您(终于!)可以通过表格区块在任何文章或页面中轻松创建表格。

列表数据比页面设计更适合使用表格(例如,如果您想要分列,可以使用列区块!)。
您可以通过点击添加区块按钮,或在新区块中输入 /表格 添加表格区块。
有关添加区块的详细说明,请点击此处查看。
区块工具栏
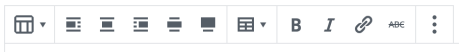
要查看区块工具栏,点击区块即可显示工具栏。通过每个区块自带的特定区块控件,您可以直接在编辑器中操作区块。表格区块的工具栏提供以下选项:

表格区块包括几个标准按钮和特殊的“编辑表格”按钮。工具栏选项包括:
- “转换区块”和“区块类型”
- 左对齐
- 居中
- 右对齐
- 加宽(如果主题支持)
- 全宽(如果主题支持)
- 编辑表格
- 粗体
- 斜体
- 超链接
- 删除线
- 更多选项
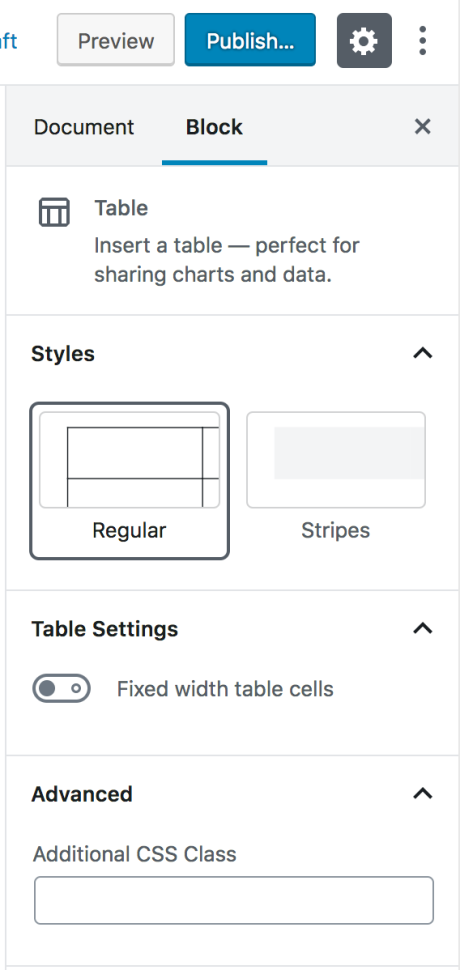
区块设置
除区块工具栏选项外,编辑器边栏中还提供每个区块的特定选项。如果没有看到边栏,请点击“发布”按钮旁边的齿轮图标。

样式
默认情况下,有两种可用表格样式:普通和条纹。
“普通”样式表格背景色单一,并且单元格带有边框。“条纹”样式表格行的背景色交替显示。
表格的最终外观可能因主题而异。
表格设置
您可以将表格单元格设置为固定宽度,这意味着表格不会根据表格内容调整列的宽度,而是所有列的宽度都相同。
高级
您可以使用“高级”选项卡为区块添加 CSS 类、编写自定义 CSS,并且根据需要设置区块样式。
