你可以使用 Podcast 播放器區塊顯示 Podcast 最新節目清單,並在你的網站上播放。
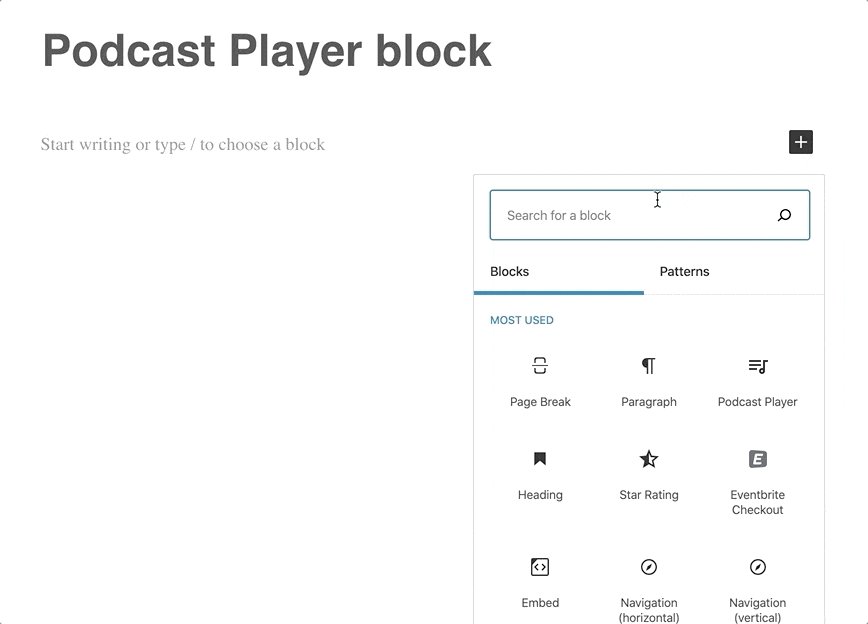
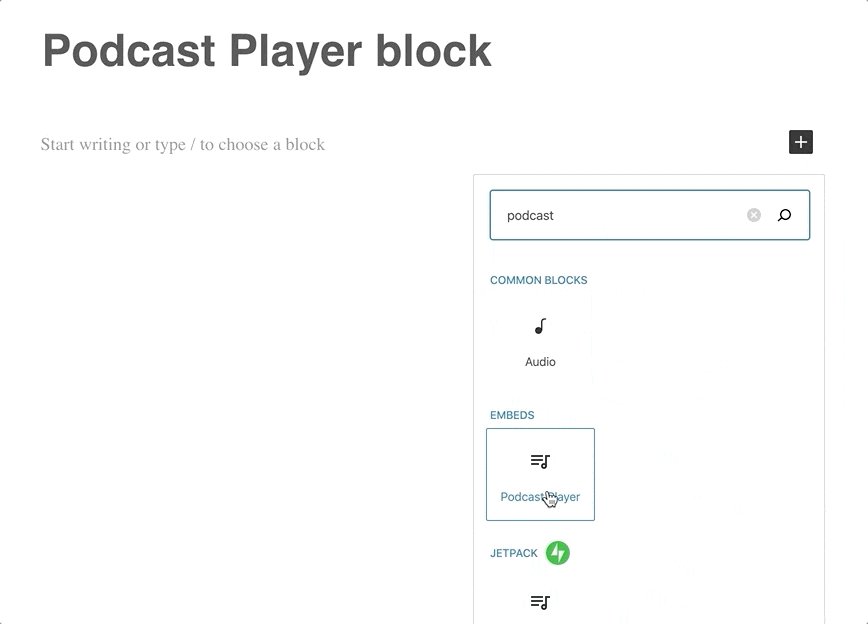
若要新增 Podcast 播放器區塊,請按一下區塊插入器圖示開啟區塊庫,然後選取 Podcast 播放器區塊。

或者你可以在新的一行輸入 /podcast,然後按下 Enter 鍵。
此處有新增區塊的詳細說明。
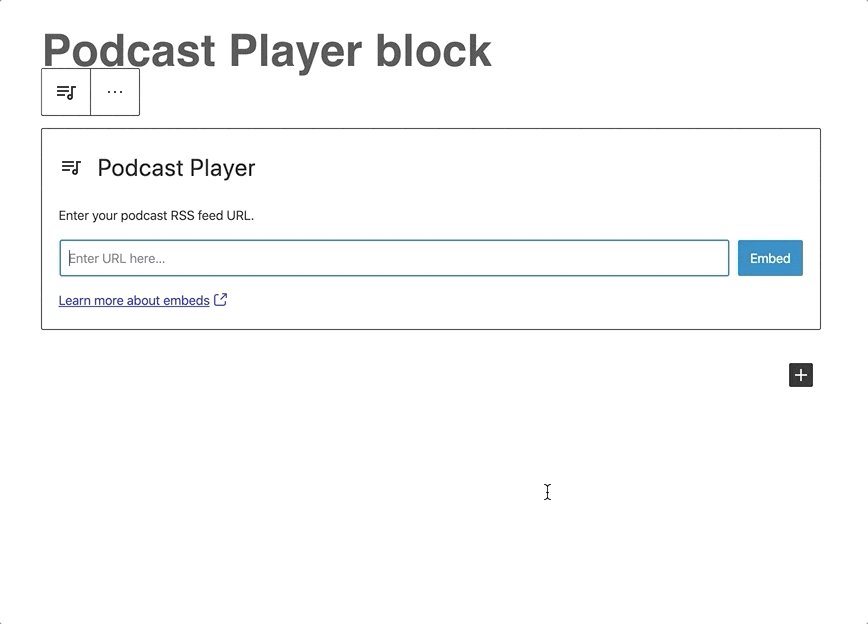
插入區塊後,有個欄位可以輸入 Podcast 的 RSS 摘要 URL。
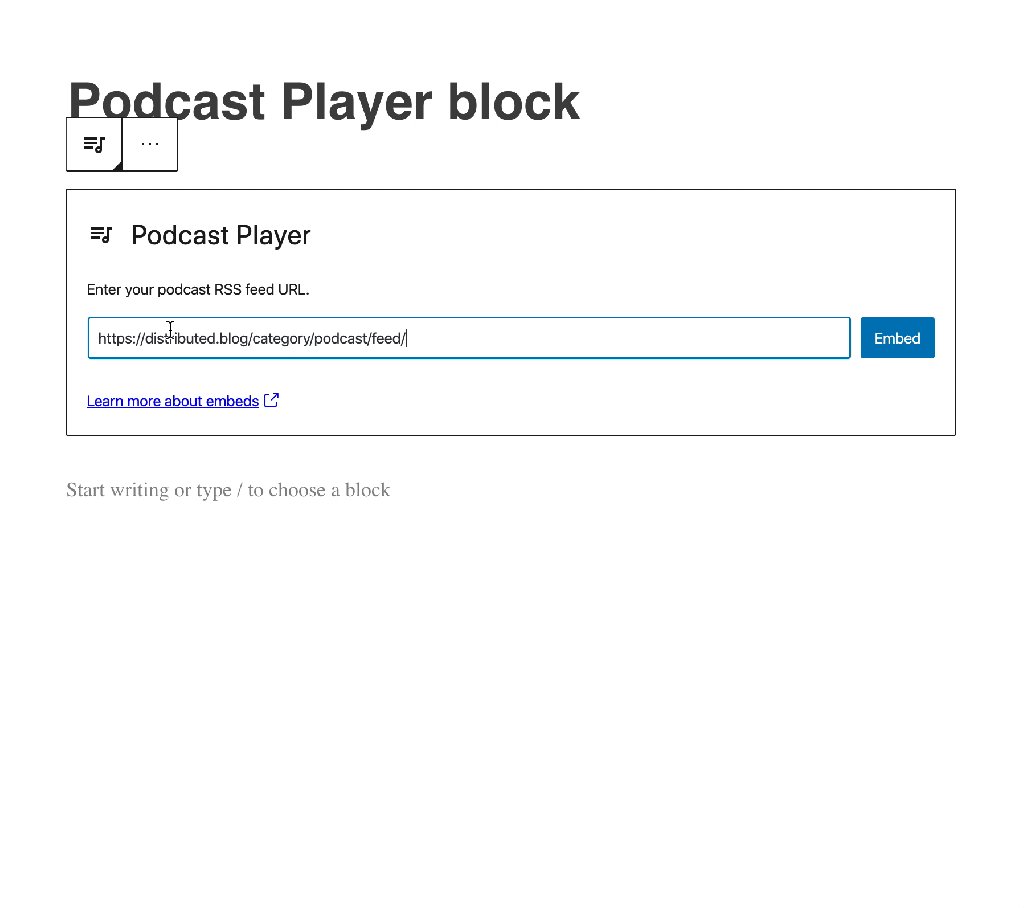
你必須輸入有效的 Podcast RSS 摘要 URL。例如 https://distributed.blog/category/podcast/feed/ 為有效的摘要,但 https://distributed.blog/ 不是。
請輸入並提交 URL 以插入 Podcast。

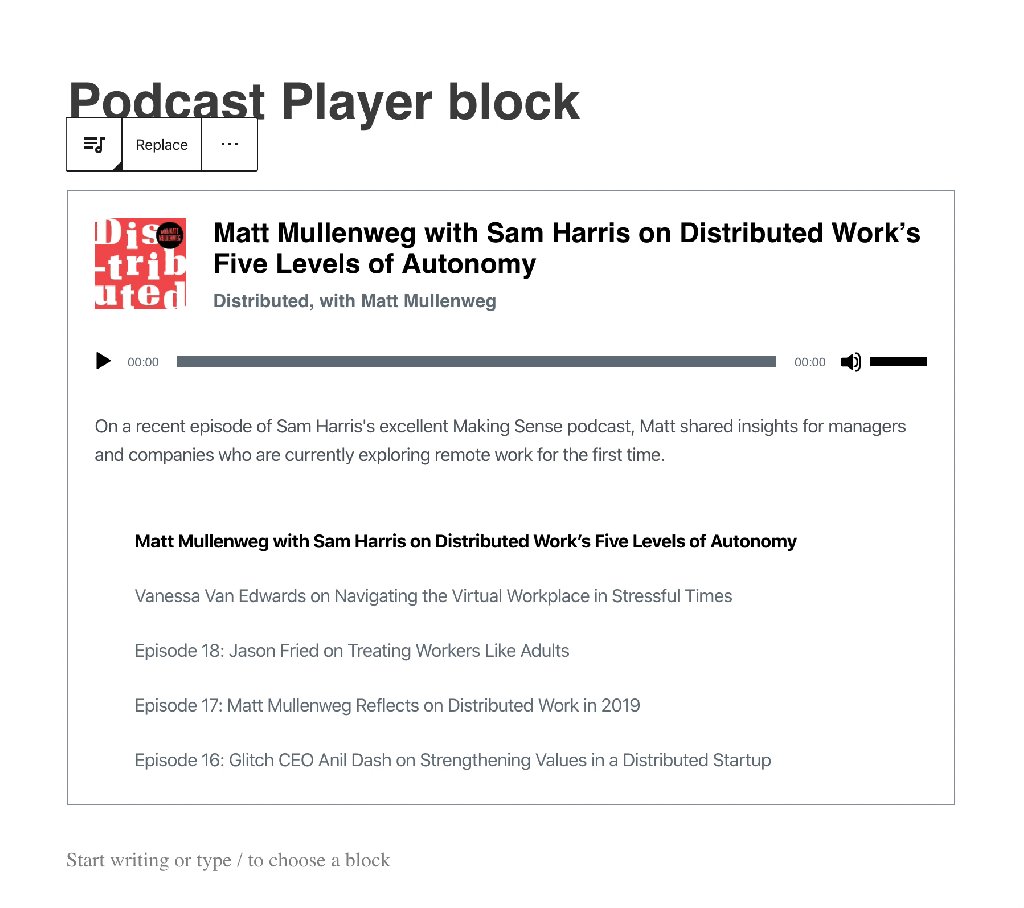
每個區塊都有專用控制項工具列,可讓你自訂區塊。

Podcast 播放器區塊提供取代 Podcast RSS 摘要 URL 的選項。
每個區塊除了區塊工具列選項之外,編輯器側邊欄也有其他選項。如果沒有出現側邊欄,請按一下設定按鈕 (即「發表」按鈕旁的「小齒輪」圖示)。

Podcast 播放器區塊有以下設定:
- 項目數量 – 控制要顯示的集數 (最新到最舊)。
- 單集 – 從 Podcast 選擇要顯示的單集。
- 顯示封面 – 切換顯示 Podcast 封面 (如有)。
- 顯示單集標題 – 切換顯示目前選取的單集標題。
- 顯示單集說明 – 切換顯示目前選取的單集說明。

進階分頁可讓你在區塊加入 CSS 類別,以使用自訂的 CSS 規則並設定區塊樣式。瞭解更多。

