相关文章功能会从您的博客中提取相关内容,将其展示在文章底部。它使用您的文章内容、标签和分类,自动在您的站点上生成相关文章的列表。
如果启用了该功能,相关文章分类会显示在您的共享按钮和 WordPress.com 点赞(如果您已开启)下方。打开或关闭“相关文章”功能:
- 点击站点仪表盘左侧边栏的工具 → 营销。
- 在流量选项卡上,向下滚动到“相关文章”设置。
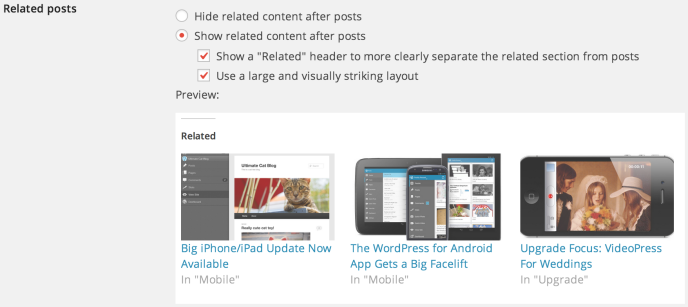
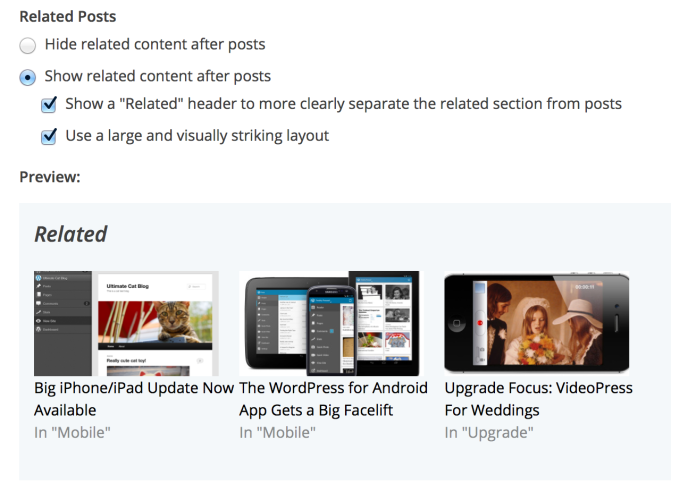
- 选择“在文章后显示相关内容”或“在文章后隐藏相关内容”,打开或关闭该功能。
- 务必记得滚动到页面底部并点击保存设置。

您还可以选择显示“相关”标题,以便更好地将该部分与文章的结尾分开——只需选中该复选框即可显示“相关”标题。

要使该部分更直观,您可以选中“使用醒目的大尺寸布局”旁边的复选框,以便在文章标题旁边显示相应的图像。

您还可以插入相关文章区块,直接在页面或文章的内容中显示相关文章。
使用区块主题时,如果您希望显示相关文章,则需要向单个文章模板添加相关文章区块。
如果您的博客符合以下要求,则“相关文章”部分将在工具 → 营销 → 流量页面上显示:
- 至少已发布 10 篇文章(避免文章简单地相互交叉链接)。
- 每篇文章至少 500 个字节(约 100 个字)
- 不得使用已经内置相关功能(例如 Traveler 或 Opti)的主题。对于这些主题,该功能已禁用。
- 站点必须公开,而不是处于即将推出或私密模式。
- 相关内容是自动生成的。目前,您不能手动重写任何文章链接。
- 如果您的付费套餐包含自定义 CSS,则可以使用自定义 CSS 定制“相关”部分的外观。
- 文章的特色图片将显示为缩略图。如果您还没有为文章设置特色图片,我们将查找幻灯片或图库,然后查找可附加到文章中的任何图片。如果我们找不到附加到该文章的任何图片,我们将查找您可能已在文章中插入的单张图片。
- 如果您在文章中使用了第三方服务图片(例如 Flickr),则只要图像可公开访问,WordPress.com 服务器就会提取该图片,将其缩放到合适的大小,然后将其设置为文章的缩略图。
- 图片必须大于 350 像素宽 × 200 像素高,否则无法添加。
- 缩略图自动调整和裁剪为 350 像素宽 × 200 像素高(比例为 1.75:1),从而呈现统一的视觉效果。此操作是自动完成的,因此无法对图像的裁剪位置进行微调。
这些说明参考的是 WP 管理界面。如需查看此界面,请点击右上角的界面选项卡,然后选择默认界面。
要在 WP 管理中打开和关闭“相关文章”,请转到设置 → 阅读。向下滚动到“相关文章”旁边的选项,然后选择“在博文后显示相关内容”或“在博文后隐藏相关内容”。务必记得滚动到页面底部并点击保存更改。