采用我们 WordPress.com Explorer、Creator 或 Entrepreneur 套餐的站点可使用此功能。如果您的站点使用了我们其中一个旧版套餐,则可以在购买专业版套餐后使用此功能。
您可以使用 CSS 编辑器定制 WordPress.com 站点的外观。它的工作原理是允许您添加自己的 CSS 样式,覆盖主题的默认样式。
在此指南中
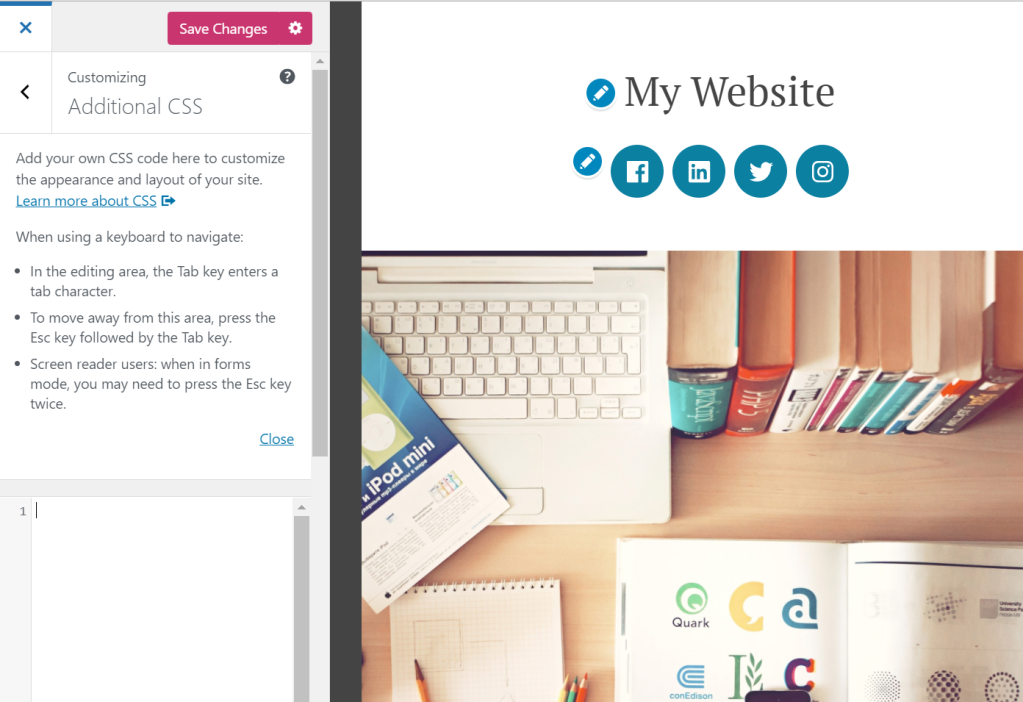
要访问 CSS 编辑器,请转到外观 → 定制 → 额外 CSS:

您在站点上添加 CSS 代码之后,您的更改将在右侧的站点预览中显示,但是只有您点击保存更改按钮后,这些更改才会生效。
系统会保存最近的 25 个 CSS 编辑修订版本,点击 CSS 编辑器底部的查看全部历史记录,可查看这些版本。如果该选项没有显示,这意味着没有可恢复的 CSS 历史记录。

CSS 是特定于主题的,因此当您更改主题时,所有的 CSS 都将移到修订版中。要查看或恢复之前的 CSS,请使用 CSS 修订版本。
CSS 意为 Cascading Style Sheets(级联样式表),是一种标记语言,可以控制网页上 HTML 元素的外观。使用 CSS 修改网站设计可以尽情挥洒创意,备受欢迎的 CSS Zen Garden 项目就是一个很好的例子:只需 CSS 就可以改变一个 HTML 文件的外观。
要想充分利用这一功能,需要了解 CSS 和 HTML 的相关工作原理,或至少有意学习相关知识。有关详情,请参阅本页面下方的 CSS 帮助部分。
如果您想定制众多 WordPress.com 主题中的一个,且不想自己学习 CSS,我们建议雇佣设计师来进行您想要的更改。
如果您刚刚开始,需要花一点时间来学习,但是 CSS 这项技能很有价值,在很多场合都会用到。网络上有很多很棒的资源,可以帮助您着手学习更多关于 HTML 和 CSS 的知识。这一系列有用的 CSS 相关文章就是不错的起点:
下面是一些贴士:
- 使用 CSS 验证器。
- 利用浏览器的开发者工具。如果是 Firefox,请使用 Firefox 开发者工具。如果是 Google Chrome,请使用开发者工具。观看 Firefox、Chrome、Safari 和 Internet Explorer 内置的开发者工具的入门视频,以帮助您入门。
教程
- HTML Dog 提供的 CSS 初学者教程
- FreeCodeCamp 提供的 CSS 基础知识简介
💡
了解如何应用 CSS 悬停效果以提升用户体验。
如果您使用自定义 CSS 修改了主内容区域的宽度,则应使用此选项。“媒体宽度”设置可用作全尺寸图像插入站点时的默认尺寸。请注意,它不会影响更改设置之前添加的一些图片的尺寸(具体取决于插入方式),并且您可能需要在更改设置后重新插入其中一些图片。
默认情况下,您添加到 CSS 编辑器的自定义 CSS 将在主题的原始 CSS 之后进行加载,这意味着您的规则可优先于主题样式并可覆盖主题样式。
您可以点击请勿使用主题的原始 CSS 选项,完全关闭主题的原始 CSS。此操作将允许您将 WordPress.com 主题用作空白画布,以便使用 CSS 进行设计。这属于高级选项,只有在您要重新开始并为主题从头开始设计 CSS 时才能使用。
如果您想在现有的 CSS 规则(这是最常见的推荐方法)基础上进行创作,那么可以禁用此选项。
如果您想了解从哪里能找到主题的原始 CSS 作为参考,最好使用您的浏览器工具。大多数现代浏览器都内置了 Web 检查器。您可以右击并选择“检查元素”选项来查看您所点击项目的 HTML,以及它所应用的所有 CSS。用于查看 CSS 的两种热门工具分别是 Firefox 开发者工具和 Chrome 开发者工具。为了帮助您入门,您可以查看支持页面,其中包含有关通过浏览器内置的 Web 开发者工具如何查找主题的 CSS 的简要截屏视频。
WordPress.com 支持 CSS 预处理程序 LESS 和 Sass(SCSS 语法)。对于希望利用变量和混合等 CSS 扩展程序的用户来说,这属于高级选项。请访问 LESS 和 Sass 网站,了解更多信息。
所有 WordPress.com 用户都需要维护工具栏(登录时显示在 WordPress.com 站点顶部的深色栏)。如果客户在站点上启用了插件,可以联系支持人员,请求他们帮助删除工具栏(如果需要)。
所有 WordPress.com 用户都可以从多个页脚文本选项中进行选择,从简单的 WordPress.com 徽标到“WordPress.com 网站”或“由 WordPress.com 提供支持”等文本选项。可以在符合条件的套餐中隐藏页脚文本。详情请参阅本指南。
只要页脚文本仍可读,即可修改其样式(即颜色和字体大小)。您还可以使用 CSS 向现有页脚添加版权通知等内容。
可以,但仅限启用插件的站点。
您可以按照以下步骤设置您站点的字体。在使用 CSS 时,只能在前端使用这两种 Web 字体。不过,您可以使用第三方插件添加其他字体。
可以。您可以将图像上传到您的媒体库,然后通过 CSS 样式表中的定向 URL 引用它。下面是一个简单的例子,说明了如何在您的样式表中使用背景图像:
div#content {
background-image: url('https://example.files.wordpress.com/1999/09/example.jpg');
}
WordPress.com 上的所有升级版套餐都是按年续订。如果您选择取消订阅,您的自定义 CSS 仍会保存,但不再应用于您的站点供其他人查看。如果您想将样式重新应用到您的站点,可以重新购买升级版套餐,然后,只要您未更改主题,样式便会自动重新应用。如果您已经更改了主题,则可以通过 CSS 面板中编辑器上方的“CSS 修订版”链接找到以前的 CSS。