查詢迴圈區塊用於顯示網站內容,功能強大。
若要新增查詢迴圈區塊,請按一下 + 區塊插入器圖示並搜尋「查詢」。按一下區塊即可將區塊加入文章或頁面。
💡
你也可以在新的一行用鍵盤輸入 /query,然後按 Enter 快速新增查詢迴圈區塊。

此處有新增區塊的詳細說明。
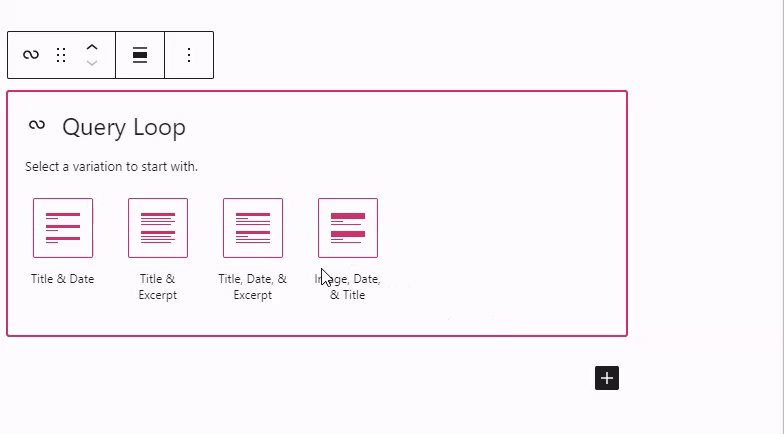
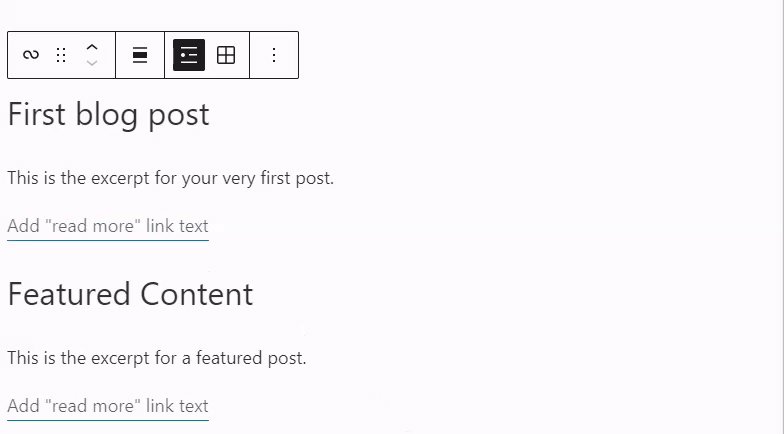
第一次新增區塊時,有四個種類可供選用:
- 標題和日期
- 標題和摘要
- 標題、日期和摘要
- 圖片、日期和標題
按一下選項即可選取,接著你可以使用區塊工具列和側邊欄的設定自訂外觀。
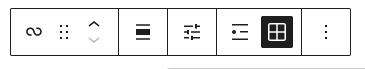
按一下區塊會出現選項工具列:

查詢迴圈區塊工具列含以下選項:
- 變更區塊類型或樣式。
- 拖曳區塊。
- 將區塊上下移動。
- 將對齊方式變更為寬幅對齊或全寬對齊。
- 顯示設定:
- 每頁項目。
- 位移:從第一篇文章 (0) 開始或跳過前 X 個文章。
- 要顯示的頁數上限。
- 清單檢視。
- 格狀檢視。
- 更多選項。
按一下區塊,右側邊欄會出現其他區塊設定。如果沒有出現側邊欄,可能需要按一下右上角的 ⚙️ (齒輪) 圖示叫出設定。

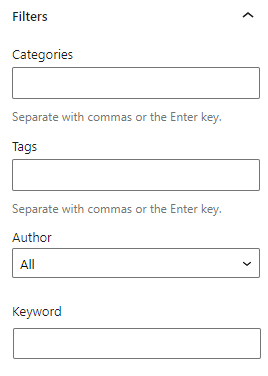
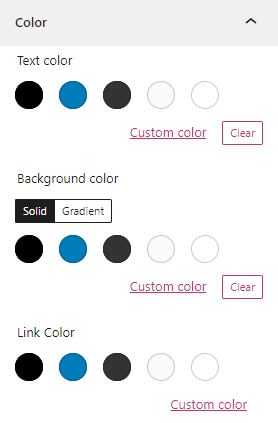
使用顏色設定可控制查詢迴圈區塊內文字、背景和連結的顏色。

