توفِّر Amazon.com طريقة لمُلاك الموقع للمساعدة على ربح المال من مواقعهم على هيئة روابط تابعة لـ Amazon. يمنح وضع هذه الروابط على موقعك زائريك فرصة لشراء المنتجات التي قمت بمراجعتها أو أوصيت بها، وتربح نسبة مئوية على كل عملية بيع.
يُسمح بالروابط التابعة على ووردبريس.كوم ما دام يتمثل الغرض الأساسي لمدونتك في إنشاء محتوى أصلي. لا نسمح للمواقع الموجودة بشكل أساسي بتوجيه حركة المرور إلى الروابط التابعة. ينبغي أن ترتبط الروابط التابعة بمحتوى موقعك بطريقة ما.
إذا لم تقم بذلك بالفعل، فتوجه إلى Amazon.com Associates Central لتسجيل حساب على Amazon Associates. إذا كان لديك حساب على Amazon.com بالفعل، فيمكنك التسجيل باستخدام ذلك الحساب، وتوفير بعض الوقت لنفسك.
في هذا الدليل
بمجرد تسجيل الدخول إلى Amazon Associates Central، سيتم تقديمك في صفحة تحتوي على مربع بحث تبدو على هذا النحو:

يمكنك كتابة أي نوع منتج يعجبك في ذلك المربع. في هذا المثال، نبحث عن خلاط لإعداد مشروبات لذيذة. يمكنك كذلك النقر على علامة تبويب تصفح المنتجات بدلاً من ذلك إذا كنت تفضِّل البحث عن منتج بتلك الطريقة.
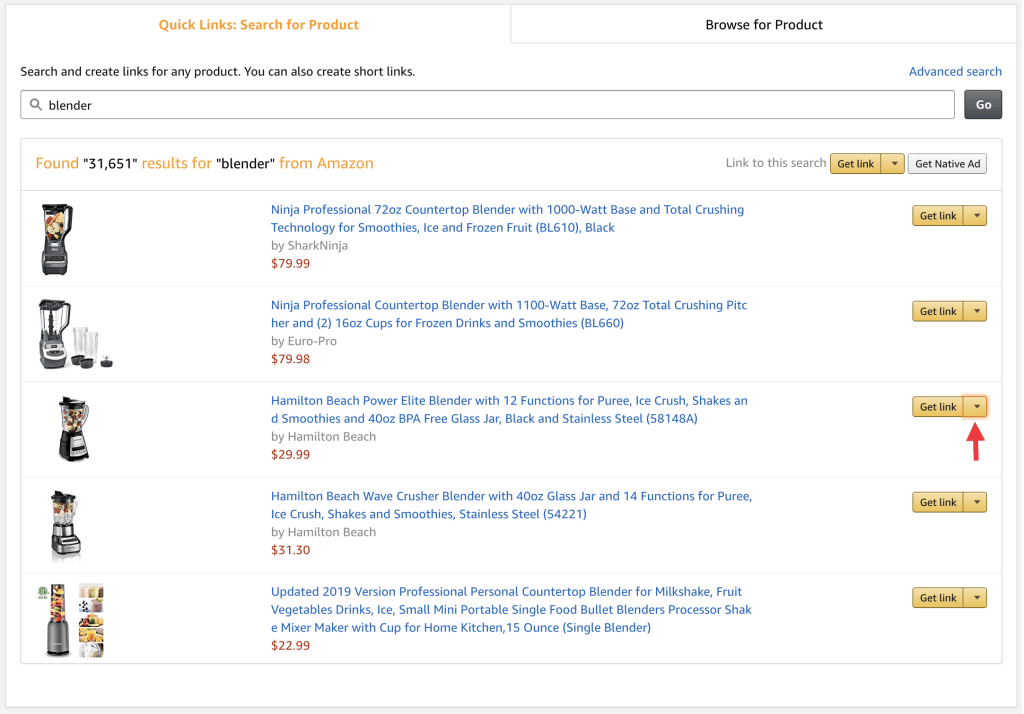
سيعرض عليك Amazon بعض المنتجات ذات الصلة ببحثك. إذا كنت تبحث عن عنصر بعينه، فقد يتعين عليك أن تكون أكثر تحديدًا في بحثك للعثور عليه.
في نتائج البحث التي تمنحها لك Amazon، هناك زر الحصول على الرابط سيتعيَّن عليك النقر عليه.

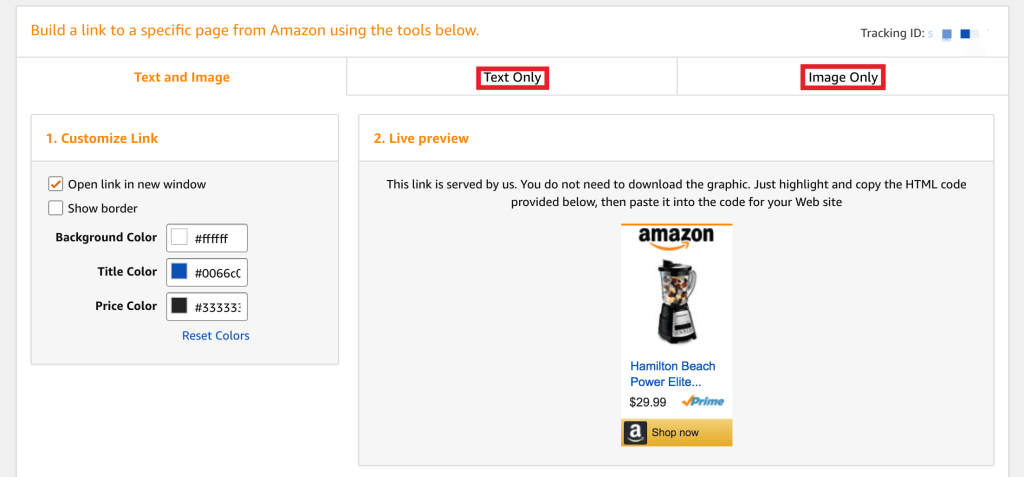
أنت الآن في أداة إنشاء الروابط حيث يمكنك تصميم رابط Amazon التابع الخاص بك. لتتمكن من استخدام الرابط التابع على ووردبريس.كوم، سيتعيَّن عليك الاختيار من بين علامتي تبويب النص فقط أو الصورة فقط.
إذا كانت لديك خطة تدعم الإضافات، فستتمكن كذلك من استخدام خيار النص والصورة.

روابط النص فقط هي اسم على مسمى — إنها ببساطة عبارة عن رابط نص للمنتج تمت إضافة كودك التابع فيه. (تتضمن كذلك بعض النص للرابط نفسه الذي يمكنك تحريره.) إنها الأفضل لمكان لا تحتاج فيه إلى صورة أو تريدها، مثل منتصف النص، على هذا النحو.
تُعد روابط الصورة فقط متشابهة — حيث لا تحتوي سوى على صورة منتج Amazon، لكنها تتيح لك إضافة نصك الخاص. إنها رائعة لمربعات النص الجانبية وإضافة صور المنتج إلى مقالتك أو في أي مكان ترغب في عرض المنتج فيه بالإضافة إلى وصفه.
سيكون كل رابط من الروابط مفيدًا في مجموعة متنوعة من المواقف، لذا اختر الرابط الذي تعتقد أنه سيحقق أفضل النتائج لما تريد القيام به.

يمكنك تحرير صياغة رابط النص الخاص بك في الجزء العلوي الأيسر إذا كنت ترغب في ذلك، ثم انقر على الزر تمييز HTML في الجزء السفلي لتحديد الكود ونسخه (باستخدام زري Control + C على نظام تشغيل Windows وLinux، وزري Command + C على نظام تشغيل macOS) لوضعه على موقعك.
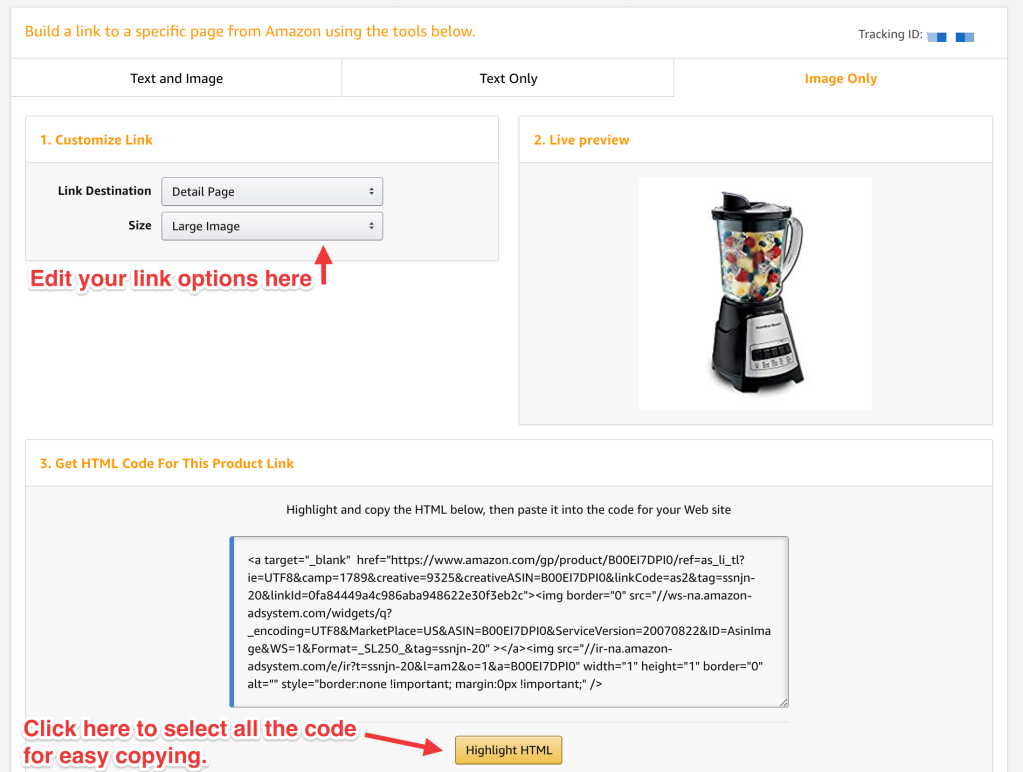
يبدو إنشاء رابط الصورة فقط على هذا النحو:

