使用播客播放器区块来显示播客的最新剧集列表,并在您的网站上播放这些剧集。
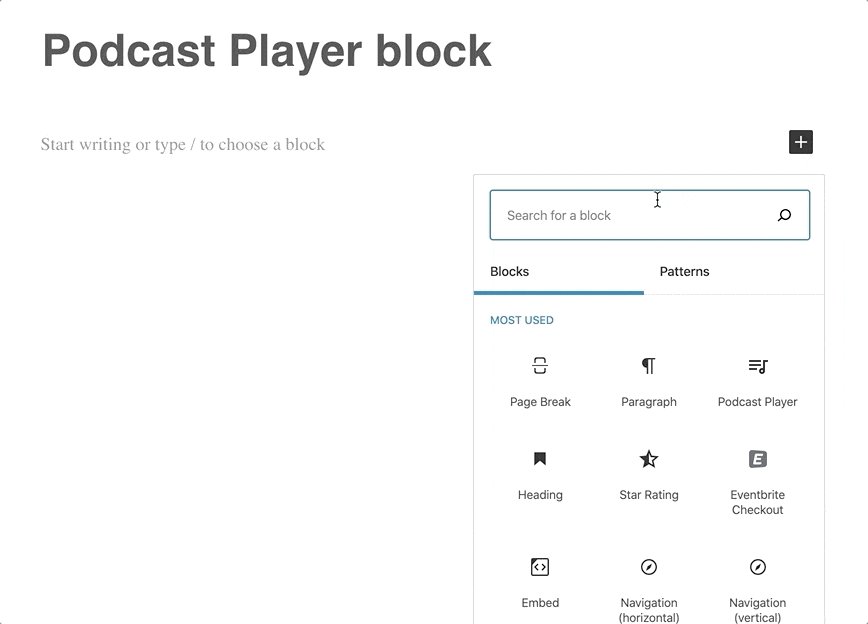
要添加播客播放器区块,请点击区块插入器图标,打开区块库,然后选择播客播放器区块。

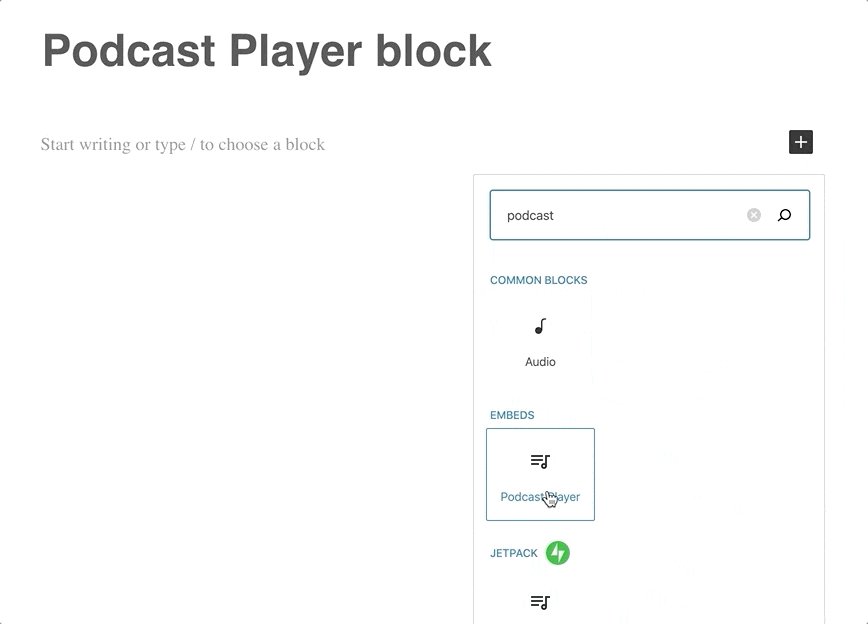
或者,您也可以在新的一行中输入 /播客,然后按下 Enter 键。
有关添加区块的详细说明,请点击此处查看。
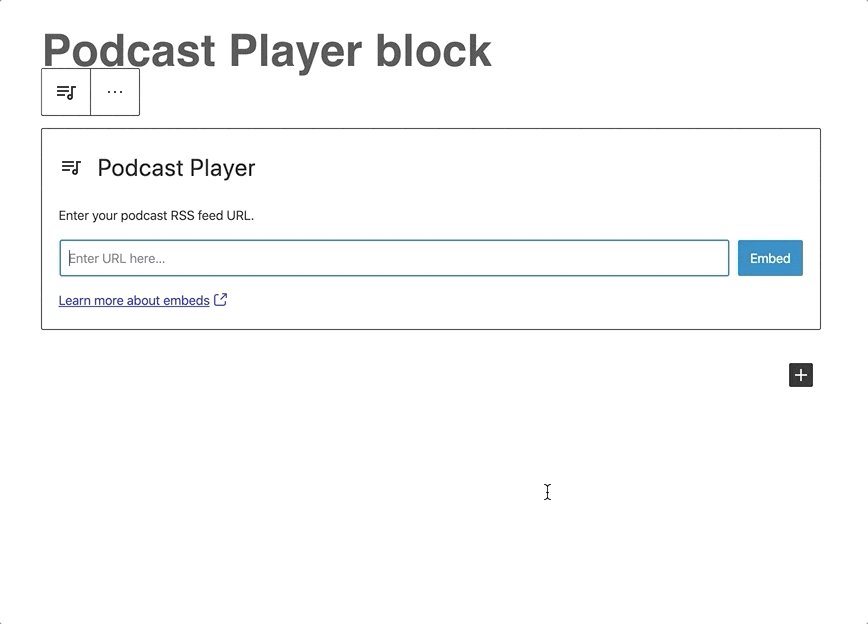
插入区块后,会显示一个字段,您可以在其中输入播客的 RSS 源 URL。
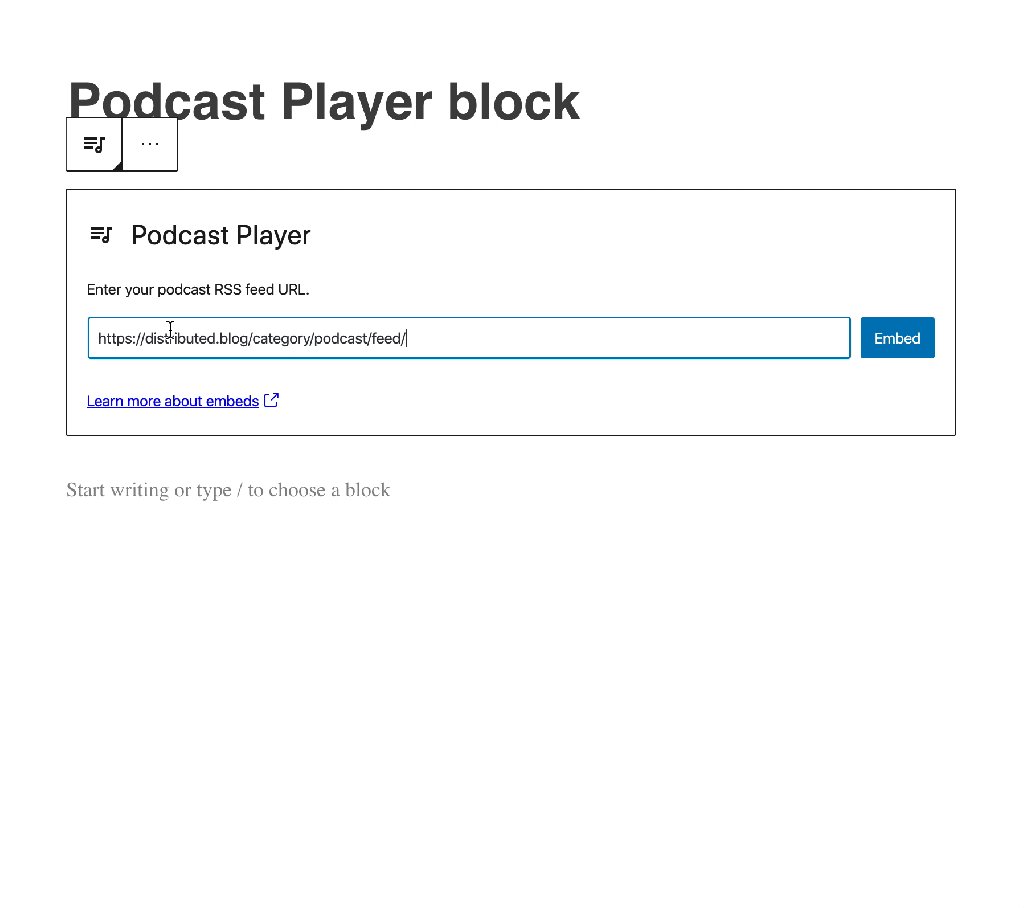
您必须输入一个有效的播客 RSS 源 URL。例如,https://distributed.blog/category/podcast/feed/ 就是一个有效的源 URL,而 https://distributed.blog/ 则不是。
输入您的 URL 并提交,以插入您的播客。

