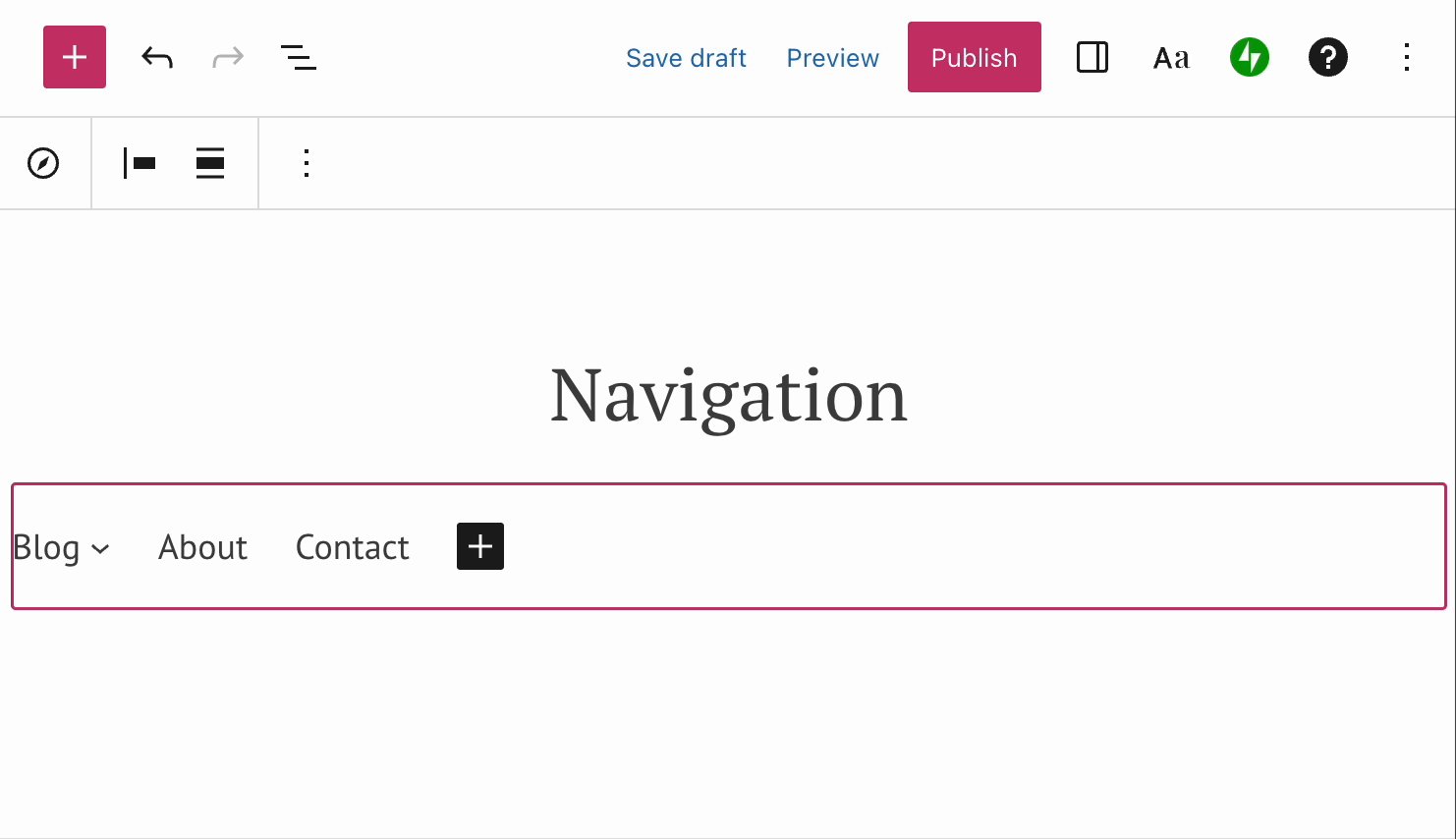
導覽區塊會顯示連結選單,協助訪客瀏覽你的網站。本指引會說明如何使用。
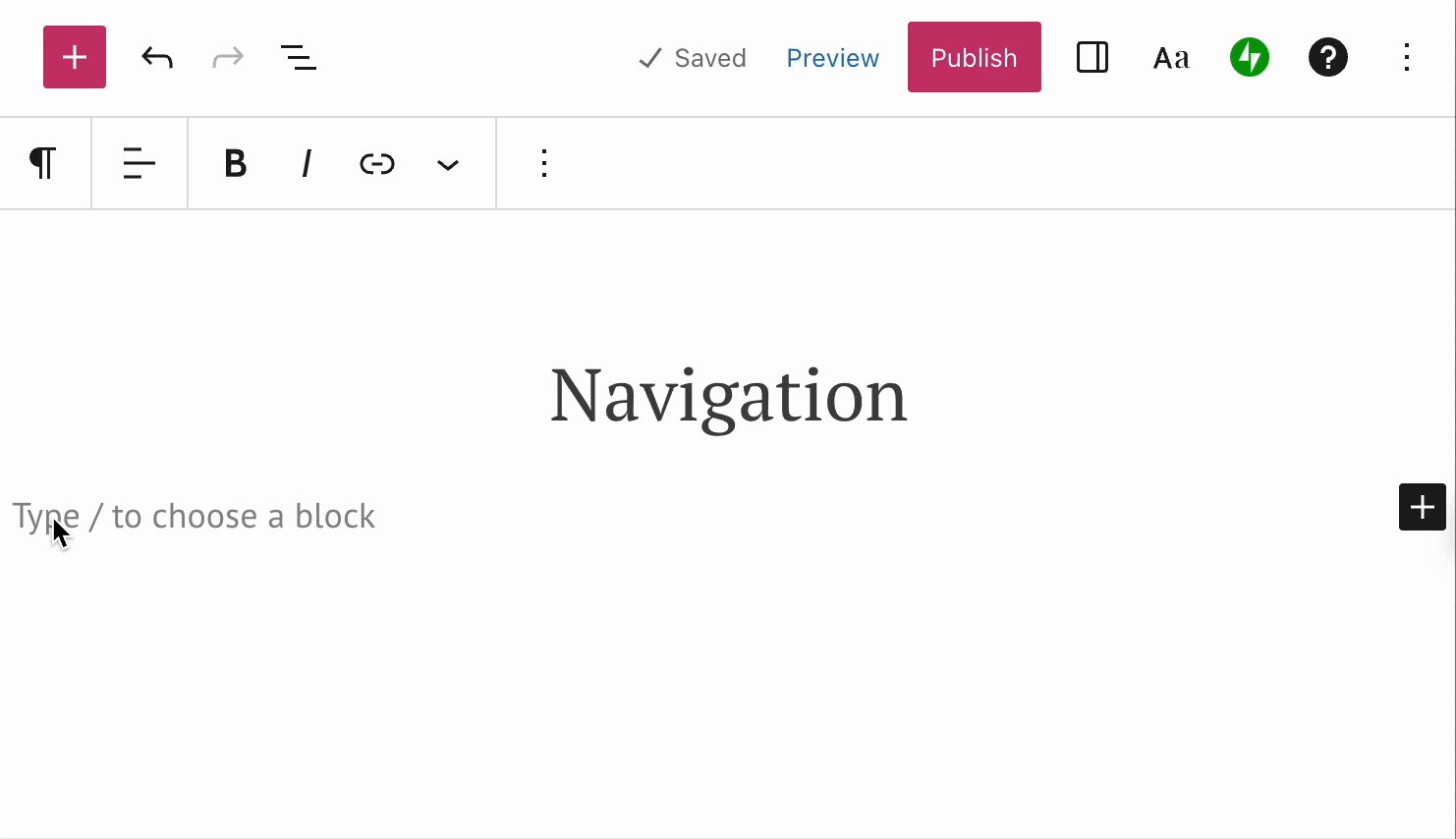
若要新增導覽區塊,請按一下「+ 區塊插入工具」圖示,然後搜尋「導覽」。按一下即可將區塊加入文章或頁面。
💡
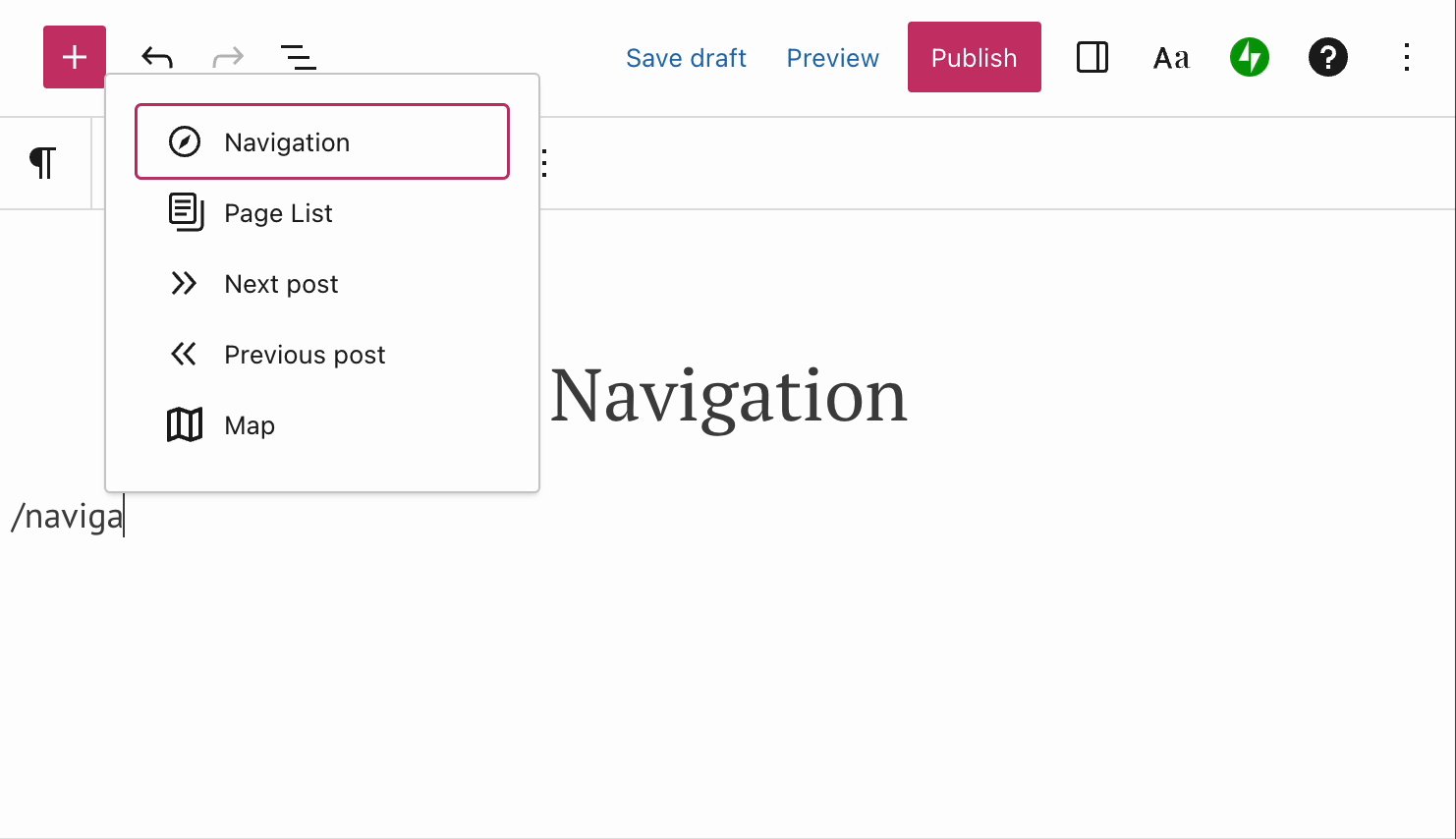
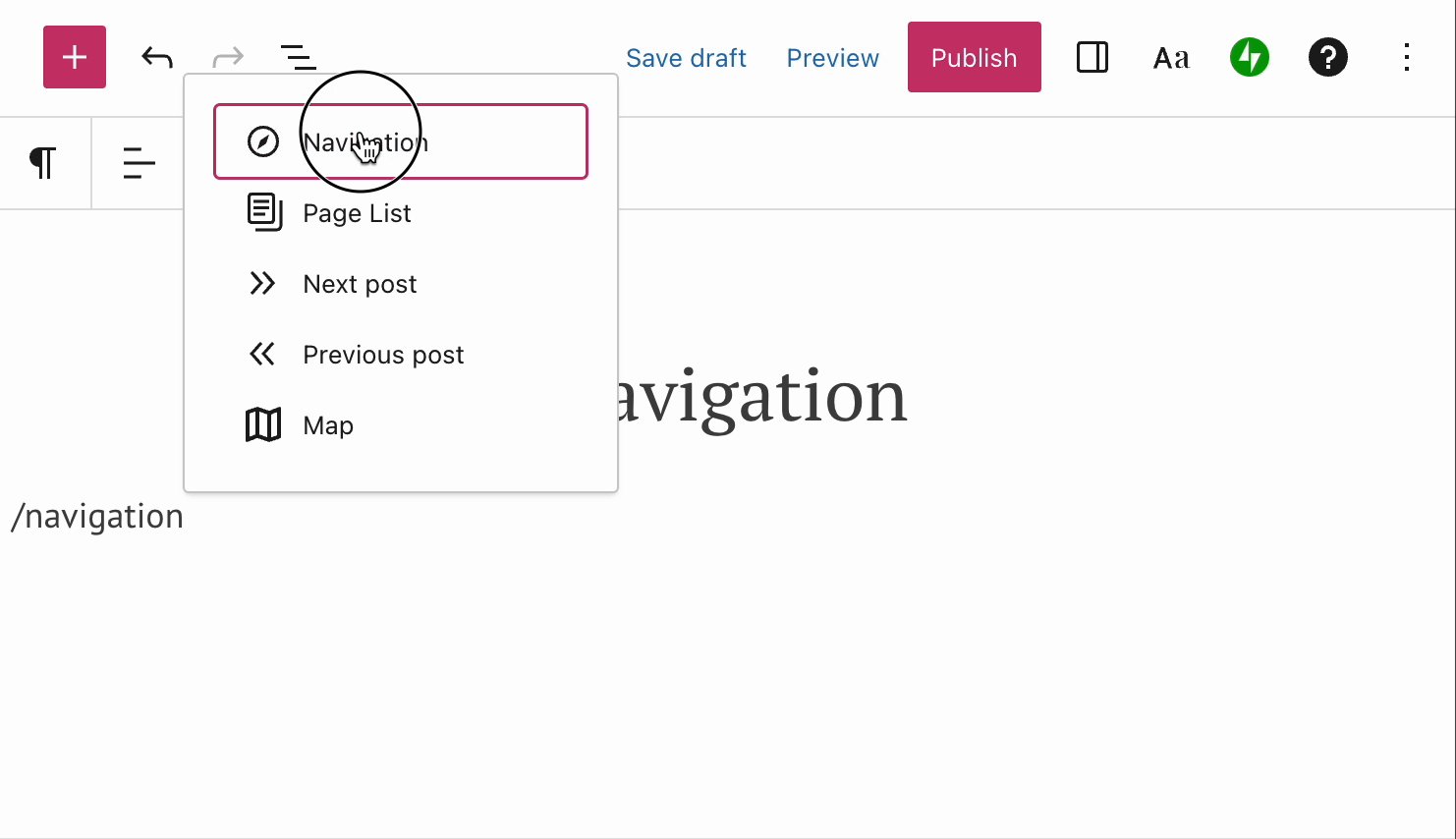
你也可以用鍵盤在新的一行輸入 /navigation,然後按 Enter 快速新增導覽區塊。

