى 3. ويمكنك تغييرها إلى مستوى ترويسة آخر أو حتى إلى فقرة حسب الحاجة. اعرف المزيد حول استخدام HTML.
💡
احرص على عدم وجود أي مسافات في معرفات HTML واستخدام الواصلة (-) للفصل بين الكلمات. تأكَّد أيضًا من استخدام معرف HTML مختلف لكل جزء مستهدف تنشئه.
بعد إنشاء معرف HTML، ستنشئ رابطًا إليه باتباع الخطوات التالية. هذا الرابط هو الذي سينقر عليه الزائرون للانتقال إلى القسم الذي أنشأته في الخطوة الأولى.
- بدل من محرر النصوص إلى المحرر المرئي.
- قم بتمييز النص الذي ترغب في ربطه.
- انقر على رمز الربط في شريط الأدوات.
- في قسم المربع الذي يظهر بالأعلى، أدخل رمز الشباك (#) متبوعًا باسم معرف HTML للنص المستهدف الذي أنشأته في الخطوة الأولى مثل:
#unique-identifier - انقر على السهم أو اضغط على الزر Enter/Return على لوحة المفاتيح لحفظ الرابط.

يمكنك إنشاء نص مستهدف غير مرئي للانتقال السريع إليه في أعلى مقالتك أو صفحتك في المحرر التقليدي باتباع الإرشادات التالية:
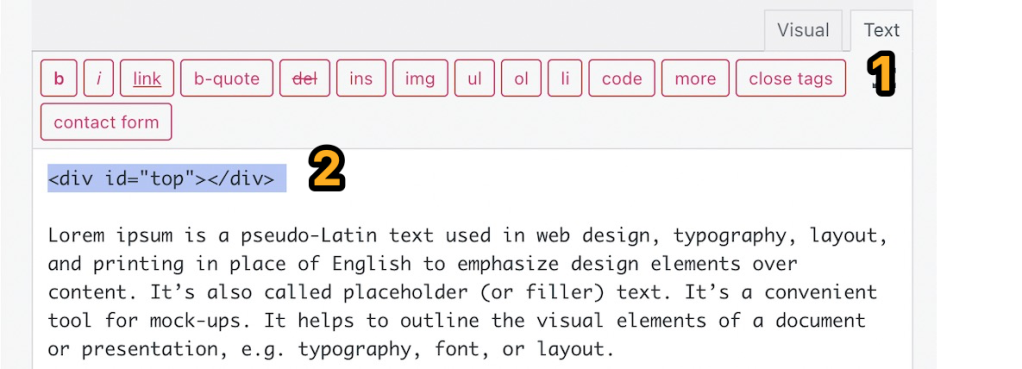
- بدل من المحرر المرئي إلى محرر النصوص.
- أضف هذا الكود
<div id="top"></div>فوق جميع أكواد HTML الأخرى الموجودة في الصفحة. يؤدي هذا إلى إنشاء هدف غير مرئي في أعلى المقالة أو الصفحة التي تحتوي على top كـ معرف HTML خاص بها.