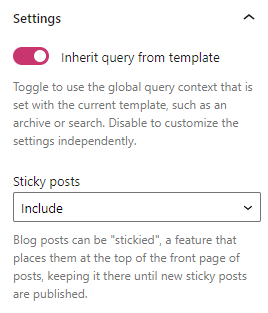
若啟用「從範本繼承查詢」選項,內容將使用預設選項顯示。關閉該選項將使用自訂選項:
- 文章類型:選擇顯示可透過外掛程式加入的文章、頁面、推薦、專案或其他自訂文章類型 (例如透過 WooCommerce 加入產品。)
- 排序方式:選取列出內容的順序。
此外你可以選擇包含或排除置頂文章,或只顯示置頂文章。

查詢迴圈區塊包含許多子區塊,讓你更能控制內容顯示方式。
你可以在查詢迴圈區塊內加入以下區塊。這些區塊雖然標示「文章」,但也適用於頁面、作品集、推薦和任何其他類型的內容:
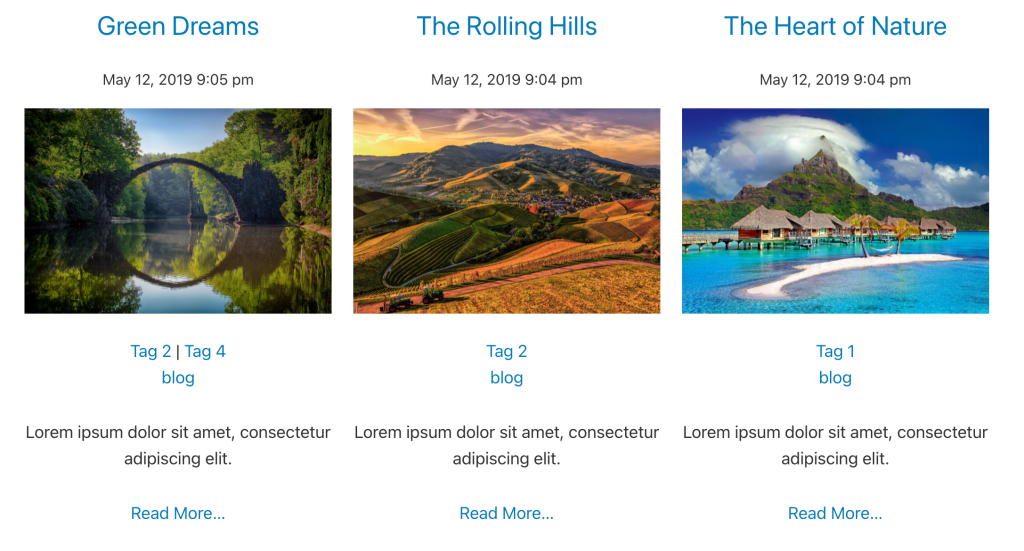
下圖範例的查詢迴圈區塊,顯示文章標題、文章日期、文章特色圖片、文章標籤、文章分類和文章摘要:

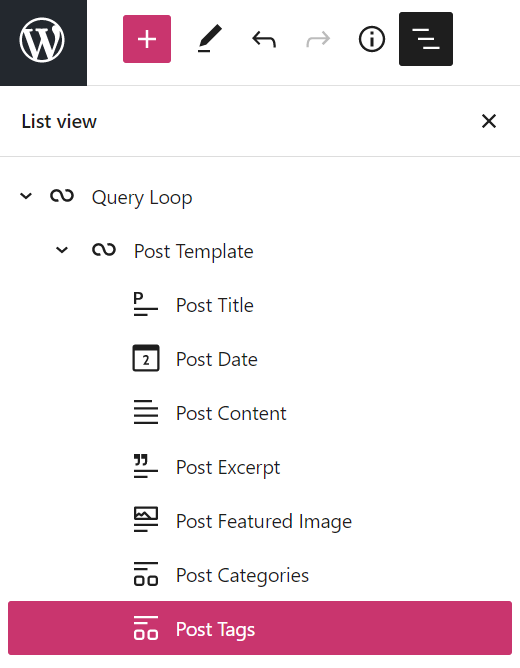
清單檢視可讓你輕鬆查看查詢迴圈區塊內區塊目前的結構。
若要查看區塊清單,請選取畫面頂端的清單檢視。該圖示看起來像三條水平線。

