分类区块会按类型整理您之前发布的文章。
如果读者想要查看您就某些主题发表的其他文章,这会非常有用。

您可以通过点击“添加区块”按钮,在页面中添加分类区块。 该按钮位于小组件部分。 您也可以输入“/分类”,然后按 Enter 键。

有关添加区块的详细说明,请点击此处查看。
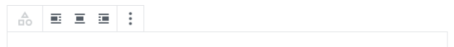
区块工具栏
通过每个区块自带的特定区块控件,您可以直接在编辑器中操作区块。
对齐分类
分类区块的区块工具栏提供对齐选项。要对齐分类,请先点击这些文章归档,然后选择左对齐、居中或右对齐。分类默认为左对齐。

区块设置
除区块工具栏选项外,编辑器边栏中还提供每个区块的特定选项。如果没有看到边栏,只需点击“发布”按钮旁边的齿轮图标即可。

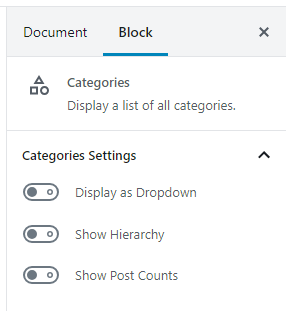
分类设置
通过“分类设置”,您可以选择是否以下拉菜单形式(而非默认的带项目符号的列表)显示分类列表。您还可以选择显示层级和/或文章数量。

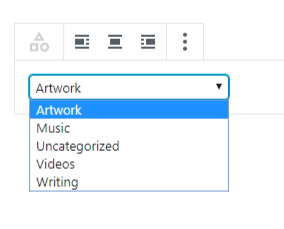
显示为下拉菜单 — 选择此选项可在下拉菜单(而非列表)中显示分类。如果您想要节约空间或者有许多分类,这会非常有用。

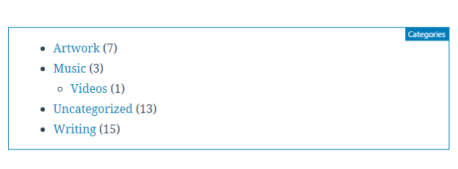
显示层级 — 如果您有父和子分类(主要分类中的子分类),您可以选择显示层级或者使列表保持“扁平”状态,无需说明主要分类中的子分类。您可以使用列表和下拉菜单两种形式显示分类层级。

显示文章数量 — 选择此选项后,特定分类的已发布文章总数将显示在链接旁边。您可以使用列表和下拉菜单两种形式显示文章数量。

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
