这些步骤用于在经典编辑器中使用“更多”标签。如果您使用的是区块编辑器,请查看此处的说明来使用“更多”区块。
添加“更多”标签
自定义“更多”标签
结合使用“更多”标签和“内容选项”
在页面中使用“更多”标签
格式问题
您可以缩短博客条目,这样一来,主页、文章页面和订阅者电子邮件中将仅显示文章的第一部分。当您执行此操作时,系统会直接在摘录之后放置一个链接,以将读者引导至完整文章页面。您可以将此链接放置在文章中的任意位置,并根据自身需要来定制其内容。
添加“更多”标签
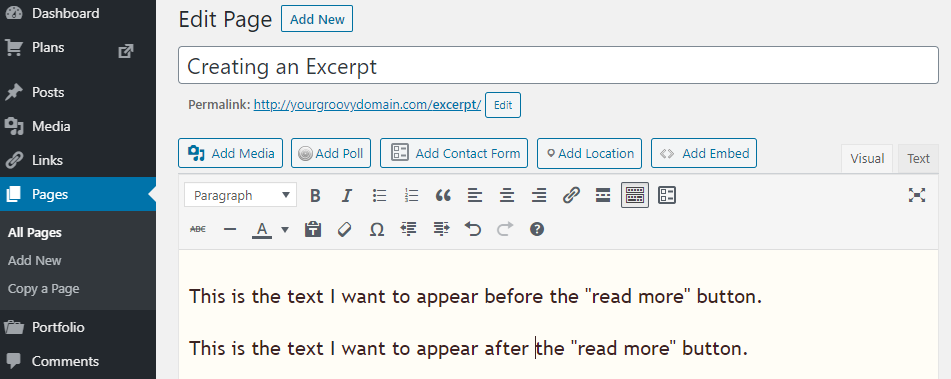
1. 打开新页面或文章。
2. 向页面或文章添加内容:文字、图片等。

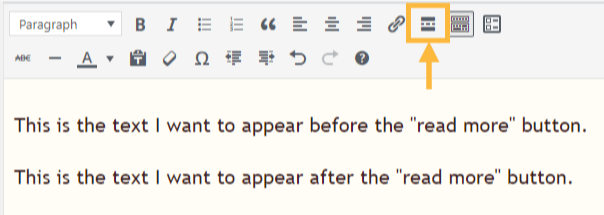
3. 将光标悬停在文章中您希望显示“更多“标签的位置。在工具栏中,点击“插入‘阅读更多’标签”按钮。您可以在第一行中找到“更多标签”按钮:

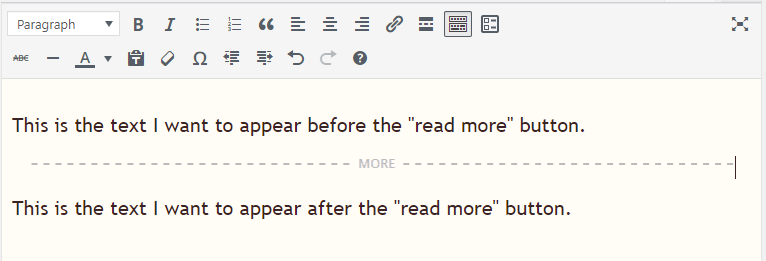
点击此按钮后,您的页面或文章中将显示一条分割虚线:

定制“阅读更多”标签
默认情况下,“继续阅读”将显示为链接的文本,不过您可以进行更改!
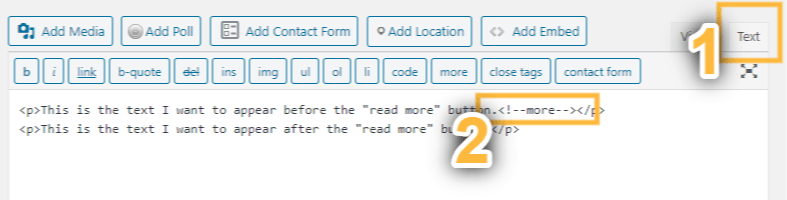
1. 点击文章编辑区域右上角的“文本”选项卡,打开 HTML 编辑器。
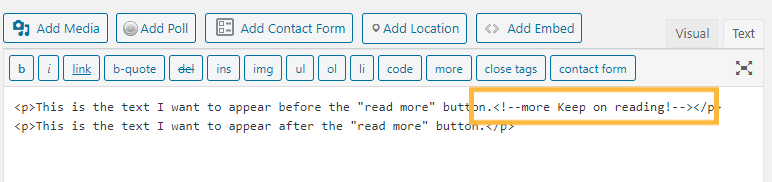
2. 查找

3. 在“more”后添加一个空格,然后输入自定义内容,比如:

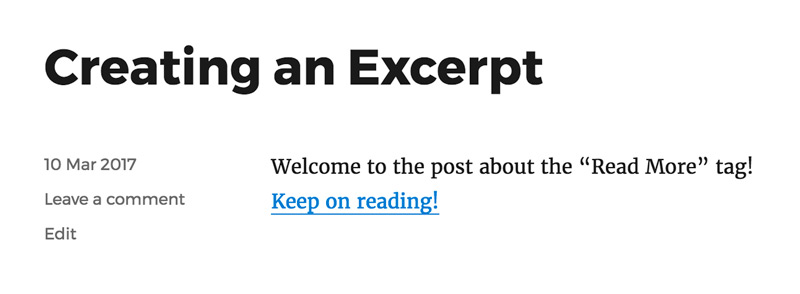
此操作将插入显示“Keep on reading!”(而不是默认内容)的阅读更多链接:
如果您在多个文章中使用“更多”标签,您将需要逐一为所有文章定制此内容。您无法设置一条通用信息来应用于所有使用“更多”标签的博文。
打开主页(如果您已选择“静态首页”,则是”文章”页面),查看您的文章摘录!

“更多”标签只会在主页、文章页面或文章归档上分割文章。当您预览文章或查看个别文章页面时,系统不会显示分割线。
结合使用“更多”标签和“内容选项”
- 如果您的主题支持适用于“博客显示情况”的内容选项,在向文章手动添加“更多”标签时,请确保选择“完整文章”选项。
- 此选项位于我的站点 → 定制 → 内容选项下

在页面中使用“更多”标签
“更多”标签可用于页面中,但分割线只在特定主题中可见。例如,在主页中显示博文页面内容的主题。
除了页面外,您可以考虑改为使用分页符。
格式问题
- 如果在写完文章后插入“更多”标签,则可能会出现格式错误。
- 当您使用可视化编辑器插入“更多”标签,而此标签却嵌入其他 HTML 标签中时,就会出现此错误。示例:
糟糕,这篇文章出错了。
在这里,“更多”标签嵌入了用于加粗文本的 HTML 标签中。这将导致这篇文章的其余部分在页面上显示为加粗,有时边栏内容也会受到影响,还可能导致边栏向下移至页面底部。
要解决此问题,只需将“更多”标签放在 HTML 结束标签之外即可,例如:
糟糕,这篇文章出错了。
从富文本编辑器(例如 Microsoft Word)中复制和粘贴内容通常会导致问题,因为这可能会在文章中添加与“更多”标签相冲突的多余的 HTML。请考虑使用纯文本编辑器(例如 Notepad),或使用“粘贴为文本”按钮。