以下步驟說明如何在傳統編輯器中使用「閱讀全文標籤」。如果你使用的是區塊編輯器,請參閱相關說明,瞭解如何使用閱讀全文區塊。
新增閱讀全文標籤
自訂閱讀全文標籤
透過內容選項使用閱讀全文標籤
在頁面中使用閱讀全文標籤
格式化問題
你可以截斷網誌條目,只在首頁、文章頁面和訂閱者電子郵件中顯示文章的第一部分。執行此操作時,系統將在文章摘要後面直接放置一個連結,將讀者導向完整文章。你可以將此連結放置於文章的任何位置,也可以自訂連結內容。
新增閱讀全文標籤
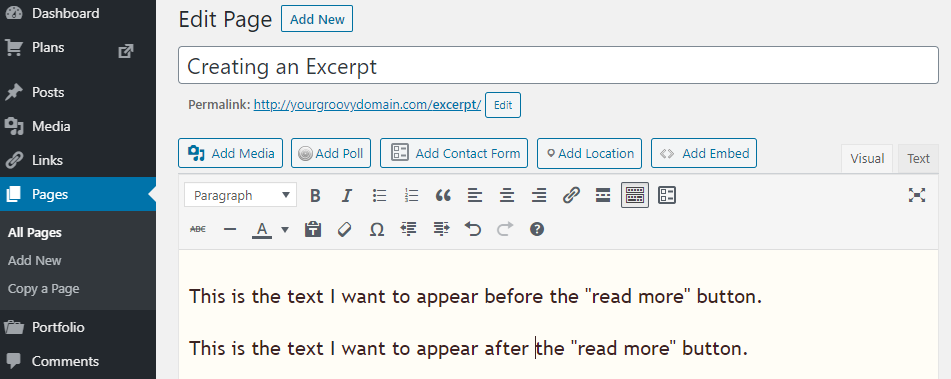
1. 建立新頁面或文章。
2. 在頁面或文章中新增內容,例如文字、圖片等等。

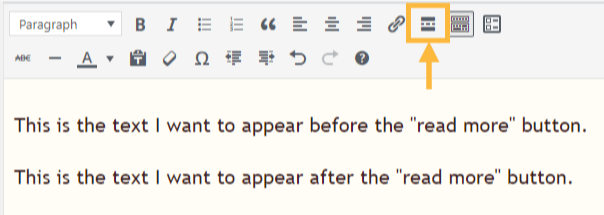
3. 將游標放置於你要在頁面或文章顯示閱讀全文標籤的位置。在工具列中按一下「插入閱讀全文標籤」按鈕。你可以在第一列找到「閱讀全文標籤」按鈕:

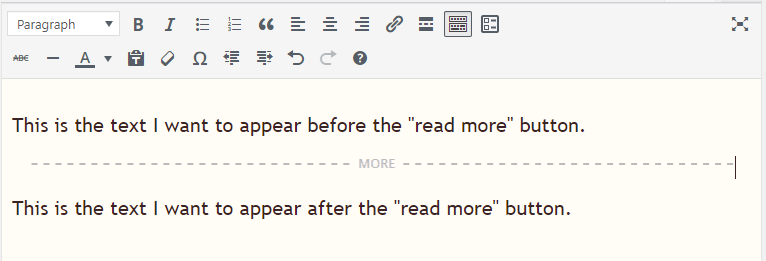
按下按鈕後,你就會看到頁面或文章中出現分隔效果:

自訂閱讀全文標籤
根據預設,連結的文字會顯示為「繼續閱讀」,但你可以變更此內容!
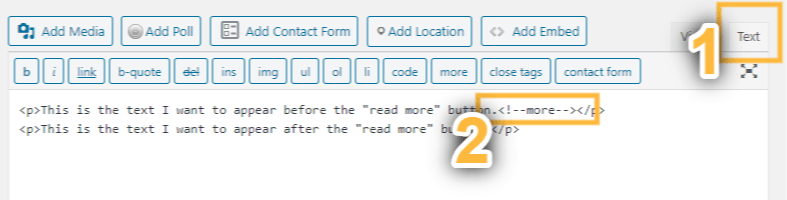
1. 在文章編輯區域右上角按一下「文字」分頁,即可開啟 HTML 編輯器。
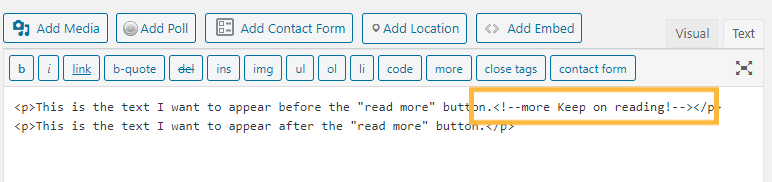
2. 找到「」

3. 在「more」之後新增一個空格,然後輸入自訂訊息,例如:

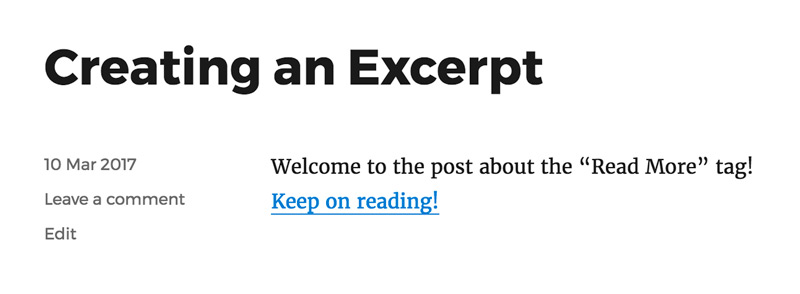
這樣就不會顯示預設訊息,而是會插入一個閱讀全文連結,並顯示「繼續閱讀!」。
如果你在多個文章上使用「閱讀全文標籤」,則需要為每篇文章自訂訊息。你不能設定全域訊息,否則每篇使用「閱讀全文標籤」的網誌文章都會受到影響。
前往你的首頁 (如果選擇靜態首頁,則查看文章頁面),即可檢視你的文章摘要!

「閱讀全文標籤」只會分隔首頁、文章頁面或彙整中的文章。預覽文章或檢視個別文章頁面時,你並不會看到分隔效果。
透過內容選項使用閱讀全文標籤
- 如果你的佈景主題支援「網誌顯示」的內容選項,而且你想手動新增閱讀全文標籤到文章,請務必選擇「完整文章」。
- 此選項位於「我的網站」→「自訂」→「內容選項」下方

在頁面中使用閱讀全文標籤
你可以在頁面中使用「閱讀全文標籤」,但只有在某些佈景主題上才能看得到分隔效果。例如在首頁上顯示頁面內容的佈景主題。
你也可以考慮使用分頁,這是另一種處理頁面的方法。
格式化問題
- 如果在撰寫文章後插入「閱讀全文標籤」,則可能會出現格式錯誤。
- 使用視覺化編輯器插入「閱讀全文標籤」時會發生這種情況,但系統會將「閱讀全文標籤」放置於另一個 HTML 標籤中。例如:
天啊,這篇文章被搞得亂七八糟。
在以上範例中,「閱讀全文標籤」放置在某些 HTML 標籤內,使得文字變成粗體。這樣會讓頁面上的其他文章格式都變成粗體,有時還會包括側邊欄內容,也會讓側邊欄落在頁面底部。
若要解決此問題,只需將「閱讀全文標籤」放在任何結尾 HTML 標籤以外,如下所示:
天啊,這篇文章被搞得亂七八糟。
從 RTF 編輯器 (例如 Microsoft Word) 複製並貼上內容通常會產生問題,因為這樣做可能會將其他 HTML 帶到文章,進而影響「閱讀全文標籤」。你可以考慮使用純文字編輯器 (例如記事本),或使用「以文字訊息貼上」按鈕。