يمكنك اختيار بعض الخيارات في الجزء العلوي الأيسر، مثل المكان الذي تريد أن يتم تحميل الرابط فيه وحجم الصورة التي تريدها. تمامًا مثل روابط النص فقط، يمكنك النقر على زر تمييز HTML في الجزء السفلي لتحديد الكود ونسخه (باستخدام زري Control + C على نظام تشغيل Windows وLinux، وزري Command + C على نظام تشغيل macOS) لوضعه على موقعك.
ينطبق هذا القسم من الدليل على المواقع المسجَّلة في خطتي Creator وEntrepreneur في ووردبريس.كوم، والخطة الاحترافية القديمة. بالنسبة إلى المواقع الموجودة في الخطط المجانية وStarter وExplorer، بادر بترقية خطتك للوصول إلى هذه الميزة.
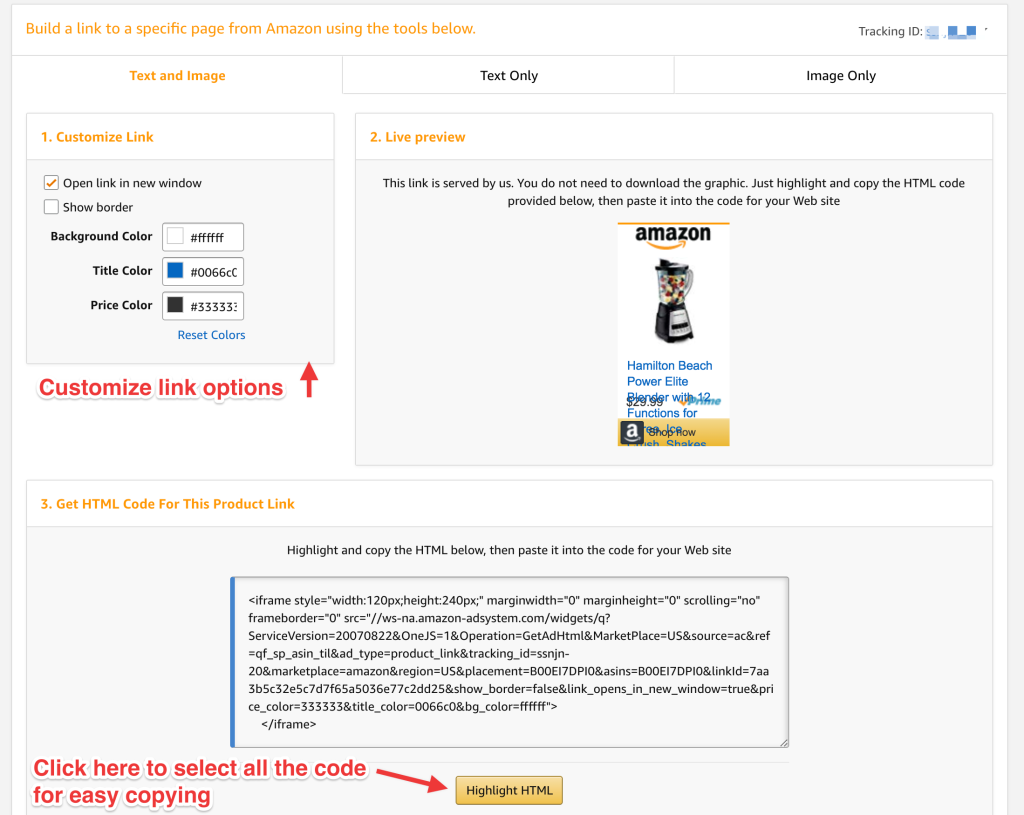
فيما يأتي كيفية استخدام خيار رابط النص والصورة.

