文章内容区块将显示已发布的每篇文章或每个页面的全部内容。它用作模板的一部分,旨在自动将您在页面上创建的内容提取或发表到您的站点页面。
文章内容区块是站点编辑器的一部分。您可以在站点编辑器中创建站点的外观和布局,这样以后就可以使用自己的独特样式创建页面和文章。
首先访问外观 → 编辑器(测试版),您可以在其中编辑默认模板或选择其他模板进行编辑。了解关于编辑站点模板的更多信息。
要添加“文章内容”区块,请点击 + 区块插入器图标,然后搜索“文章内容”。然后点击即可为文章或页面添加该区块。
💡
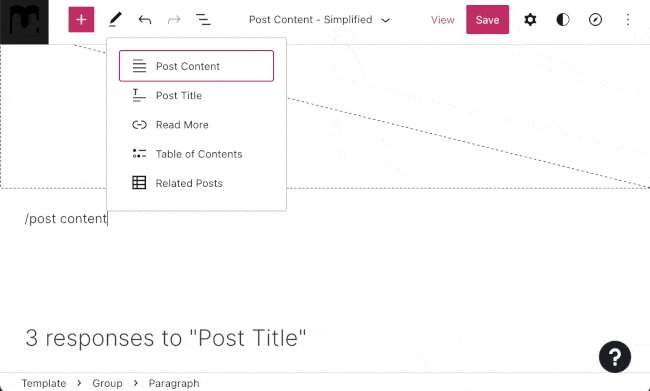
您还可以使用键盘在新行上输入“/文章内容”,然后按 Enter 键,快速添加新的文章内容区块。

有关添加区块的详细说明,请点击此处查看。
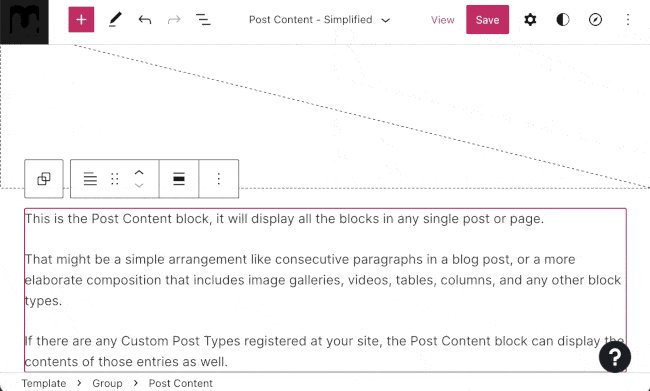
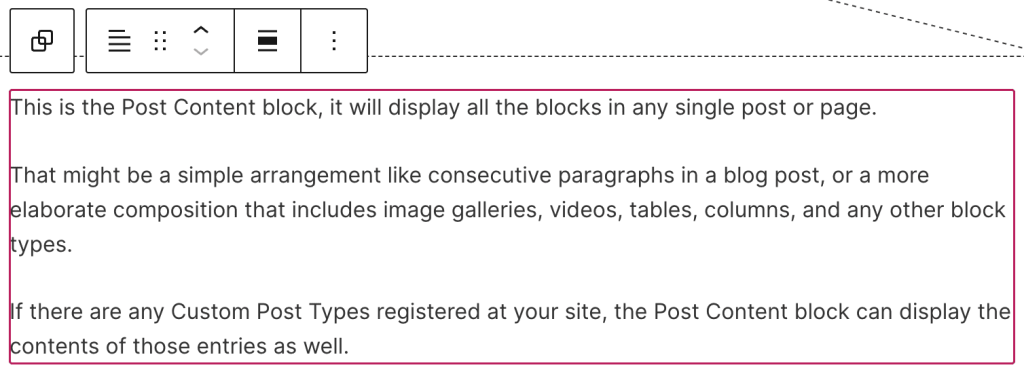
在您首次将“文章内容”区块添加到您的文章或页面模板后,将如下所示:

与用于创建内容的大多数区块不同,您无需修改文章内容区块中的内容。相反,在您保存完模板后,您可以将模板应用于页面或文章,然后“文章内容”区块将自动显示您添加到页面或文章的内容。
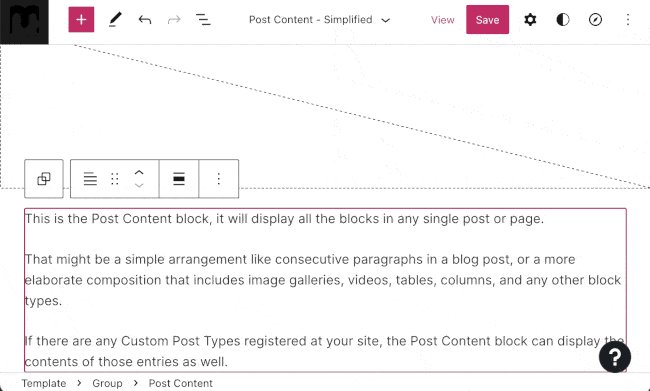
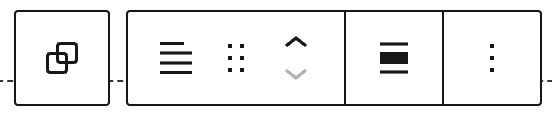
点击区块后,选项工具栏将在其上方显示:

文章内容区块的工具栏中具有以下选项:
- 与其它区块成组。
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 对齐区块;无样式、宽或全宽。
- 更多选项。
点击区块后,您将在右侧边栏中找到其他区块设置。如果您没有看到边栏,您可能需要点击右上角的 ⚙️(齿轮)图标,打开设置。

选择“文章内容”区块中内容的呈现形式。默认设置是允许内部区块遵守“文章内容”区块的宽度。除此之外,您可以为指定为中心栏或宽栏的元素设置默认内容宽度。
高级
通过“高级”选项卡,您可以在区块中添加 CSS 类,从而编写自定义 CSS 并根据需要设置区块的样式。
