AMP (加速行動版頁面,Accelerated Mobile Pages) 是一種開放原始碼架構,讓行動裝置上的瀏覽器和應用程式能夠快速載入你的網站頁面。
新建立的支援外掛程式網站可以透過 AMP 外掛程式使用 AMP。於 2022 年 6 月 13 日前建立的支援外掛程式 WordPress.com 網站則預設為已安裝 AMP 外掛程式。
AMP 可建立立即載入的網站和廣告,讓網站訪客不論使用行動裝置或桌上型電腦,都能享受流暢且更具吸引力的瀏覽體驗。
AMP 的主要優勢是快速載入的行動體驗。你網站上的所有網誌文章 (目前不支援首頁、彙整和頁面) 都會有動態產生的 AMP 相容版本。你的網站在行動裝置的 Google 搜尋結果中也會顯示 AMP 徽章:

請查看 AMP 網站,深入瞭解其運作原理。
如果你希望向 Google (以及網站的潛在訪客) 顯示網站的非 AMP 版本,可以在「外掛程式」→「已安裝的外掛程式」停用 AMP 外掛程式。
📌
AMP 僅適用於未封鎖編目程式的公開網站。如果無法使用 AMP 方塊,請檢查你的「網站隱私權」設定,並將網站設為「公開」。
你可以前往「外觀」→「自訂」→「AMP」→「設計」更改文章 AMP 版本的外觀。由於 AMP 規格要求精簡的頁面設計,因此你會看到變更「頁首文字顏色」、「頁首背景和連結顏色」等選項,還可以設定背景顏色配置。

自訂 CSS 不適用於文章的 AMP 版本。
若要使用 AMP 外掛程式,請在安裝並啟用外掛程式後,按一下儀表板中的「AMP」。
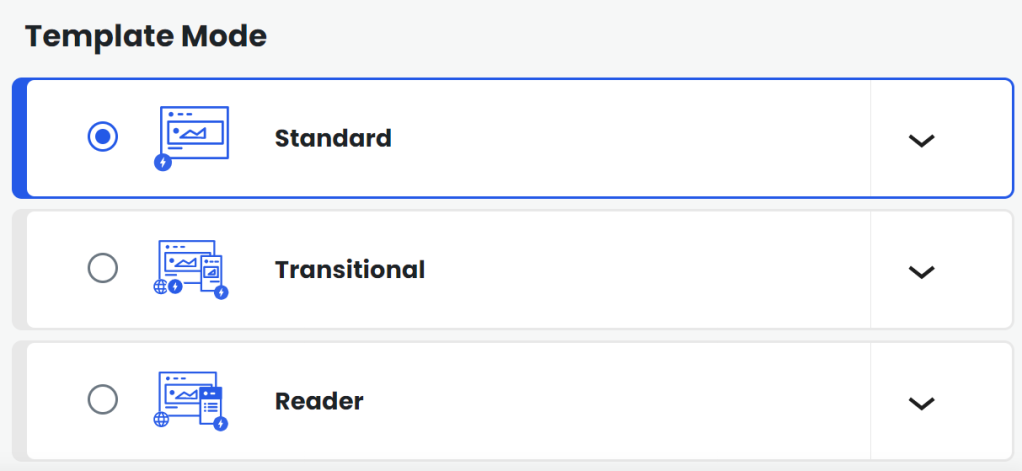
AMP 設定中有三種範本模式:

標準:在此模式下,外掛程式會將網站的 AMP 版本當作桌上型電腦和行動裝置內容的唯一版本。整個網站將是有效的 AMP 頁面 (稱為 AMP 優先)。
在此模式下,所有 URL 都不會加入 ?amp 查詢。
過渡:如果你的佈景主題可使用 AMP,則 AMP 在顯示 AMP 內容和非 AMP 內容時,都會利用佈景主題的範本和樣式。這表示你的 AMP 內容和非 AMP 內容會有相似的外觀和風格。
在此模式下,AMP 內容的 URL 會加入 ?amp 查詢。
這種情況下,通常只能透過特定來源 (如 Google 搜尋和 Twitter) 或手動加入 ?amp 查詢的方式,才能在行動裝置上看到 AMP 頁面。
閱讀器:AMP 內容會以基本範本呈現 (頂部有藍色長條),與目前啟用的佈景主題範本不同。閱讀器模式比較不會干擾第三方佈景主題或外掛程式提供的功能。
在此模式下,AMP 文章的 URL 通常以 /amp/ 結尾,而頁面則以 ?amp 結尾。
若要使用 AMP 分析,必須先在網站上設定 Google Analytics (分析)。請在此處查看如何設定 Google Analytics (分析)。
- 在你的 Google Analytics (分析) 帳戶中,按一下「管理員」→「屬性設定」,你會取得一組屬性 ID,格式為「UA-XXXXX-Y」。
- 修改以下指令碼,將「UA-XXXXX-Y」取代為你的屬性 ID。
{
"vars": {
"account":"UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3.複製指令碼,然後前往網站的「AMP」→「分析」。在類型欄位中,輸入「googleanalytics」。
將指令碼貼入「JSON 組態」欄位。

4.按一下「儲存」。
你可能會收到 Google 寄送的通訊,告知你的網站發生 AMP 錯誤。
「錯誤」一詞可能不太恰當,因為這表示需要修復某些問題,但通常情況並非如此。「錯誤」指的是與 AMP 不相容且已從頁面檢視移除的項目 (這是我們期望 AMP 外掛程式在「標準」和「過渡」模式下完成的任務)。系統不會編輯你的佈景主題檔案。這些項目通常 (有時不一定是) 是多餘的 CSS (超過 50kb 限制的 CSS) 或 JavaScript。錯誤索引會列出整個網站的所有此類項目。
總體而言,你可以忽略這些項目,除非你的頁面出現不正確或未正常運作的內容。
當你將部分頁面所需的 CSS 當作超過 50kb 的 CSS 清除時,就會發生這種情況。
解決此問題的選項:
- 在可以從網站完全移除的錯誤中尋找 CSS (例如從外掛程式或可以停用的 Jetpack 模組)。
- 如果頁面包含大量的區塊編輯器或頁面建立器內嵌 CSS,不妨考慮減少該頁面上的項目 (拆分成子頁面或將頁面分頁)。
- 選擇「保留」CSS:則特定 CSS 所在的所有頁面將不再是有效的 AMP 頁面,且頁面將以非 AMP 格式顯示。
- 編輯該頁面,並在「文件狀態及可見度」設定中按一下「啟用 AMP」切換按鈕,藉此停用單一頁面的 AMP。
例如 Twitter 小工具無法顯示、Facebook 小工具無法顯示文章、投影片無法放映、下拉式子選單無法運作、行動版選單無法運作。
這類問題之所以會發生,是因為載入這些項目或播放動畫所需的 JavaScript 遭到移除。
「錯誤」一詞可能不太恰當,一般來說這代表:
- 通常你不需執行任何操作。
- 如果你的網站出現樣式錯誤,或者需要 JavaScript 的功能無法正常運作,才需要加以修正。
AMP 外掛程式會從頁面的 AMP 版本 (頁面 URL 結尾已加入 /?amp) 移除不符合其規格的 JavaScript 和 HTML。
AMP 外掛程式也會移除超過 50KB 限制的 CSS (在外掛程式嘗試將其縮小之後)。
只要你的佈景主題/外掛程式可以在沒有 CSS 或 JavaScript 的情況下運作,移除 JS 仍然可以帶來不錯的 AMP 體驗。
你可以查看網站的 AMP 版本,檢查是否可以移除該標記。如果大多數指令碼不適合移除,你可以執行三項主要作業:
- 切換到 AMP 相容佈景主題/外掛程式。
- 使用子佈景主題和/或自訂外掛程式,避免輸出會增加 AMP 元件的無效標記。
- 啟用閱讀器模式。如前面所述,AMP 頁面看起來會跟你網站的其餘部分不一樣,但這將是你網站的完全相容版本。
- 你也可以在「文件狀態及可見度」設定中按一下「啟用 AMP」切換按鈕,停用特定頁面的 AMP。這將產生一個不相容的頁面 AMP 版本。