此功能適用於 WordPress.com Explorer、Creator 和 Entrepreneur 方案以及舊有專業版方案的網站。若是採用免費和 Starter 方案的網站,只要升級方案,即可存取此功能。
你可以使用 CSS 編輯器自訂 WordPress.com 網站的外觀。CSS 編輯器的運作原理是讓你新增自己的 CSS 樣式,藉此覆寫佈景主題的預設樣式。
在此指南中
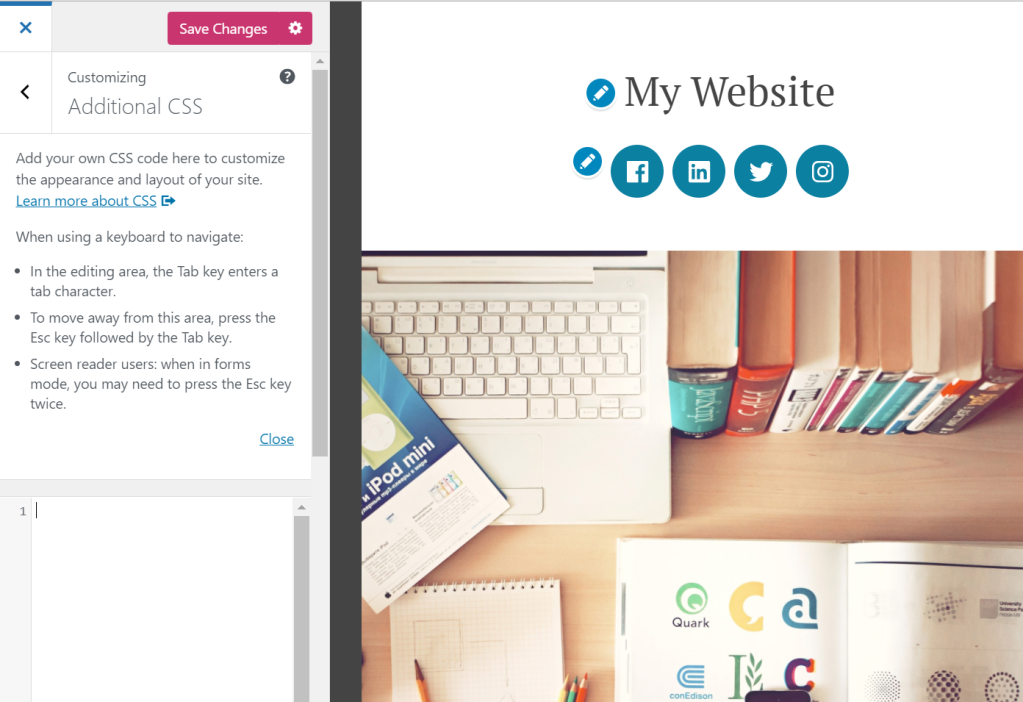
若要使用 CSS 編輯器,請前往「外觀」→「自訂」→「其他 CSS」:

在網站新增 CSS 程式碼時,變更會顯示在網站右側的預覽中,但除非你按下「儲存變更」按鈕,否則變更不會生效。
系統會保留 CSS 編輯的最近 25 項修訂,按一下 CSS 編輯器底端的「查看完整歷程記錄」即可查看修訂內容。若未顯示該選項,即表示沒有可還原的 CSS 歷程記錄。

CSS 專屬於特定佈景主題,因此更換佈景主題時,所有 CSS 都會移至修訂版本。若要檢閱或還原以前的 CSS,請使用 CSS 修正。
CSS 全稱是「階層式樣式表」 (Cascading Style Sheets),是一種控制網頁 HTML 元素外觀的標記語言,在修改網站設計方面幾乎有著無窮的潛力,這點從 CSS Zen Garden 專案備受使用者喜愛就能得知;該專案僅靠 CSS 即改變單一 HTML 檔案的外觀。
你必須瞭解一些 CSS 和 HTML 的運作原理,或者至少要有學習的意願,才能充分利用此功能。如需詳細資訊,請參閱本頁下方的「CSS 說明」部分。
如果你希望自訂其中一個 WordPress.com 佈景主題,但對學習 CSS 不感興趣,建議聘請設計師依照你的需求加以變更。
如果你才剛踏入這個領域,接下來的學習過程需投入一定的時間和精力,不過 CSS 是一項非常有價值也可重複運用的技能。網路上有「大量」寶貴的資源,協助你開始學習更多 HTML 和 CSS 相關知識。以下實用 CSS 文章系列可幫助你打穩基礎:
以下是一些操作秘訣:
- 使用 CSS 驗證程式。
- 善用瀏覽器的開發者工具。Firefox 使用者請使用 Firefox 開發人員工具。Google Chrome 使用者請使用開發人員工具。為協助你上手,請觀看我們為 Firefox、Chrome、Safari 和 Internet Explorer 內建開發人員工具製作的簡介影片。
教學課程
💡
如果你已使用自訂 CSS 修改主要內容區域的寬度,則應使用此選項。將全尺寸圖片插入網站時,「媒體寬度」設定可作為預設尺寸。請注意,這項設定不會影響變更設定前新增的某些圖片的大小 (視插入方式而定);你可能必須在變更設定後重新插入其中的某些圖片。
預設情況下,你新增到 CSS 編輯器中的自訂 CSS 會在佈景主題原始 CSS 之後接著載入,因此你的規則會優先執行並覆寫佈景主題的樣式。
