當你建立新網站時,系統會自動為你建立選單。不過,如果你需要從頭開始新增新的選單,本指引會說明操作方法。
📌
若要判斷應遵循本指南的哪一節內容,請前往儀表板查看左側的「外觀」區段。如果顯示「編輯器」,請參閱本指南的「網站編輯器」一節。否則,請參閱「WP 管理員」或「自訂工具」操作說明。
- 前往網站的儀表板。
- 前往「外觀」→「編輯器」。
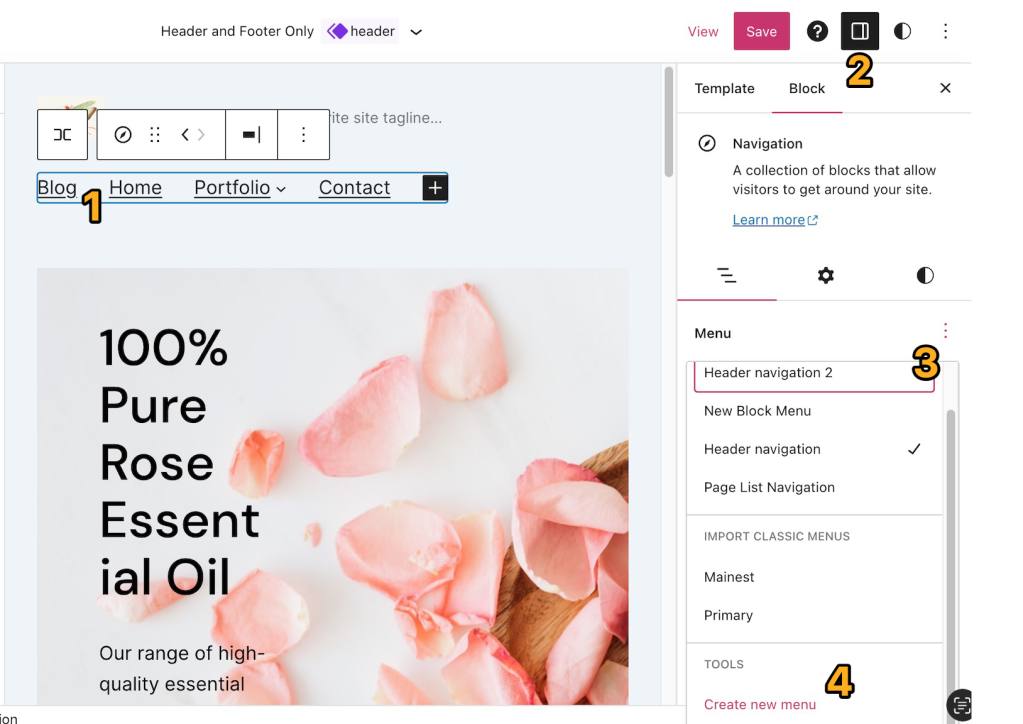
- 選取要顯示導覽選單的「範本」或「範本組件」。
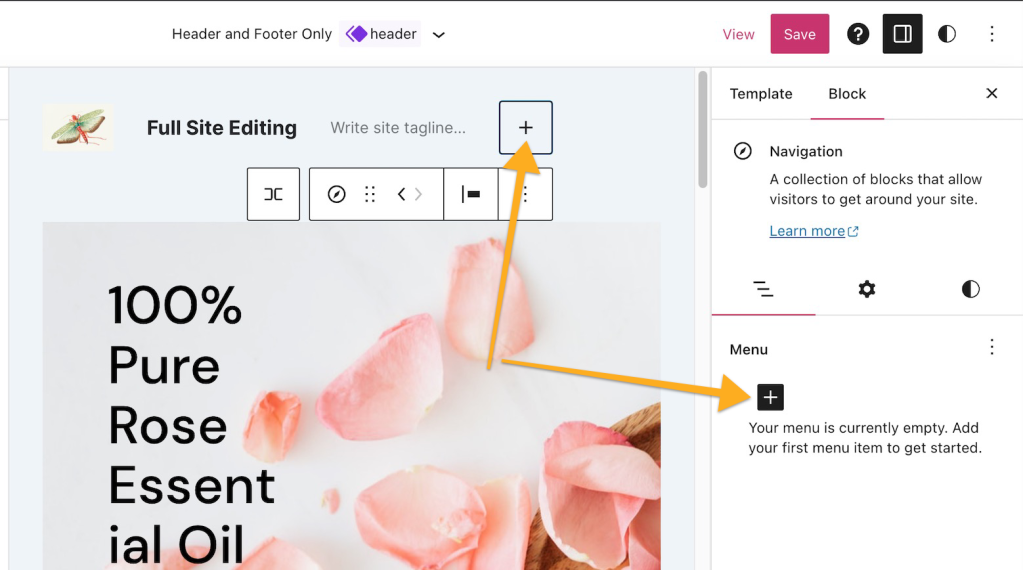
- 按一下「+ 區塊插入工具」圖示。
- 在區塊插入工具的搜尋欄位搜尋「導覽」
- 按一下「導覽」區塊,將區塊新增至你的網站。
如果你的網站是新網站,或不想選擇新增「導覽」區塊時系統預先選取的選單,可以按照下列步驟操作:
- 前往網站的儀表板。
- 前往「外觀」→「編輯器」。
- 選取要顯示導覽選單的「範本」或「範本組件」。
- 按一下頁面上的現有選單。
- 按一下編輯器右上角的設定圖示,開啟側邊欄設定區域。此圖示外觀為正方形中有兩個大小不同的欄位。
- 在側邊欄設定右側的「選單」中,按一下三點圖示/省略符號圖示。
- 捲動至快顯視窗底部,然後按一下「建立新選單」連結。

- 在你按一下「建立新選單」連結後,系統會將現有選單從頁面移除,取而代之的是新的空白導覽區塊。
- 新選單會自動命名為「導覽」或「頁首導覽」。你之後可以在導覽區塊設定的「進階」區段中變更此名稱。
- 按一下「+ 區塊插入工具」,便可開始將新的選單項目新增至導覽區塊:

- 待你完成選單項目的新增作業後,請按一下編輯器右上角的「儲存」更新頁面,然後儲存新選單。
在多數情況下,你會使用上述的網站編輯器建立網站選單。不過,如果你的網站使用的是傳統或第三方佈景主題,則可能需要使用 WP-管理員或自訂工具來編輯選單。
選取適合介面的分頁: