使用 Twitter 区块,将推文嵌入文章和页面。
要添加 Twitter 区块,请点击 + 区块插入器图标,并搜索“Twitter”。点击即可为文章或页面添加该区块。
💡
您还可以使用键盘另起一行输入“/twitter”并按 Enter 键,从而快速添加新的 Twitter 区块。
有关添加区块的详细说明,请点击此处查看。
嵌入推文表示您可以在站点中显示单独的推文,包括:
- 推文的文本、图像和链接。
- Twitter 用户无需离开您的站点即可转发和收藏推文的操作按钮。
- 指向井号标签页面、用户名和关注按钮的链接。
嵌入推文的最快方法是将推文的 URL 粘贴到编辑器的空行中。
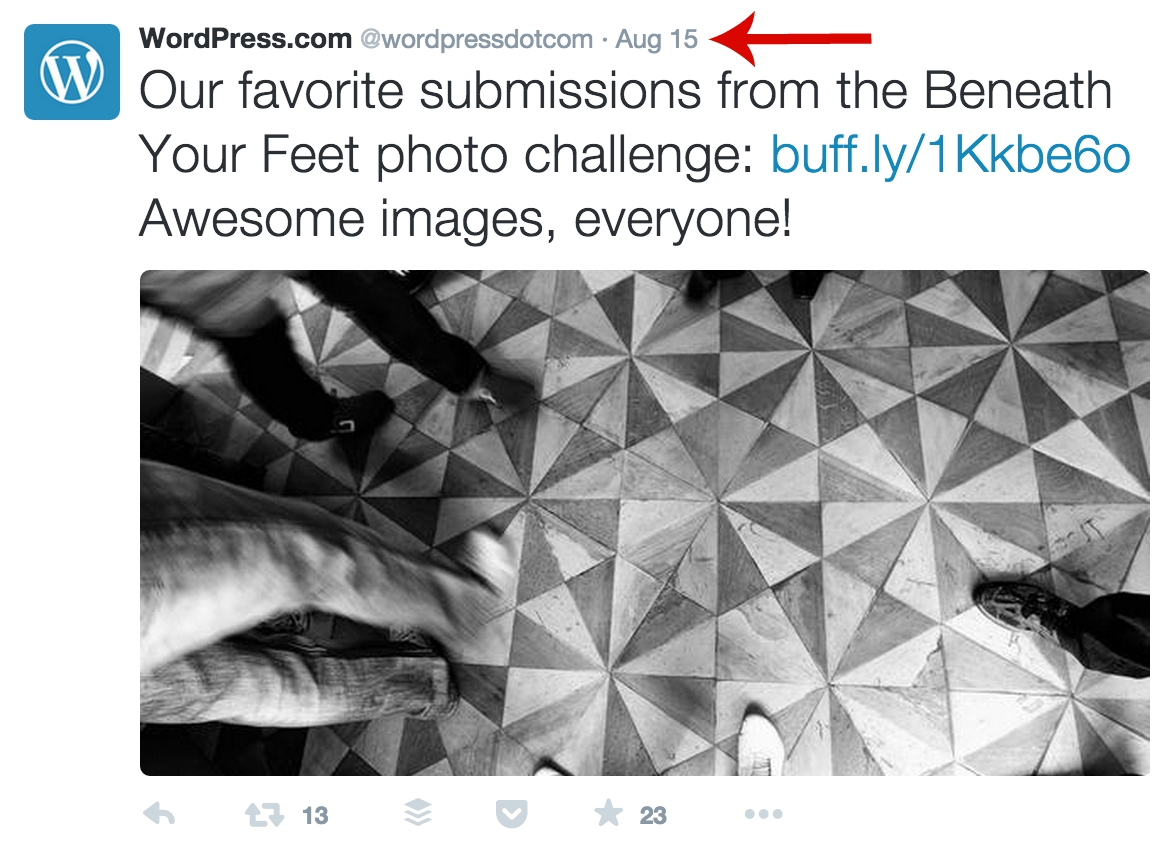
要查找该 URL,找到您要发表的推文。然后点击下面的箭头标记的时间戳:

您将进入该条推文的页面。从地址栏复制 URL,如下所示:

在 Twitter 上,您还可以点击推文右上角的向下箭头以找到复制推文链接选项。
⚠️
Twitter 还有一个使用代码的“嵌入推文”选项。不支持此方法,因此请确保改用链接。
复制 URL 后,将其粘贴到 WordPress 编辑器的空行中。它将自动成为 Twitter 区块,并且该推文将嵌入您的站点。
或者,您可以按照上一节中的说明添加 Twitter 区块。此处的框可以输入您要嵌入的推文的 URL(即链接)。将该链接粘贴到框中并点击嵌入。
以下是嵌入时一条推文的外观:
您也可以使用 Twitter 区块嵌入源。嵌入源的最快方法是将 Twitter 个人资料的 URL 粘贴到编辑器的空行中。它将自动成为 Twitter 区块,并且源将嵌入您的站点。
如果先添加 Twitter 区块,您可以将个人资料 URL 粘贴到该框中,然后点击嵌入:

以下是嵌入 Twitter 源示例:
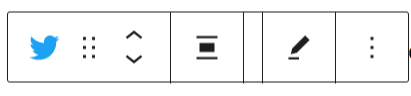
当您点击区块后,区块上方将显示选项工具栏:

Twitter 区块的工具栏有以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 更改对齐方式(左对齐、右对齐或居中对齐、加宽和全宽选项,如果您的主题支持)。
- 编辑推文的 URL
- 更多选项
选择一个区块后,您会在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的设置图标以打开设置。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面:

如果您想在不同尺寸的浏览器中保持宽高比,请勾选“为小设备调整尺寸”选项。

高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。

如果您想更好地控制所嵌入推文的显示形式和布局,可以改用简码。如下所述组装简码后,将其放入简码区块中,它将显示嵌入的推文。
要创建 Twitter 简码,请键入 [ 符号,单词 tweet,推文的 URL,然后以 ] 符号结束,如下所示:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744]
使用以下参数,您可以通过多种方式控制外观:
- 使用
width='200'调整宽度(将 200 替换为所需的宽度)。 - 使用
lang='fr'以不同语言显示 Twitter 按钮(将fr替换为所需的语言代码)。 - 使用
align='left'将推文左对齐、右对齐或居中对齐。 - 使用
hide_media='true'隐藏图像或其他媒体项目。 - 使用
hide_thread='true'隐藏回复的上下文。
您可以在简码中组合任意数量的参数,如以下示例中所示:
[tweet https://twitter.com/wordpressdotcom/status/632582884654751744 width='250' lang='ko' align='center']
这将变为: