利用我們的額外 SEO 選項和工具,針對搜尋引擎和社群媒體最佳化你的網站。
此功能適用於 WordPress.com Creator 或 Entrepreneur 方案。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
中繼資料說明是網站內容的一般概述。搜尋引擎有時會使用此資訊來決定網站與特定搜尋項目的相關性。
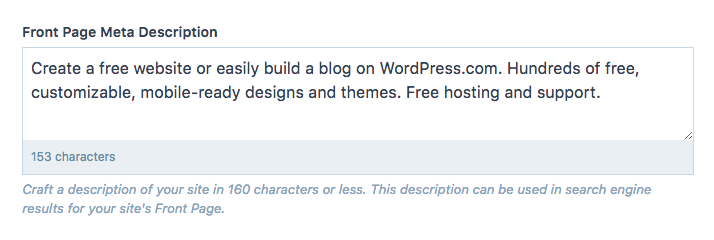
此中繼資料說明設定僅適用於網站首頁 。若要存取首頁中繼資料說明編輯器,請從「工具」→「行銷」→「流量」前往你的流量設定,然後查看「首頁中繼資料說明」方塊:

提醒你,搜尋結果頁面的空間有限,可容納大約 160 個字元的中繼資料說明。
搜尋引擎通常會挑選頁面或文章內容,當作搜尋結果顯示的說明。
你可以自訂此中繼資料說明,帶給讀者嶄新樣貌,吸引讀者注意,這有可能提高頁面或文章在搜尋結果頁面中的排名。
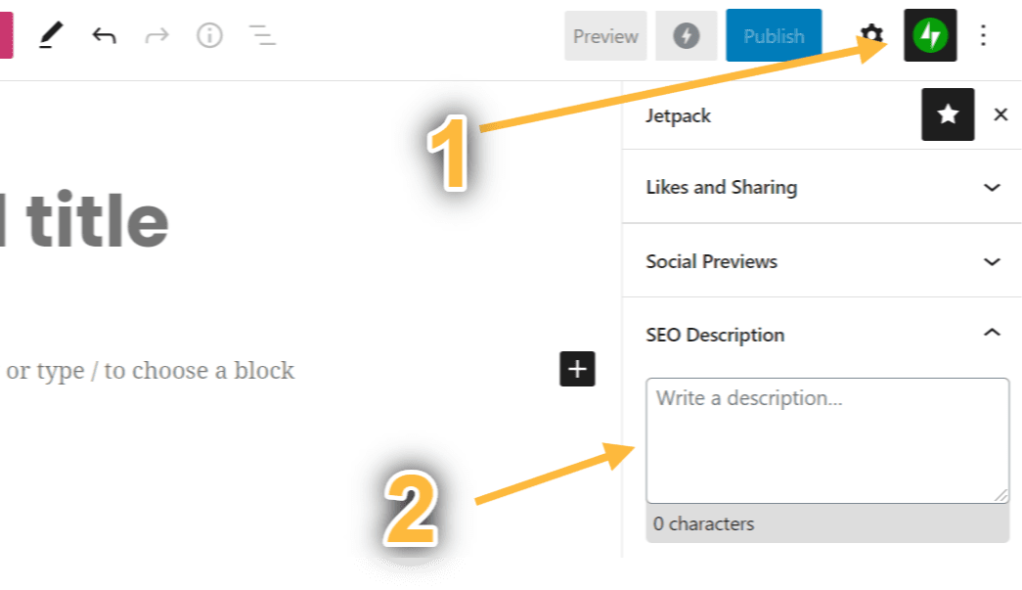
若要自訂說明,請按一下編輯器畫面右上角的 Jetpack 圖示 (看起來像閃電)。然後在「SEO 說明」方塊中輸入要使用的自訂說明:

儲存頁面或文章後,大部分的搜尋引擎應會在幾個小時內更新該說明。然而,若搜尋引擎判斷直接從內容擷取的說明比自訂 SEO 說明更加準確,就可能會顯示前者。用於頁面或文章的說明甚至可能會依搜尋字詞而異。
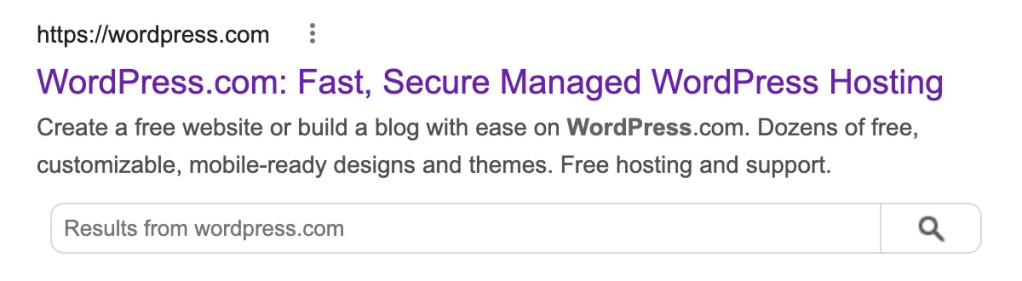
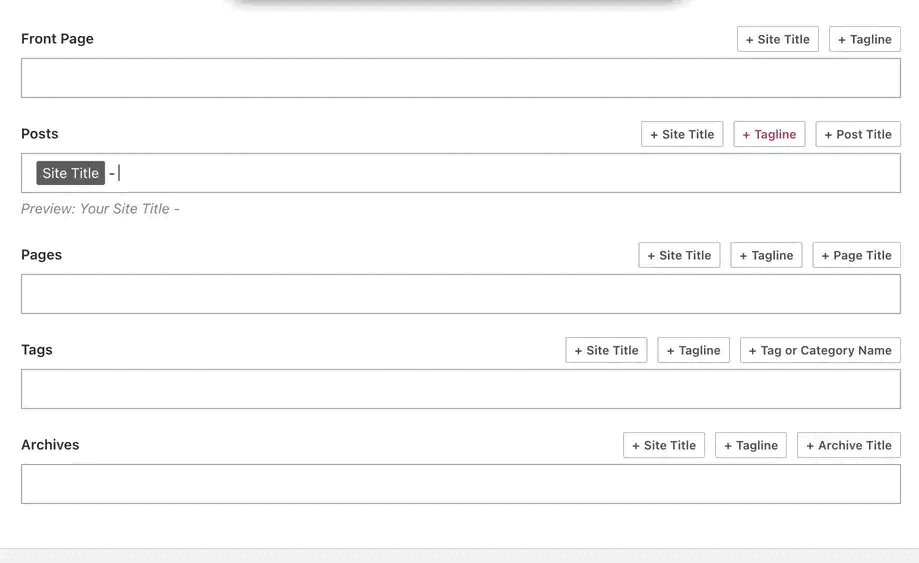
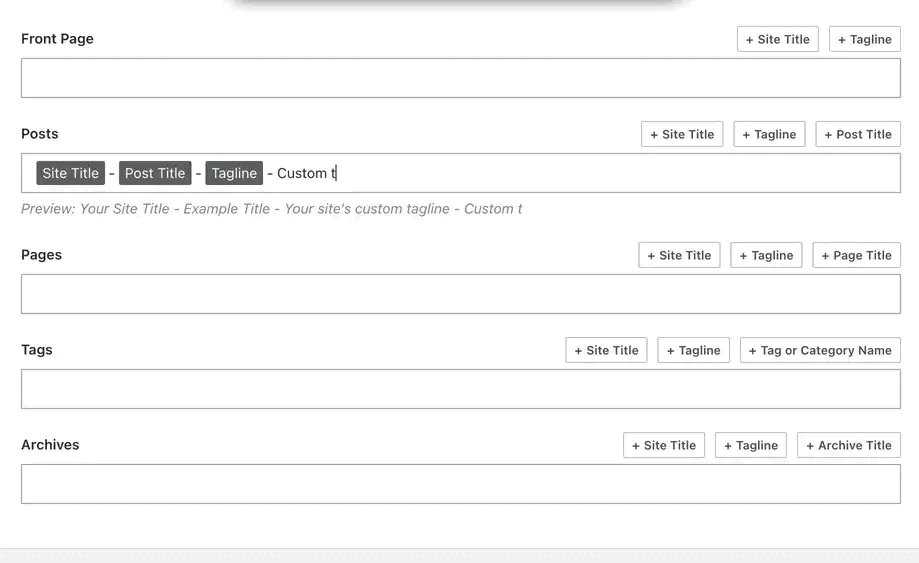
你的頁面標題結構會決定在搜尋或分享內容連結時,搜尋引擎結果和社群媒體網站如何顯示你的內容。

