你可以使用 Twitter 區塊將推文嵌入至文章和頁面。
若要新增 Twitter 區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「Twitter」,接著按一下即可將區塊加入文章或頁面。
💡
你也可以用鍵盤在新的一行輸入 /twitter,然後按 Enter 快速新增 Twitter 區塊。
此處有新增區塊的詳細說明。
嵌入推文代表你可以在網站上顯示單則推文,其中包括:
- 推文的文字、圖片和連結。
- 動作按鈕:讓 Twitter 使用者不必離開網站就能轉發和按讚推文。
- 主題標籤頁面的連結、使用者名稱和追蹤按鈕。
嵌入推文最快的方式,是在編輯器的空白行貼上該貼文的 URL。
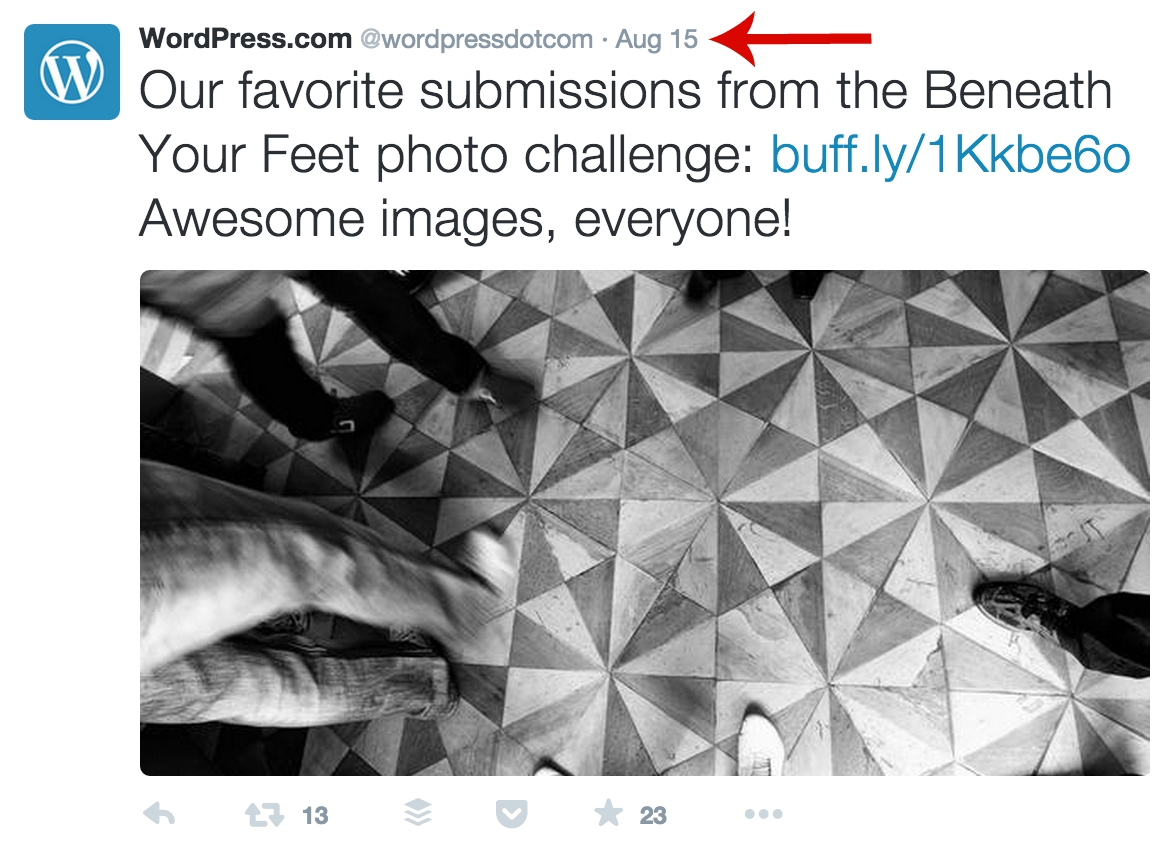
若要取得 URL,請先找到想要張貼的推文,然後按一下時間戳記,如下圖箭頭所示:

你將前往該則推文的頁面。請複製網址列中的 URL,如下圖所示:

你也可以在 Twitter 中按一下推文右上角的向下箭頭,找到「複製推文的連結」選項。
⚠️
雖然 Twitter 也有以程式碼「嵌入推文」的選項,但我們目前不支援此方式。請務必使用連結嵌入。
請將複製好的 URL 貼到 WordPress 編輯器的空白行。系統會自動將其轉換為 Twitter 區塊,並將推文嵌入至你的網站。
或者,你也可以依照上一節的說明新增 Twitter 區塊。系統會顯示一個輸入 URL (也就是連結) 的方塊,供你輸入想要嵌入的推文 URL。請在方塊中貼上該連結,並按一下「嵌入內容」。
以下是單則推文的嵌入範例:
你也可以使用 Twitter 區塊嵌入摘要。嵌入摘要最快的方式,是在編輯器的空白行貼上 Twitter 個人檔案的 URL。系統會自動將其轉換為 Twitter 區塊,並將摘要嵌入至你的網站。
如果你已先新增 Twitter 區塊,可以在方塊中貼上個人檔案的 URL,並按一下「嵌入內容」:

以下是 Twitter 摘要的嵌入範例:
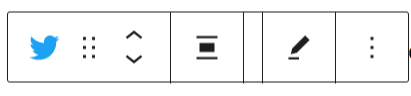
按一下區塊即會在其上方顯示選項工具列:

Twitter 區塊的工具列有以下幾個選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 變更對齊方式 (靠左、靠右或置中對齊,佈景主題支援時另有寬幅和全寬選項)。
- 編輯推文 URL
- 更多選項
選取區塊時,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,請按一下右上角的「設定」圖示叫出設定。此圖示外觀為正方形中有兩個大小不同的欄位:

如果想在不同大小的瀏覽器上保持長寬比,請啟用「為螢幕較小的裝置調整大小」選項。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。

如果想對嵌入推文的顯示方式和版面配置擁有更多控制權,可以改使用短代碼。請依照下方說明組合短代碼,並放入短代碼區塊中,就能顯示嵌入的推文。
若要建立 Twitter 短代碼,請輸入 [ 符號、tweet 及推文 URL,最後以 ] 符號結尾,如下所示:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
你可以使用下列參數,以多種方式控制推文外觀:
- 使用
width='200'調整寬度 (請將 200 替換為所需寬度)。 - 使用
lang='fr',顯示不同語言的 Twitter 按鈕 (請將fr替換為所需語言代碼)。 - 使用
align='left',將推文靠左、靠右或置中對齊。 - 使用
hide_media='true'隱藏圖片或其他媒體項目。 - 使用
hide_thread='true'隱藏前後回覆推文。
你可以在短代碼中結合任何數量的參數,如下方範例所示:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
推文外觀如下: