登入/登出區塊用於顯示網站的登入和登出連結。
若要新增登入/登出區塊,請按一下 + 區塊插入器圖示並搜尋「登入」。按一下區塊即可將區塊加入文章或頁面。
💡
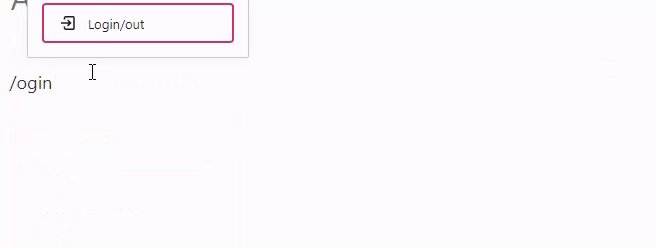
你也可以在新的一行用鍵盤輸入 /login,然後按 Enter 快速新增登入/登出區塊。

此處有新增區塊的詳細說明。
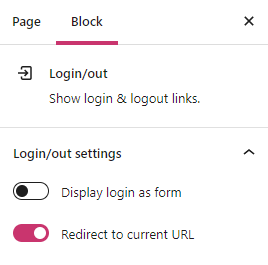
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

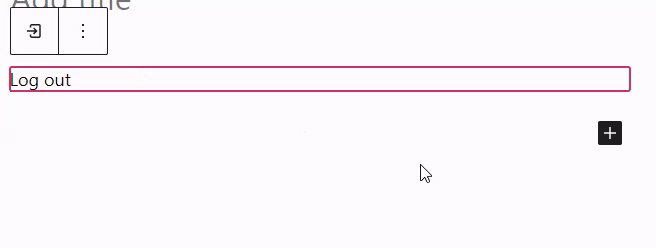
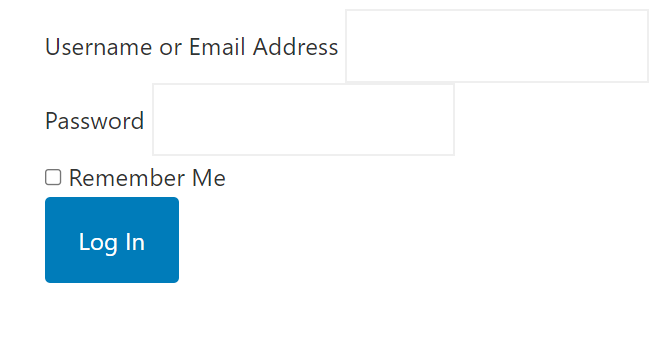
若關閉「以表單顯示登入」,「登入」將以文字顯示,使用者按一下「登入」文字將連結到 WordPress.com 登入畫面。若啟用此選項,頁面將顯示類似下方的登入表單 (實際外觀視佈景主題而定):

若開啟「重新導向目前的 URL」 ,登入後將引導你到目前的頁面。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。
