默认主页是您站点主题自带的主页设计。本指南将向您介绍如何查找和编辑该页面。
如果您的站点使用的是支持站点编辑器的主题,则您可以访问并编辑默认主页。请查看站点仪表盘中的“外观 → 编辑器”,快速确定您的站点是否支持使用站点编辑器。
首先,请按照以下说明确保您的站点使用的是主题的默认主页,而非自定义主页。
根据您的管理员界面样式选择相应的选项卡:
- 访问您站点的仪表盘。
- 导航至“设置 → 阅读”。
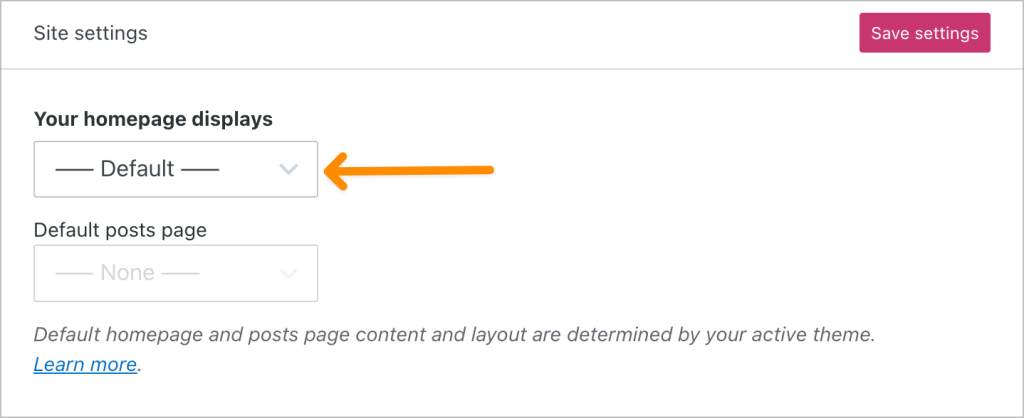
- 在“您的主页显示内容”下,将下拉菜单设置为“ — 默认 — ”。
- 点击屏幕顶部的“保存设置”按钮。

如果此处选择的是任何其他页面而非“ — 默认 — ”,则表明您的站点正在使用自定义主页。
要查找和编辑默认主页,请执行以下步骤:
- 访问您站点的仪表盘。
- 点击“外观 → 编辑器”。
- 点击右侧站点中的任意位置,打开编辑器并关闭左侧边栏:

您现在正在查看主页模板,其可能在屏幕顶部被标记为“主页”、“索引”或“首页”:

首先,您需要了解您站点主页模板的整体布局,这将对您很有帮助。如需查看模板布局,请点击屏幕左上角的图标(看上去像互相交叠的三条水平线),打开“列表视图”:

在这里,您将看到主页的所有元素(在 WordPress 编辑器中称为区块)。默认主页模板通常包含以下元素:
- 页眉:页眉包含站点标题、徽标和菜单等元素。页眉是一个模板部分,显示在整个站点上。因此,对页眉的任何编辑,都将应用于站点上插入了页眉模板部分的所有页面。
- 内容:页眉和页脚之间的所有内容都是主页的主要内容。您可能会看到按组、栏等形式组织的文本和图片。如果您的主题在主页上显示博文,则您可能也会在此处看到一个查询循环区块。
- 页脚:页脚包含站点标题、联系信息和 WordPress 页脚文本等元素。页脚是一个模板部分,显示在每个页面上。因此,对页脚所做的任何编辑,都将应用于站点上插入了页脚模板部分的任何位置。
虽然每个 WordPress 主题都不同,但这是默认主页模板的标准结构,您可以在大多数主题中看到。此外,您可能会在此模板中看到其他元素,您可以根据需要对其进行编辑。
默认主页为您提供了一个专业且设计良好的布局,您可以由此开始进行自定义。要个性化默认设计,您可以将文本和图片替换为自己的内容,也可以添加或删除页面上的任何元素。
- 要更改任何文本,请点击并输入您想要显示的新文本:

- 要更改字体和调色板,请使用“样式”选项。
- 要删除任何内容,请参阅“删除区块”。
- 要添加任何内容,请参阅“使用区块添加内容”。
- 要移动任何内容,请参阅“选择并移动区块”。
- 要更改导航菜单,请参阅“菜单”。
在对主页进行更改时,您可以点击右上角的“保存”按钮来保存更改:

观看我们录制的网络研讨会,获取有关设置有吸引力的主页的分步指导:
查看我们完整的网络研讨会时间表,了解如何使用您的 WordPress 网站完成更多工作。
