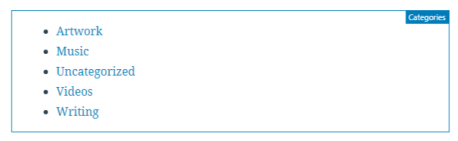
類別區塊 可用於按照類別整理你發表過的文章。
這樣可方便讀者搜尋更多有關特定主題的文章。

按一下「新增區塊」按鈕,即可將 類別區塊 新增至頁面。此按鈕位於 小工具 區段。或者,你可以輸入/分類並按下 Enter 鍵。

此處有新增區塊的詳細說明。
區塊工具列
每個區塊都有其區塊專用控制項,可讓你在編輯器中直接操作區塊。
對齊分類
類別區塊的區塊工具列提供對齊選項。若要對齊類別,請先按一下類別,然後選擇靠左、置中或靠右對齊。預設為靠左對齊。

區塊設定
除了區塊工具列中的選項以外,編輯器側邊欄也會顯示每個區塊的特定選項。 如果看不到側邊欄,只要按一下「發佈」按鈕旁的「小齒輪」圖示即可。

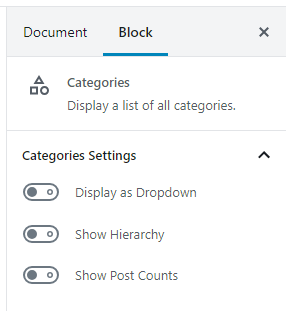
類別設定
「類別設定」可讓你選擇是否使用下拉式清單來顯示類別,而不是使用預設的項目符號清單。你也可選擇顯示階層和/或文章數量。

顯示為下拉式選單 :選擇此選項,即可使用下拉式選單來顯示類別,而非使用清單。這麼做可節省空間或方便你設置許多類別。

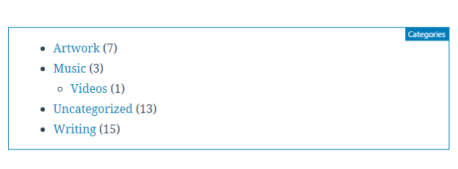
顯示階層 :如果你設置了上層和下層類別 (主要類別內的子類別),則可選擇顯示階層,或維持「單層式」清單,不說明主類別內有哪些子類別項目。你可以使用清單和下拉式選單格式顯示類別階層。

顯示文章 數量 :若選擇此選項,連結旁會顯示特定類別的已發表文章總數。你可以使用清單和下拉式選單格式顯示文章數量。

進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。