你可以按一下「不使用佈景主題原本的 CSS」選項,完全關閉佈景主題的原始 CSS。如此一來就能將所有 WordPress.com 佈景主題作為空白畫布,透過 CSS 進行設計。這是進階選項,只有在你希望為佈景主題重頭設計 CSS 的情況下才能使用。
如果你希望以現有 CSS 規則為基礎進行設計 (最常見也是建議的作法),就可以停用此選項。
如果你要尋找佈景主題的原始 CSS 並作為參考,最好的方法是使用瀏覽器工具。大多數現代瀏覽器都有內建 Web Inspector。你可以按滑鼠右鍵選擇「檢查元素」選項,查看點選項目的 HTML 及適用於該項目的所有 CSS。常見的 CSS 檢視工具有兩種,一種是 Firefox 開發人員工具,另一種是 Chrome 開發人員工具。為協助你上手,不妨查看包含幾部螢幕錄影短片的支援頁面,其中將說明如何使用瀏覽器內建的 Web 開發人員工具尋找佈景主題的 CSS。
WordPress.com 支援 CSS 前置處理器 LESS 和 Sass (SCSS 語法)。這是進階選項,適用於希望利用 CSS 擴充功能 (例如變數和函式) 的使用者。如需詳細資訊,請參閱 LESS 和 Sass 網站。
所有 WordPress.com 使用者皆須保有工具列 (登入時顯示於 WordPress.com 網站頂端的深色橫條)。若客戶使用啟用外掛程式的網站,可聯絡支援部門以協助移除工具列。
所有 WordPress.com 使用者都有多種頁尾版權宣告可選用,例如極簡風格的 WordPress.com 標誌,或是「WordPress.com 網站」或「由 WordPress.com 建置」等文字選項。符合資格的方案可以隱藏頁尾版權宣告。請參閱本指南以瞭解詳情。
在可閱讀的前提下,你可以任意修改頁尾文字的樣式 (亦即色彩和字型大小)。你也可以使用 CSS 在現有的頁尾新增著作權聲明等內容。
可以,僅限於啟用外掛程式的網站。
你可以依照以下步驟設定網站字型。使用 CSS 時,你只能在前端使用這兩種網路字型。不過,你可以使用第三方外掛程式新增其他字型。
可以。你可以上傳圖片到媒體庫,然後在 CSS 樣式表中輸入圖片的直接 URL,即可參照該張圖片。以下簡易範例說明如何在樣式表中使用背景圖片:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
WordPress.com 上所有的升級項目都會每年進行續訂。如果你選擇取消訂閱,系統仍會儲存你的自訂 CSS,但不會再套用到你的網站讓其他人看見。如果你希望將自訂 CSS 重新套用到網站,可以重新購買升級,只要你沒有變更佈景主題,系統就會自動重新套用樣式。如果你已變更佈景主題,則可以在 CSS 修訂連結中找到過去的 CSS;CSS 修訂連結位於 CSS 面板的編輯器上方。