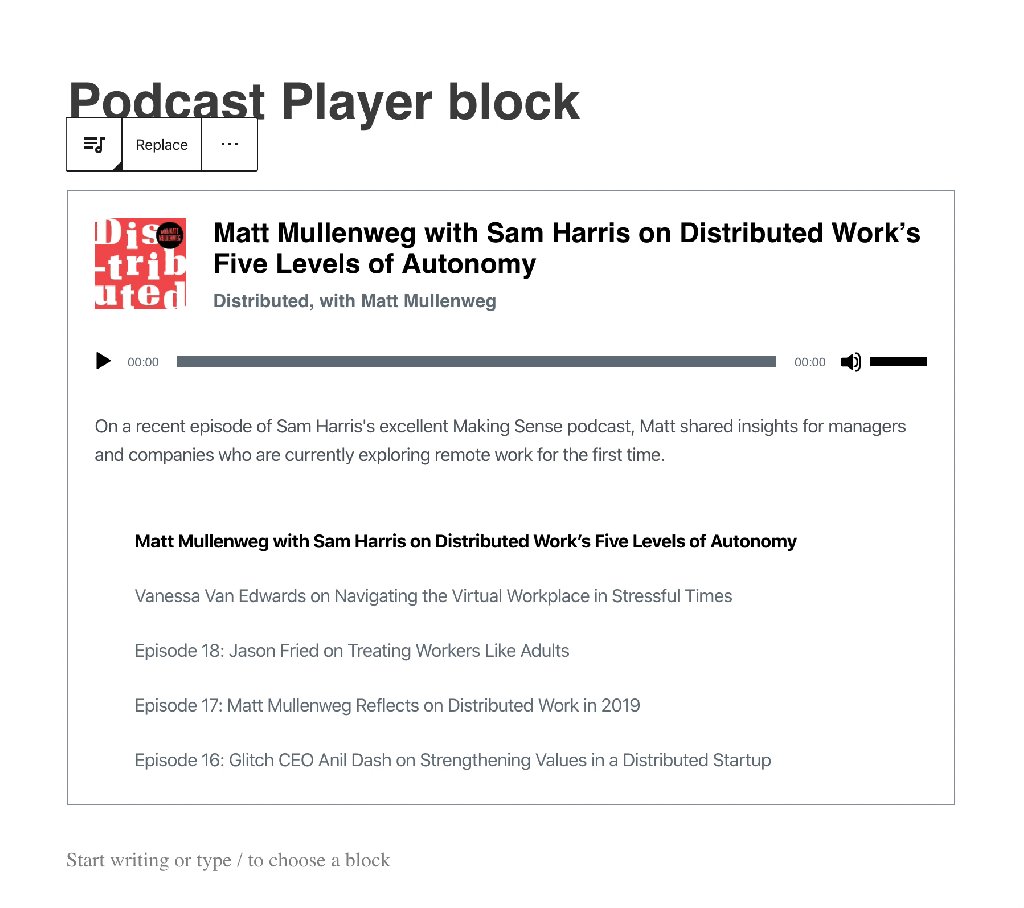
每个区块都自带特定的区块控件工具栏,您可以使用它来自定义区块。

播客播放器区块有一个可以用来将播客 RSS 源链接替换为另一个的选项。
除了区块工具栏中的选项外,还在编辑器边栏中为每个区块提供了选项。 如果没有看到边栏,请点击“设置”图标(“发布”按钮旁边的齿轮图标)。

播客播放器区块具有以下设置:
- 项目数 – 控制显示的剧集数(首先显示最新剧集)。
- 剧集 – 从您的播客中选择要显示的单个剧集。
- 展示封面 – 切换显示播客封面(如果可用)。
- 显示剧集标题 – 切换显示当前所选 剧集的标题。
- 显示剧集描述 – 切换显示当前所选剧集的描述。

- 基色 – 控制区块显示中“主要”元素使用的颜色(如:标题、活动剧集)。
- 次级颜色 – 控制区块显示中“次要”元素使用的颜色(如:描述、非活动剧集)。
- 背景颜色 – 控制区块中背景颜色所使用的颜色。

借助“高级”选项卡,您可以在区块中添加 CSS 类,从而使用自定义 CSS 规则并设置区块的样式。了解更多。