下方提供各區塊說明。
文章標題區塊顯示每篇內容的標題。
按一下區塊會出現選項工具列:

文章標題區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將區塊內容寬幅對齊或全寬對齊。
- 選擇標題大小。
- 變更文字對齊方式。
- 更多設定選單。
區塊設定
文字設計
你可以對文章標題套用字型系列,也能調整字型大小和行高。
顏色
文章標題的文字顏色和背景顏色。如果在下一部分勾選了「將標題設為連結」選項,還可以在「顏色」下設定連結顏色。
連結設定
如果希望標題連結內容,請勾選「將標題設為連結」。
文章日期區塊顯示每篇內容的發表日期。
按一下區塊會出現選項工具列:

文章日期區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 變更文字對齊方式。
- 更多設定選單。
區塊設定
文字設計
你可以對文章日期套用字型系列,也能調整字型大小和行高。
顏色
文章日期的文字顏色、背景顏色和連結顏色。
格式設定
決定日期的顯示格式。或者只顯示文章發表時間。
文章內容區塊顯示每篇文章或頁面的全部內容。如果只想顯示部分內容及「閱讀全文」選項,也可以看看「文章摘要區塊」選項。
按一下區塊會出現選項工具列:

文章 內容 區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將區塊內容寬幅對齊或全寬對齊。
- 更多設定選單。
區塊設定
版面配置
取消選取「繼承預設版本配置」即可設定文章內容區塊的高度和寬度 (以像素為單位)。
文章摘要區塊顯示每篇內容的摘要。你可以在發表的內容中加入一個閱讀全文 區塊,控制要顯示的摘要多寡。這樣文章摘要區塊只會顯示閱讀全文區塊上方新增的文字。
按一下區塊會出現選項工具列:

文章 摘要區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 變更文字對齊方式。
- 更多設定選單。
區塊設定
文字設計
你可以對文章摘要套用字型系列,也能調整字型大小和行高。
顏色
文章摘要的文字顏色、背景顏色和連結顏色。
文章摘要設定
在新的一行顯示「閱讀全文」連結。取消勾選此選項,閱讀全文文字將直接顯示在摘要最後。
💡
如果你希望摘要底端顯示「閱讀全文」選項,請務必修改預設的「新增『閱讀全文』連結文字」。
文章特色圖片區塊顯示你為內容設定的特色圖片。按此處瞭解設定特色圖片的詳細資訊。
按一下區塊會出現選項工具列:

文章 特色圖片區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將圖片靠左、置中、靠右、寬幅或全寬對齊。
- 更多設定選單。
區塊設定
連結設定
啟用選項即可將圖片連結到已發表的內容。預設為關閉。
文章分類區塊顯示已發表內容獲派的分類。按此處深入瞭解分類。
按一下區塊會出現選項工具列:

文章 分類區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將文字靠左、置中、靠右對齊。
- 更多設定選單。
區塊設定
文字設計
你可以對文章摘要套用字型系列,也能調整字型大小和行高。
顏色
分類的文字顏色、背景顏色和連結顏色。
文章標籤區塊顯示你在內容加入的標籤。按此處深入瞭解標籤。
按一下區塊會出現選項工具列:

文章 標籤區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將文字靠左、置中、靠右對齊。
- 更多設定選單。
區塊設定
文字設計
你可以對標籤套用字型系列,也能調整字型大小和行高。
顏色
標籤的文字顏色、背景顏色和連結顏色。
使用上一篇文章區塊和下一篇文章區塊可以顯示上一篇文章和下一篇文章的連結。
按一下區塊會出現選項工具列:

這些區塊工具列有以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 將文字靠左、置中、靠右對齊。
- 粗體文字。
- 斜體。
- 更多設定選單。
進階
進階分頁可讓你將 CSS 類別新增至區塊,以便編寫自訂 CSS,並視需要設定區塊樣式。深入了解。