此處有新增區塊的詳細說明。
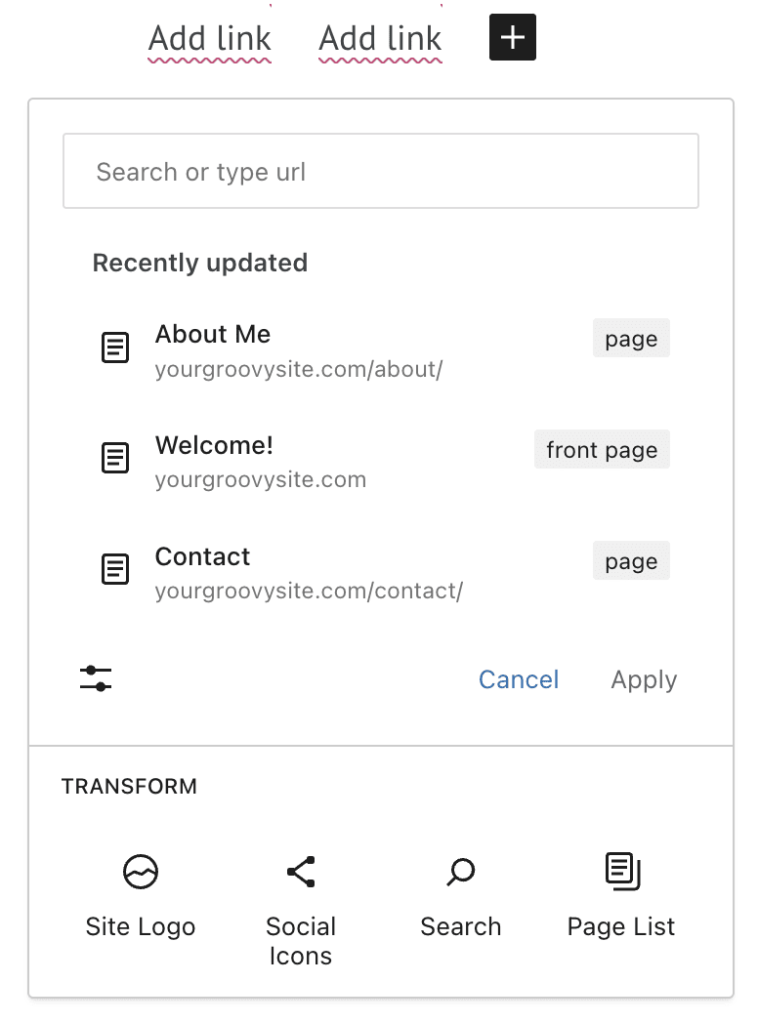
首次將導覽區塊加入文章或頁面時,區塊可能出現空白內容,或顯示已於網站上發表的頁面連結。按一下「+ 區塊插入工具」圖示,從下列選項中選擇新增連結至選單:
- 搜尋頁面、文章、分類、產品和其他於網站上發表的內容。私人或草稿內容不會出現在這裡。
- 輸入 URL,將連結新增至任何頁面。
- 網站上最近更新的頁面或文章。
- 網站標誌區塊:你的網站標誌。
- 社群媒體圖示區塊:顯示連結到社群媒體個人檔案的標誌。
- 頁面清單:所有已發表頁面的清單。
- 搜尋區塊:訪客可以在你的網站搜尋,尋找他們要的頁面。
- 按鈕區塊:新增按鈕樣式連結。
參閱我們的專屬指引,瞭解如何:

按一下區塊,上方便會顯示選項工具列:

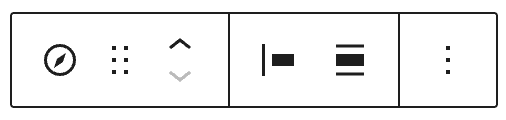
導覽區塊工具列包含以下選項:
- 變更區塊類型。
- 拖曳區塊。
- 將區塊上下移動。
- 變更區塊的對齊方式:靠左、靠右、置中。
- 將對齊方式變更為寬幅對齊或全寬對齊。
- 更多選項。
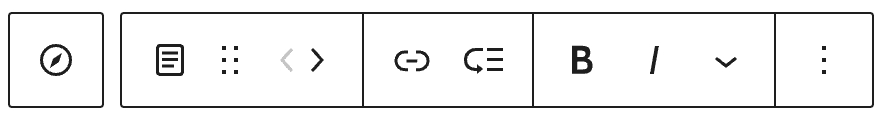
導覽區塊中各連結上方也有一個工具列:

- 選取導覽 (上層區塊)。
- 變更區塊類型。
- 拖曳區塊。
- 在導覽區塊中向左或向右移動項目。
- 變更連結或將其設為在新分頁開啟。
- 加入子選單。
- 將文字加上粗體。
- 將文字加上斜體。
- 在下拉式選單中:
- 內嵌圖片
- 刪除線
- 更多選項。
如果右側沒有出現側邊欄,你可能需要按一下右上角的「設定」圖示叫出設定。該圖示的外觀是一個方形,分成兩個不對等的欄位。

導覽區塊設定包含三個分頁:
- 清單檢視
- 設定
- 樣式
這些設定說明如下。

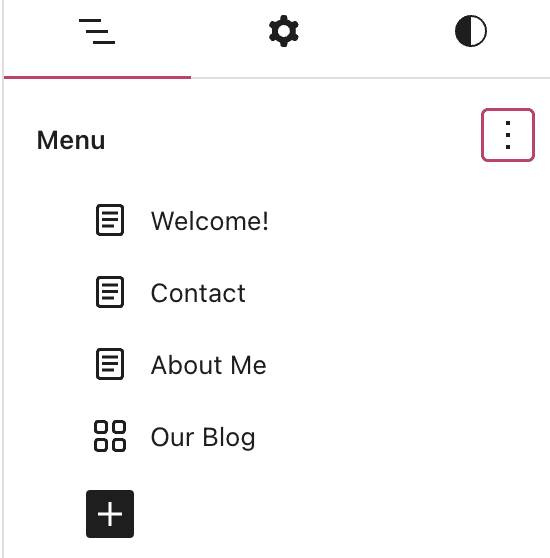
使用清單檢視,控制選單中的項目。你可以:
- 將連結新增至選單。
- 從選單移除連結。
- 建立子選單。
- 按一下並拖曳選單項目,變更項目在選單中的位置。
