若您想用行分隔兩個區塊的內容,分隔符號區塊 正是您需要的工具。

若要新增分隔符號區塊,請按一下區塊插入工具圖示。
你也可以在新段落區塊中輸入/分隔符號並按下 Enter 鍵,以快速新增分隔符號區塊。

此處載明了新增區塊的詳細指示。
區塊介面
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。分隔符號區塊操作設計相當簡單,只有轉換區塊類型和 更多選項控制項。

區塊設定面板
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示每個區塊的特定選項。 如果看不到側邊欄,只要按一下「發佈」按鈕旁的「小齒輪」圖示即可。

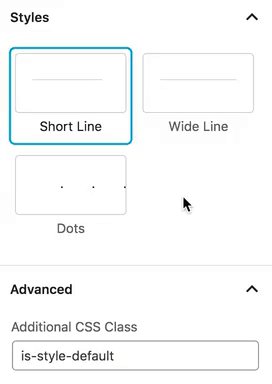
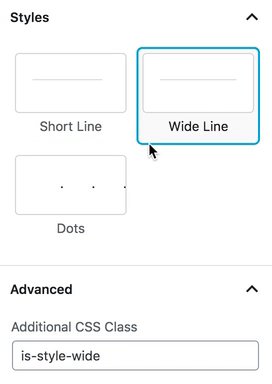
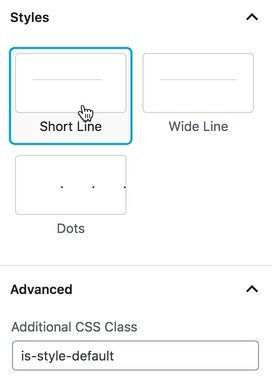
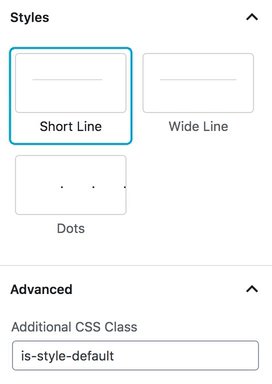
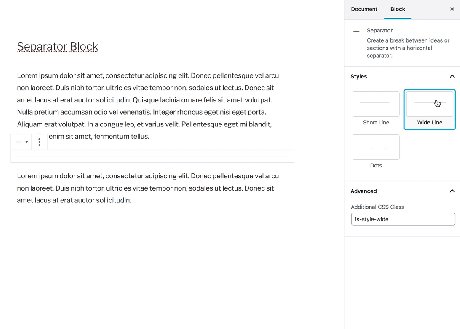
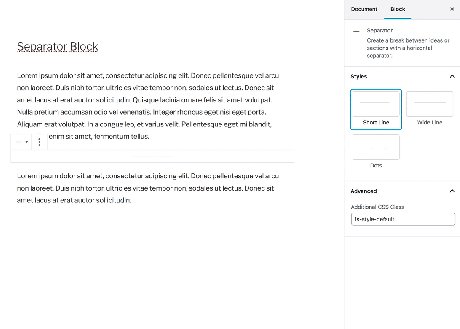
樣式
在本分頁中,有三個分隔符號樣式可供選取:短行、寬行 (完整的內容寬度) 和點。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。當您從提供的三個樣式選取時,此欄位會預先填入針對已選樣式提供的 CSS 類別。