「頁面清單」區塊會列出網站上所有已發表的頁面。首次將「導覽」區塊新增至網站時,系統便會自動將之納入選單。
除了「導覽」區塊,你也可透過「頁面清單」區塊自動彙整網站上所有的已發表頁面,並在單一頁面或文章中以階層清單顯示。舉例來說,你可以使用此區塊在單一頁面或文章中列出你食譜網誌的所有頁面,讓讀者查看料理文章的內容概要。
只要在「網站編輯器」中新增「導覽」區塊,系統就會自動新增「頁面清單」區塊。
如果想使用「頁面清單」區塊,在個別文章或頁面上列出所有網站頁面的清單,而非使用「網站編輯器」,請依照下列步驟進行:
- 在網站上建立新文章或頁面,或開啟現有文章或頁面加以編輯。
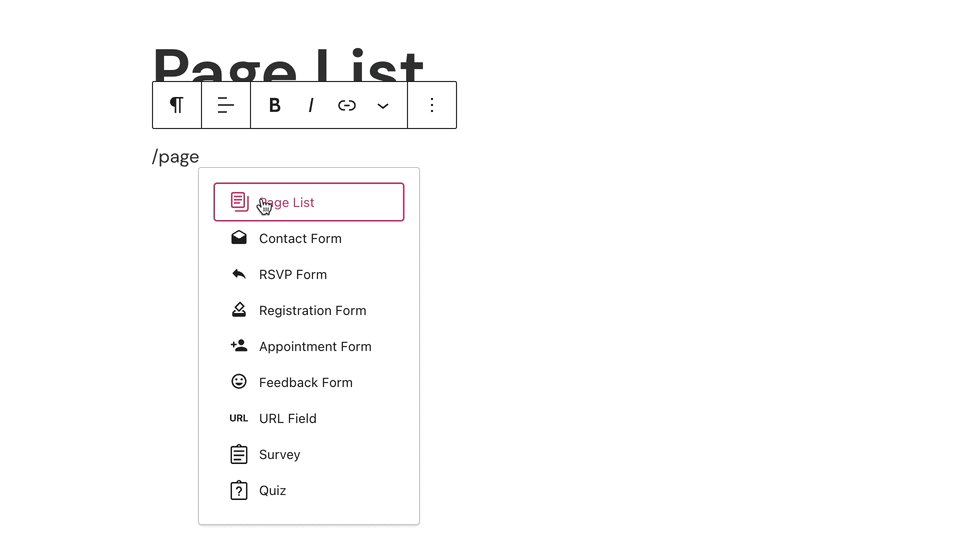
- 按一下「+ 區塊插入工具」圖示,然後搜尋「頁面」。
- 按一下「頁面清單」區塊,即可加到文章或頁面之中。
💡
你也可以在新的一行用鍵盤輸入
/page,然後按 Enter 快速新增「頁面清單」區塊。

你可以在此處查看新增區塊的詳細說明。
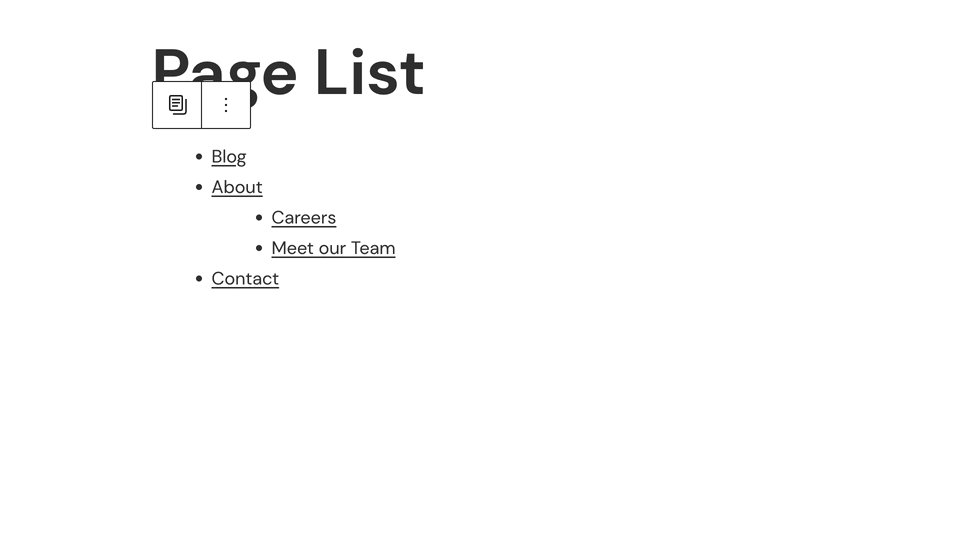
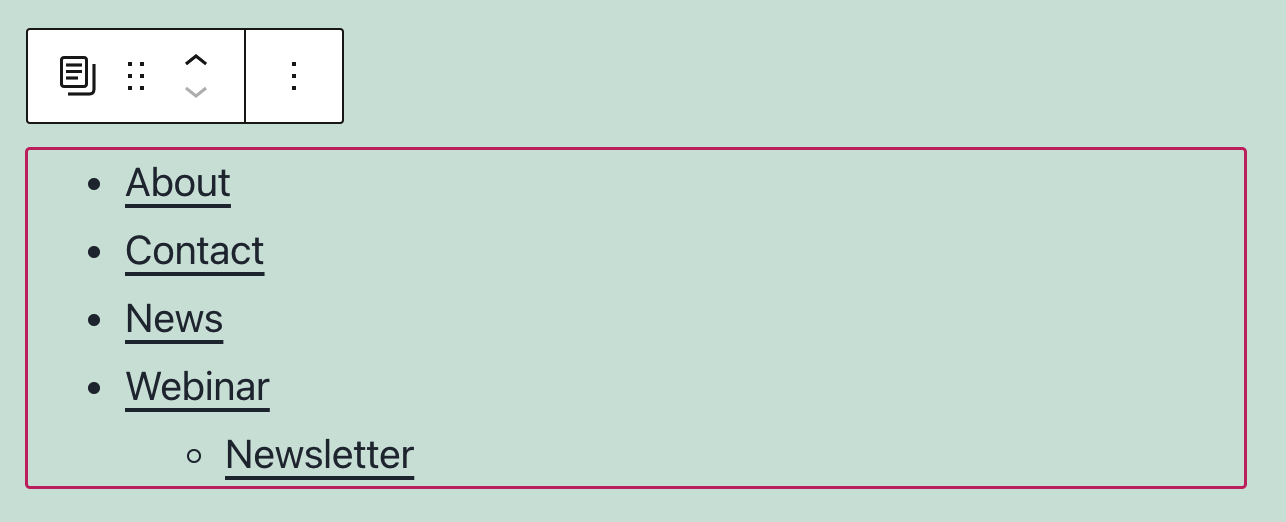
在文章或頁面中新增「頁面清單」區塊後,區塊會自動列出網站上所有的已發表頁面,如下所示:

「頁面清單」區塊預設採用頁面階層設定,也就是新增某個頁面時若設為子頁面,系統便會將此頁面縮排在上層頁面之下。若要瞭解詳情,請參閱我們的頁面屬性指南。
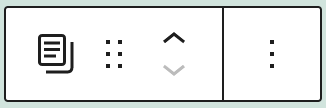
按一下區塊,上方便會顯示選項工具列:

「頁面清單」區塊工具列有以下選項:
- 變更區塊類型
- 拖曳區塊,在頁面/文章中變更位置
- 將區塊上下移動
- 更多選項
按一下區塊,右側邊欄會出現其他區塊設定。
如果右側沒有出現側邊欄,你可能需要按一下右上角的「設定」圖示叫出設定。該圖示的外觀是一個方形,分成兩個不對等的欄位。

如果只想在「頁面清單」區塊中顯示特定頁面,而不要列出網站上所有的已發表頁面,請選取上層頁面,系統便只會顯示該特定頁面的子頁面,同時隱藏上層頁面。請參閱我們的頁面屬性指南,瞭解如何設定上層頁面和子頁面。
若要瞭解詳情,請參閱我們關於進階設定的詳細說明。
在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:

若要瞭解詳情,請參閱我們關於文字設計設定的詳細說明。