按一下三個點,為導覽區塊選取不同的選單,或建立新選單。
如果你有傳統選單,可以從此處匯入。傳統選單會在選單名稱前顯示「傳統選單:」。

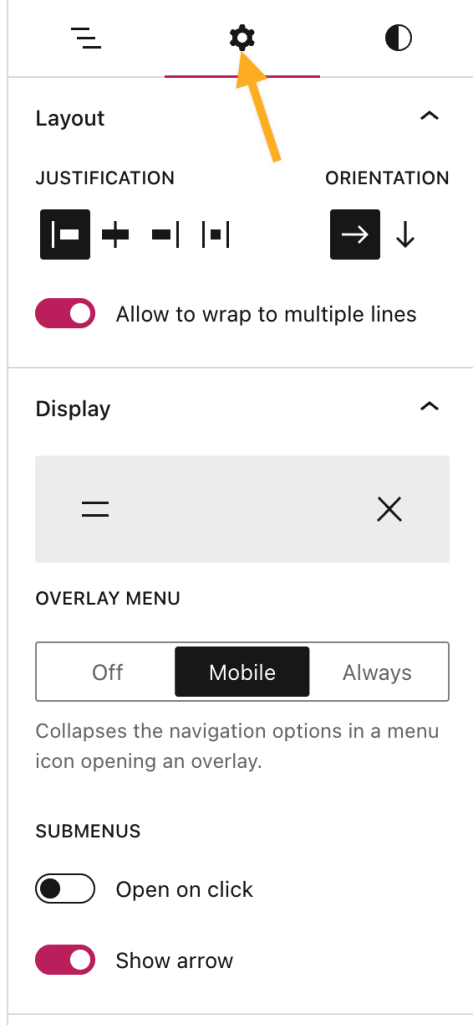
按一下齒輪圖示,即可存取導覽區塊的其他設定。
選擇選單連結之間的對齊方式,包含靠左、置中、靠右對齊,或項目之間分散對齊。
設定選單方向。預設為水平,但你也可以選擇將選單項目垂直顯示。
若要讓導覽只顯示在單一行,請關閉「允許斷行」。
控制導覽在行動裝置上的顯示方式,或你是否想要最小化選單。按一下灰色方塊,即可顯示下列設定:
- 顯示圖示按鈕:開啟即可顯示以水平線呈現的通用「漢堡」圖示。若關閉,則可顯示「選單」文字。
- 圖示:選擇圖示樣式。
- 覆疊選單會將導覽收合成選單圖示,並在點選/按一下之後以覆疊方式開啟。你可以選擇一律啟用或僅供行動版訪客啟用此設定,或也可以選擇關閉此功能,永遠不收合選單。
若你已建立子選單,則會看到以下其他選項:
- 按一下時開啟:只有在子選單的下拉式選單按一下時,該選單才會開啟。如果你關閉此選項,當你將滑鼠游標移至具有子選單的選單項目時,系統就會開啟下拉式選單。
- 顯示箭頭:選擇是否要顯示用來代表子選單項目的箭頭。實際使用的圖示須視佈景主題而定。

在區塊設定側邊欄按一下「樣式」圖示,即可存取區塊的設計設定。「樣式」圖示的形狀是圓形,其中有半圓已填滿:

你可以使用以下設定調整選單外觀:
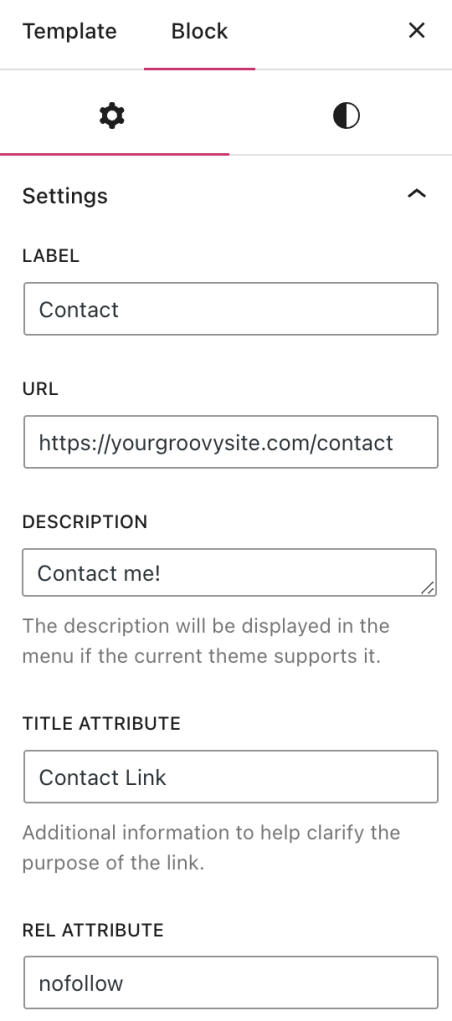
導覽區塊中的各個別連結都有其他自訂選項。按一下要自訂的連結,側邊欄就會顯示「連結設定」。
標籤
標籤是導覽選單中顯示的文字。
URL
選單項目可透過 URL 將訪客引導至連結或頁面。
說明
若使用支援連結說明的佈景主題,選單上會顯示新增至此處的文字。
標題屬性
訪客將游標暫留在連結上時顯示的工具提示。這對螢幕閱讀器也很有幫助。
關係屬性
這會告訴瀏覽器訪客所在頁面和他們所按連結之間的關係。若你希望使用 nofollow,讓搜尋引擎不將連結加入索引或給予排名,此功能便相當實用。