只要使用網站編輯器,即可使用區塊來設計網站的所有元素,包括頁首和頁尾。本指引會詳細介紹編輯器。
若要前往網站編輯器,請按照下列步驟操作:
- 從網站的儀表板開始操作。
- 在左側找到「外觀」。
- 按一下「編輯器」。
若此處未顯示「編輯器」,則表示你的佈景主題不支援網站編輯器。我們建議切換至支援的佈景主題,以便善加運用 WordPress 的最新編輯功能。

前往網站編輯器後,你會發現:
左側邊欄包含下列選項:
- 導覽:管理網站的導覽選單。
- 樣式:自訂網站的顏色、字型和其他設計面向。
- 頁面:編輯網站個別頁面的內容。
- 範本:編輯網站內容的結構版面配置。
- 版面配置:編輯範本中較小區塊 (如頁首和頁尾) 和已建立的版面配置。
你的首頁會顯示於這些選項的右側。若你在此區域的任意位置按一下,即可關閉左側邊欄,並在編輯器中開啟首頁。

「網站編輯器」頂端提供許多選項,說明如下:
- 開啟導覽:你會看到網站圖示,若你尚未設定,則會看到預設圖示。按一下此圖示,即可返回上一節所述的選項。再按一下圖示,即可返回儀表板。
- 切換區塊插入工具:按一下此工具即可新增區塊。
- 工具:選擇要編輯區塊還是選取區塊。選擇「選取」工具即可選取個別區塊。選取區塊後,按下鍵盤上的 Enter 鍵即可返回編輯。
- 復原:復原最近採取的動作。
- 重做:將使用「復原」按鈕所復原的動作取消。
- 清單檢視:查看頁面中所有區塊的清單。這可幫助你檢視頁面結構,以及編輯、移動和移除區塊。深入了解清單檢視。
- 命令中心:這裡會顯示正在編輯的範本名稱。按一下即可搜尋網站中的範本。深入了解如何編輯範本。
- 檢視:檢視已套用變更的網站外觀預覽。
- 儲存:儲存變更。深入了解如何儲存。
- AI 實驗:這個區段採用 Jetpack AI,持續實驗和推陳出新中。
- 說明中心:搜尋我們的實用指引,或聯絡支援團隊以便了解符合資格的方案。
- 設定:顯示或隱藏右側的設定側邊欄。
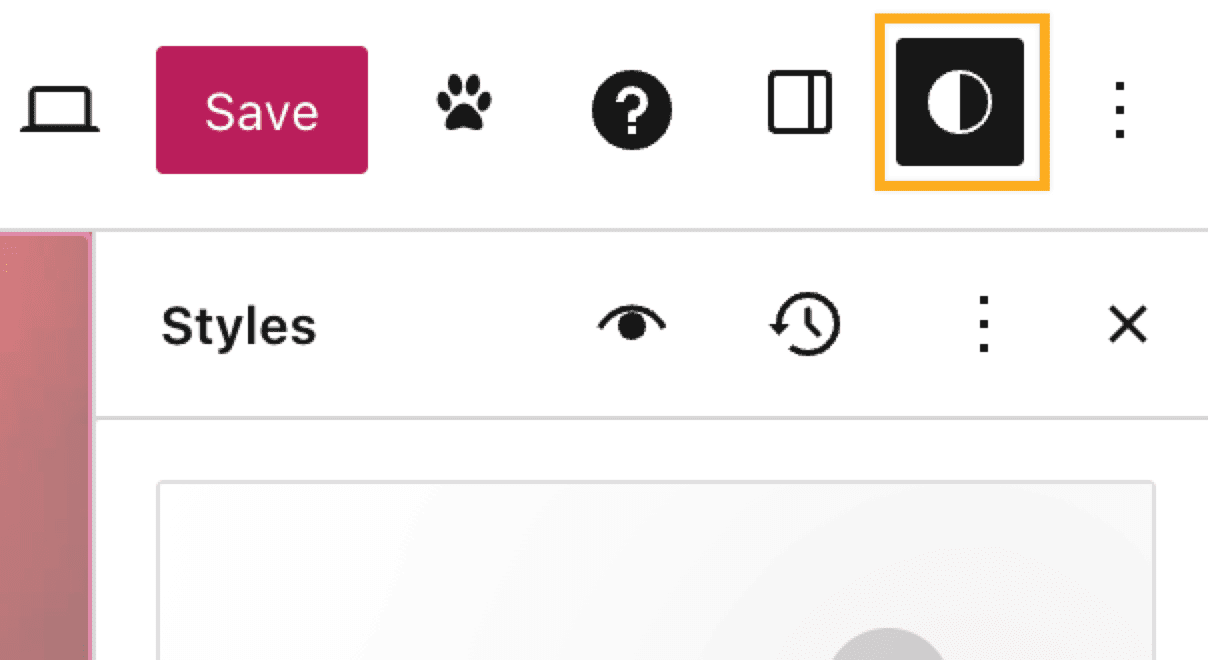
- 樣式:可自訂顏色、字型等項目。深入了解「樣式」。
- 其他選項:開啟其他設定和工具。
當你按一下「儲存」按鈕以便儲存在網站編輯器進行的變更時,系統會記錄所進行變更的位置。你可以選擇儲存所有或部分變更。請注意,有些變更 (例如對頁首和頁尾範本所做的變更) 不只會套用到你操作變更的頁面,還會套用到網站中所有使用該範本的頁面。
使用「網站編輯器」中的「樣式」,即可選擇會影響整個網站的調色盤、字型、版面配置和其他設計面向。了解如何使用「樣式」。

這裡提供更多實用資源和教學課程,幫助你深入了解網站編輯的所有面向: