使用「搜尋區塊」在網站中新增搜尋功能,讓讀者輕鬆在網站中搜尋你過去撰寫的文章和頁面。
「搜尋區塊」可傳回的搜尋結果包括:文章和頁面的標題及內文、媒體標題、替代文字、檔案名稱,以及單一圖片說明。搜尋區塊無法傳回小工具、留言、類別、圖庫標題或其他文字或標籤的結果。
此外亦請注意,搜尋結果會按照由新到舊的順序,顯示文章標題中包含相符詞彙的文章。接著,搜尋結果會按照由新到舊的順序,顯示內文中含有相符詞彙的文章。舉例來說,如果你剛發佈了一篇跟密西根相關的文章,標題為「本週末」,且你還有另一篇舊文章的標題是「密西根」,那麼搜尋「密西根」時,結果清單最上方就會顯示該篇標題中包含「密西根」的舊文章。
若要新增「搜尋區塊」,請按一下「+ 區塊插入工具」圖示並搜尋「搜尋」。按一下區塊,即可將區塊加入文章或頁面。

💡
你也可以用鍵盤在新的一行輸入 /search,然後按 Enter 快速新增搜尋區塊。
此處有新增區塊的詳細說明。
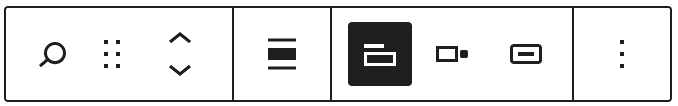
按一下區塊會出現選項工具列。

搜尋區塊的工具列有以下幾個選項:
- 搜尋:變更區塊類型或樣式:將搜尋區塊變更為其他區塊類型。
- 拖曳:按住並拖曳區塊到其他位置。
- 上下移動:將區塊往上或往下移動一個區塊位置。
- 變更對齊方式:將搜尋區塊往頁面左邊、中間或右邊對齊。
- 切換搜尋標籤:隱藏或顯示文字輸入欄位上方的「搜尋」標籤。
- 變更按鈕位置:將搜尋按鈕設定在文字輸入欄位的內部或外側,或是完全隱藏。
- 使用含有圖示的按鈕:顯示含有文字或「放大鏡」搜尋圖示的搜尋按鈕。
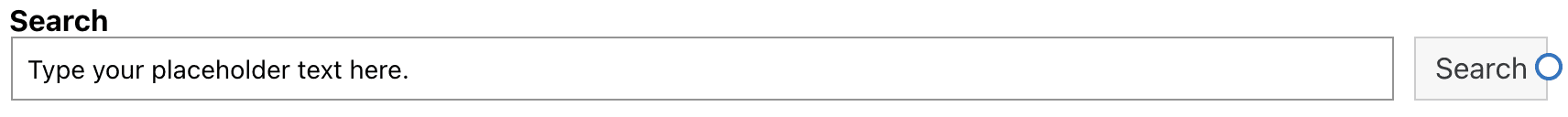
若要變更文字輸入欄位的預留位置文字,請按一下欄位並輸入想要顯示的文字,如下所示:

按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

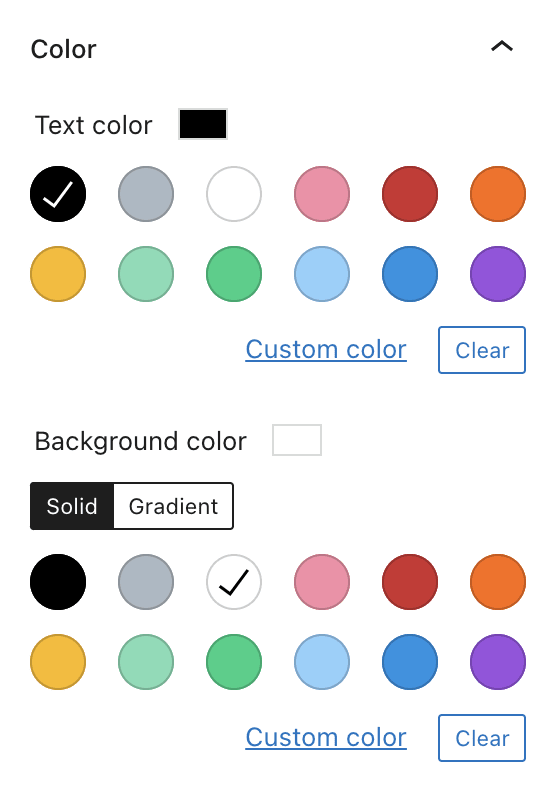
展開「顏色」設定,你會看到以下選項:

文字顏色:設定搜尋按鈕上的文字顏色。
背景顏色:設定搜尋按鈕的背景顏色。
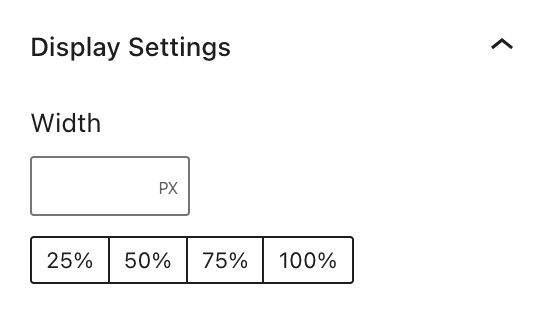
展開「顯示」設定,你會看到以下選項:

寬度:以指定的像素寬度顯示搜尋區塊。
比例:以指定的顯示寬度比例顯示搜尋區塊,選項包括:25%、50%、75% 或 100%。
進階分頁可讓你為區塊新增 CSS 類別,以便編寫自訂 CSS 來設定區塊樣式。瞭解詳情…