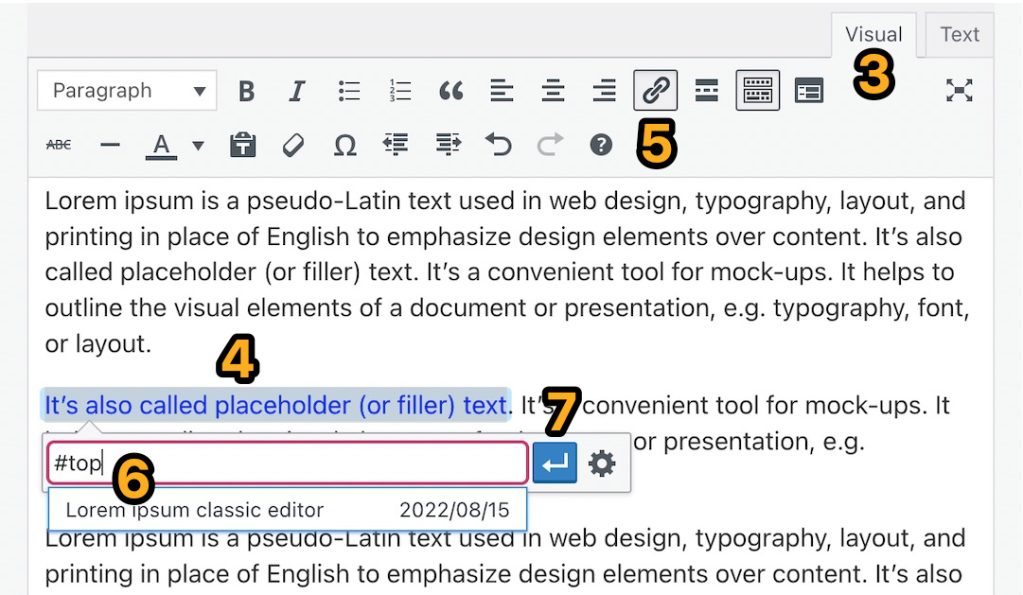
- بدل للعودة من محرر النصوص إلى المحرر المرئي.
- قم بتمييز النص الذي ترغب في ربطه.
- انقر على رمز الربط في شريط الأدوات.
- في قسم المربع الذي يظهر بالأعلى، أدخل رمز الشباك (#) متبوعًا باسم معرف HTML للنص المستهدف الذي أنشأته في الخطوة الثانية، مثل:
#top - انقر على السهم أو اضغط على الزر Enter/Return على لوحة المفاتيح لحفظ الرابط.

ينبغي عدم استخدام الروابط السريعة للصفحات إلا للانتقال داخل صفحة واحدة. يمكنك استخدام الرابط السريع للصفحة للربط من صفحة واحدة إلى منطقة محدَّدة في صفحة أخرى.
عند عرض الإصدار الحي للصفحة التي أنشأتها باستخدام الرابط السريع للصفحة، يمكنك النقر على الرابط السريع للصفحة، وستجد عنوان الصفحة في شريط متصفحك مرفقًا بنص الرابط السريع.
على سبيل المثال:
- لقد أنشأتَ صفحة على موقعك الرائع باسم Example، وعنوان الصفحة هو
https://yourgroovydomain.com/example/ - أنشأت بعد ذلك رابطًا سريعًا بالاسم
unique-identifierفي تلك الصفحة - عندما تنقر على الرابط السريع للصفحة، سيتغير عنوان الصفحة إلى
https://yourgroovydomain.com/example/#unique-identifier
الآن وبعد أن أصبح لديك عنوان موقع للجزء المستهدف، يمكنك استخدامه للربط بذلك الجزء المستهدف من أي صفحة أو مقالة أخرى على موقعك باستخدام التنسيق التالي:
https://yourgroovydomain.com/example/#unique-identifier

يمكنك إنشاء روابط سريعة للصفحة من قائمة التنقل التي تربط بجزء محدد من الصفحة. وهذا شائع للمواقع التي لديها مجرد صفحة رئيسية واحدة طويلة للتمرير خلالها. تسهّل الروابط السريعة للصفحات على الزائرين عرض القسم الذي يريدونه من الصفحة الرئيسية.
- الخطوة الأولى هي إنشاء نقطة تثبيت إذا كنت تستخدم محرر المكون أو إضافة معرف HTML إذا كنت تستخدم المحرر التقليدي. وسيكون هذا هو الموضع الذي يتم الانتقال إليه.
- في إعدادات القائمة، أضف عنصرًا جديدًا باستخدام خيار الرابط المخصص.
- في حقل النص، اكتب ما تود أن يُطلق على عنصر القائمة.
- في حقل عنوان الموقع، اكتب نقطة التثبيت باستخدام رمز الشباك (#) قبله.

يجب الوضع في الاعتبار أن الرابط السريع للصفحة، مثل #my-anchor، لن يعمل إلا في الصفحة الأولى التي تم تعيين نقطة التثبيت فيها. إذا كانت لديك أكثر من صفحة واحدة في موقعك وتريد التأكد من أن الرابط السريع للصفحة يعمل بشكل جيد في جميع الصفحات، فقم بتضمين عنوان الموقع الكامل للصفحة قبل نقطة التثبيت، مثل:
https://yourgroovydomain.com/example-page/#my-anchor
يُرجى الاطّلاع على دليلنا حول كيفية إنشاء الحواشي باستخدام الروابط السريعة للصفحات.