上圖顯示了網站名稱 (WordPress.com)、分隔符號 (:) 和標語 (又快又安全的 WordPress 託管服務)。
你也可重新排序標題顯示方式,以及在項目間新增自訂分隔符號。
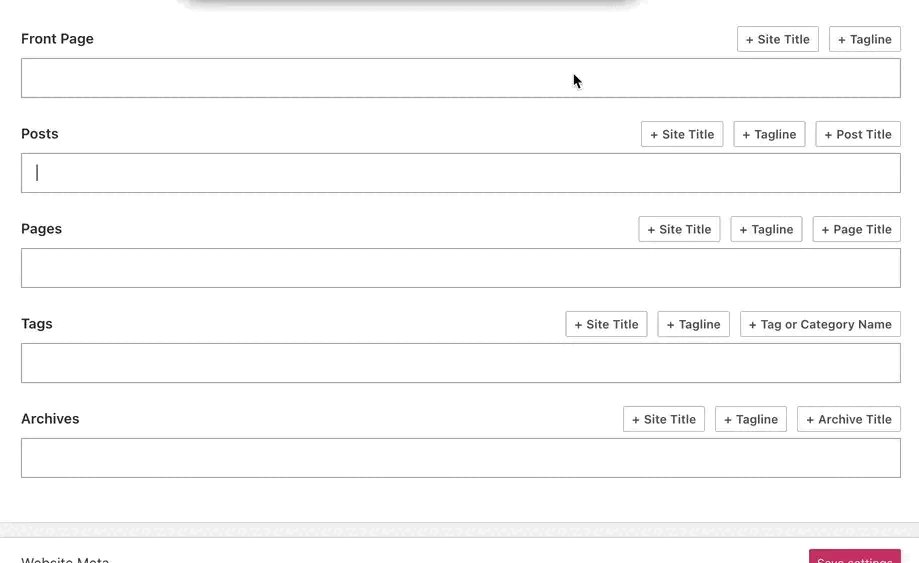
存取頁面標題結構編輯器的方法如下:
- 從儀表板前往「工具」→「行銷」→「流量」。
- 向下捲動頁面,找到「頁面標題結構」。
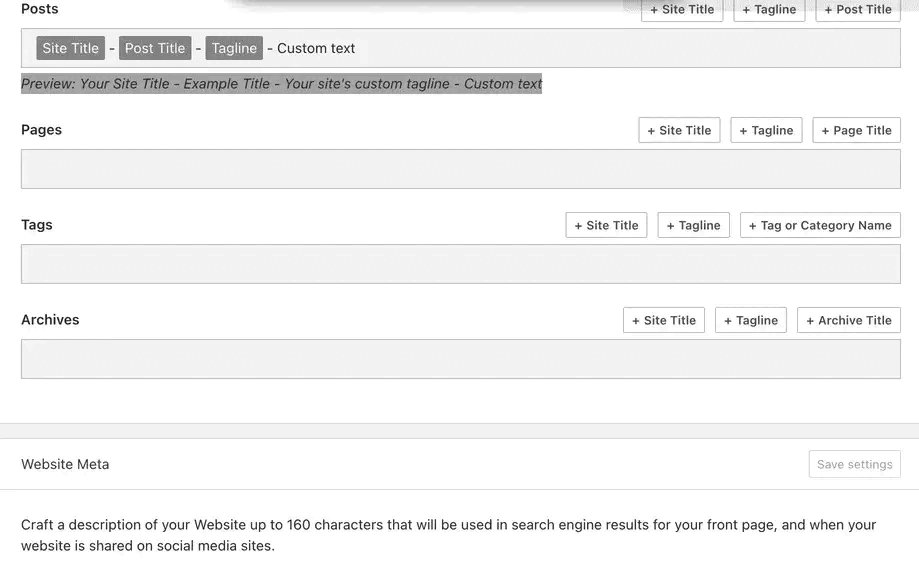
- 按一下任意可用按鈕,例如網站名稱、標語、文章標題等,即可將其用於對應的內容類型。這樣做會自動在預覽中指派所選元素,讓你瞭解在他人分享或搜尋你的內容時,會看到怎樣的頁面標題結構。請勿在此區段輸入任何自訂文字,除非你想讓其在所有文章、頁面或其他所選內容類型中顯示。
- 按一下方塊區域並在元素間輸入你的自訂分隔符號 (符號),例如冒號 [:]、斜線 [/]、連字號 [–]、波狀符號 [~] 等。
- 視需要使用鍵盤上的刪除或退格鍵移除任何元素。
- 點選「儲存設定」按鈕以儲存變更。

發佈新文章或頁面之前,你可以使用社群媒體預覽功能預覽文章或頁面在搜尋引擎和社群媒體上呈現的樣貌。
若要預覽,請按一下編輯器右上角的 Jetpack 圖示 (看起來像閃電),然後找到「社群媒體預覽」部分。按一下「預覽」按鈕以開啟「社群媒體預覽」強制回應視窗。

「社群媒體預覽」功能會使用你在中繼資料說明中設定的自訂說明,讓你瞭解文章或頁面在 Google 搜尋、Facebook 和 Twitter 上呈現的樣貌。

若你的網站在此頁面沒有這些選項,可能是出於下列兩個原因:
- 你的網站未使用商用版或電子商務版方案。
- 你已安裝 SEO 外掛程式 (例如 Yoast SEO Premium),此類外掛程式會取代這些功能。
如果搜尋引擎在你新增中繼資料說明前就為網站編列索引,可能會顯示「此頁面沒有可用資訊」訊息而非說明。
請務必更新你的中繼資料說明。然後,等待搜尋引擎二到四週的時間重新為網站編列索引,並顯示新資訊。