يمكنك اختيار بعض الخيارات الموجودة في الجزء العلوي الأيسر، مثل تعيين الرابط لفتح نافذة جديدة، وعرض الحدود وتخصيص لون الخلفية والعنوان ولون السعر. يمكنك النقر على زر تمييز HTML في الجزء السفلي لتحديد الكود ونسخه (باستخدام زري Control + C على نظام تشغيل Windows وLinux، وزري Command + C على نظام تشغيل macOS) لوضعه على موقعك.
بمجرد أن يكون لديك الكود الخاص بك، سترغب في فتح المقالة أو الصفحة أو المربع الجانبي حيث تريد إضافة الرابط إليها.
إذا كنت تستخدم محرِّر المكوِّن لتحرير المقالات والصفحات، فسترغب في إضافة مكوِّن المجموعة. ومن ثم، داخل ذلك النطاق، أضف مكوِّن HTML وأضف كود HTML على هذا النحو:

إذا كنت تضيف رابط الصورة فقط، فالأمر يستحق إضافة مكوِّن الفقرة أسفل هذا المكوِّن وأضف نصك هناك. بعد أن تنتهي، انقر على نشر أو تحديث و…

مبروك! حصلت على رابط Amazon تابع!
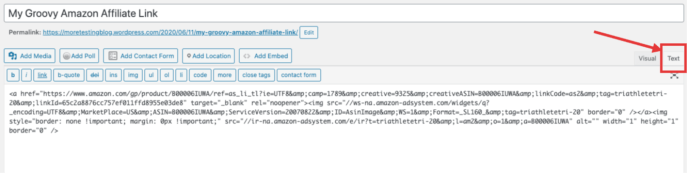
إذا كنت تستخدم المحرِّر التقليدي لتحرير المقالات والصفحات، فسترغب في النقر على علامة تبويب HTML على هذا النحو:

بمجرد أن تكون موجودًا في علامة تبويب HTML، ألصق الكود (باستخدام زري Control + V على نظام تشغيل Windows/Linux، وزري Command + V على نظام تشغيل macOS) حيث ترغب في ظهور الرابط.
تُعد إضافة روابط إلى قائمتك المخصصة مختلفة بعض الشيء، نظرًا إلى أنك لا تحتاج سوى إلى الرابط وليس أي رمز إضافي. سترغب في البحث أو التصفح للوصول إلى المنتج الذي ترغب في تحويله إلى رابط. على الرغم من ذلك هذه المرة، بدلاً من النقر على الحصول على الرابط، سترغب في النقر على السهم الموجود بجوار ذلك البديل:

سيؤدي هذا إلى انبثاق مربع يبدو على هذا النحو:

يفعل زر تمييز HTML الأمر نفسه الذي يقوم به في الخطوة 5 الواردة أعلاه — حيث يحدِّد محتويات المربع حتى تتمكن من نسخه (باستخدام زري Control + C على نظام تشغيل Windows وLinux، وزري Command + C على نظام تشغيل macOS) لوضعه على موقعك.
بمجرد قيامك بنسخ الرابط، توجَّه إلى أداة تخصيص موقعك عن طريق الانتقال إلى مواقعي، ثم أسفل المظهر، انقر على تخصيص رابط. من هناك، توجَّه إلى قسم القوائم، ثم انقر على القائمة حيث ترغب في إضافة الرابط. بمجرد أن تكون هناك، انقر على إضافة عناصر، ثم الروابط المخصصة.

بعد ذلك، انقر على إضافة إلى القائمة، واسحب الرابط وأفلته في المكان الذي ترغب في أن يظهر فيه في قائمة موقعك، ثم انقر على نشر لحفظ التغييرات التي أجريتها.
سيكون لديك الآن رابط تابع رائع في قائمة موقعك!
