您可以根据需要随时更改站点的主题。本指南介绍如何切换主题,并确保您的站点完全符合您的喜好。
请执行以下步骤,更改站点主题:
切换主题时,所有现有内容都会保留。不会删除任何内容,因此切换非常安全(如果您改变想法,可以随时切换回旧主题)。

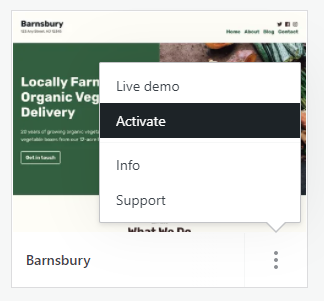
浏览主题时,点击 …(三个点)并选择实时演示选项,查看应用该主题的站点示例:

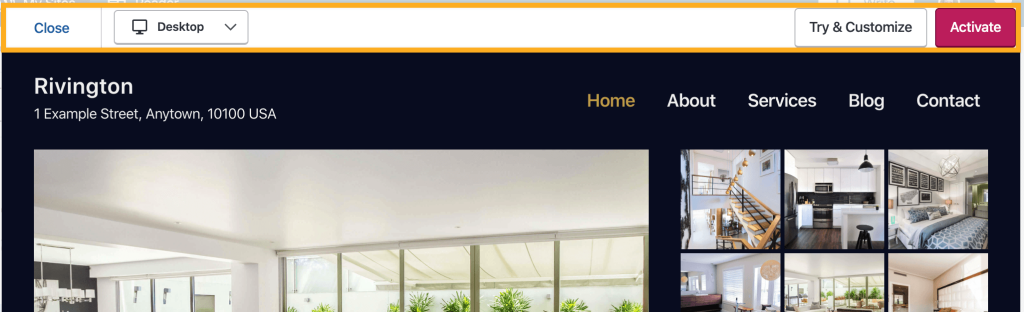
查看演示站点时,请点击窗口顶部的尝试与定制,在定制器中打开主题,并加载站点内容。您会看到您的站点在此主题下呈现的外观,但是访客浏览的站点外观并不会改变。您可以更改设置,测试新主题下加载内容后的站点外观。

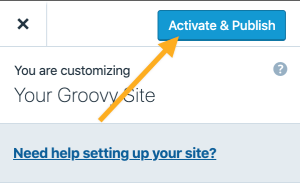
如果您愿意继续使用该主题,请点击激活并发布。如果不想继续使用,请点击 X 退出,将不会在您的站点上激活此主题。(请注意,使用“尝试与定制”功能不会保存站点的草稿或暂存版本,并且您所做的所有更改都不会影响您的实时站点,除非您点击激活并发布按钮。)

激活主题时,许多主题会提供将主页演示内容添加到您站点的选项。
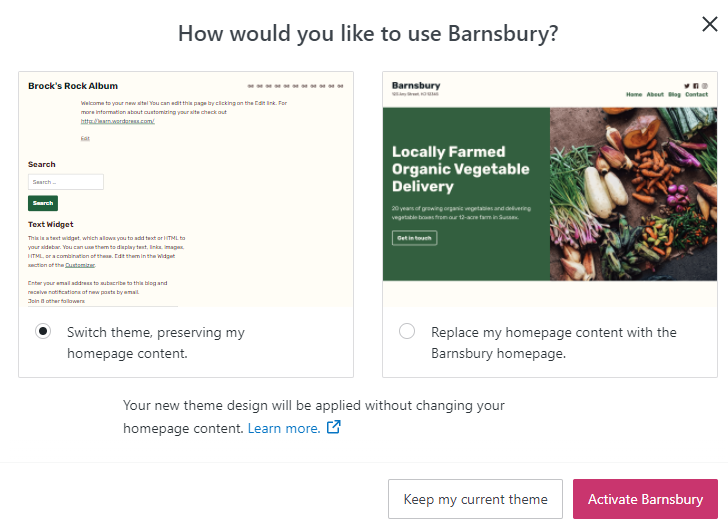
推荐主题是指您访问外观 → 主题时首先看到的主题。激活推荐主题时,会显示两个选项:
- 切换到此主题,保留主页内容:此选项不会向您的站点添加主题的演示内容。新主题中会保留站点的现有内容。
- 将主页内容替换为主题的主页:此选项会将主题的演示内容添加到站点,以便立即将主页更改为与演示站点贴合的内容。如果您目前已拥有一个主页,不会将它删除。旧主页会在页面 → 草稿下保存为草稿。

如果您选择的主题没有提供演示内容,您可以按照该主题随附的设置指南操作。
更改为新主题后,您应进行以下几项检查:
是否分配了正确的主页?转到外观 → 定制 → 主页设置,确保将正确的页面设置为主页。然后,可以转到页面,点击主页以编辑内容。
您需要检查菜单,确保它们显示在正确的位置,并且外观符合您的要求。
您需要将小工具放到合适的小工具位置。与菜单一样,每个主题支持的位置各不相同。
唯一不会随主题一起转移的是自定义 CSS,因为它是特定于主题的。但是,您可以在外观 → 定制 → 额外 CSS 的 CSS 历史记录链接中恢复您过去的 CSS。
如果您改变了想法,那也没关系。如果您激活了一个主题后,又决定要恢复站点之前的外观,只需重新激活您站点上使用的先前主题即可。如果您不确定以前使用的是哪个主题,请转到 Jetpack → 活动日志,查看您站点近期的操作记录:

下一步: 上传主题。