如果您想使用线分隔两个区块的内容,则分隔符区块 是您的理想之选。

如需添加分隔符区块,请点击区块插入器图标。
您还可以在新的段落区块中输入 “/分隔符” 并按 Enter 键,以快速添加一个分隔符区块。

有关添加区块的详细说明,请点击此处查看。
区块界面
通过每个区块自带的特定区块控件,您可以直接在编辑器中操作区块。分隔符区块相当简单,只有转换区块类型和 更多选项控件。

区块设置面板
除了区块工具栏中的选项外,每个区块的编辑器边栏中还有特定选项。 如果您没有看到边栏,只需点击“发布”按钮旁边的齿轮图标即可。

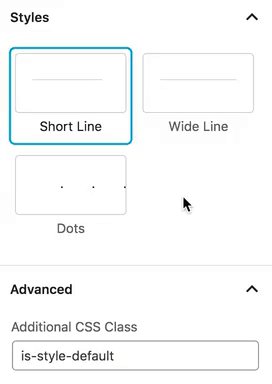
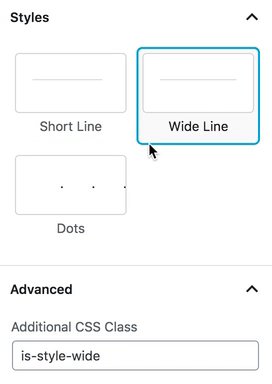
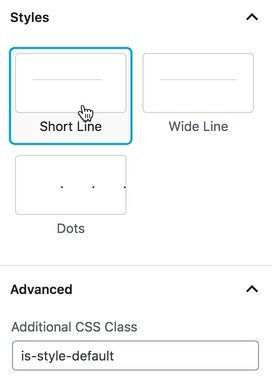
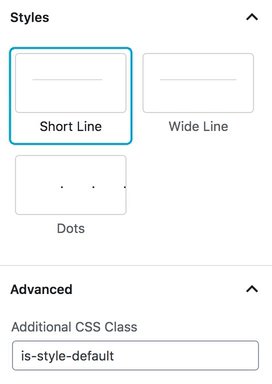
样式
在此选项卡上,您可以从以下三种分隔符样式中任选其一:短线、宽线(占据完整内容宽度)和点。

高级
借助“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。从三种可用样式中任选其一后,此字段将使用针对所选样式的 CSS 类进行预填充。