当您启动一个新站点时,系统会自动为您创建一个菜单。但如果您需要从头开始添加新菜单,请参阅本指南,了解具体的操作方法。
📌
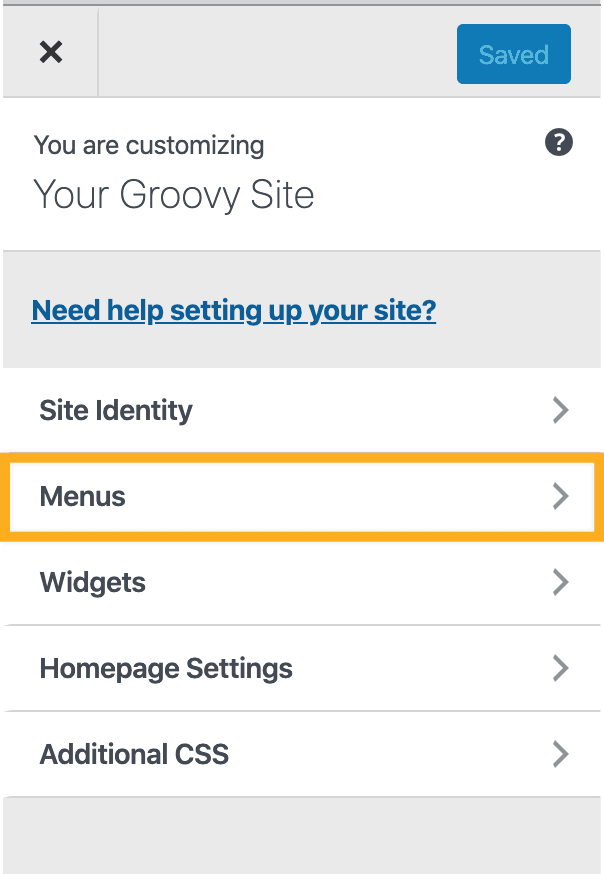
如需确定应遵循本指南的哪个部分,请访问您的仪表盘,并选中左侧的外观。如果看到编辑器,请遵循本指南的站点编辑器部分。否则,请遵循 WP 管理或定制器说明。
在站点编辑器中,菜单来自导航区块。请按照以下步骤创建新菜单。
- 访问您站点的仪表盘。
- 导航至“外观 → 编辑器”。
- 选择您希望显示导航菜单的“模板”或“模板部分”。
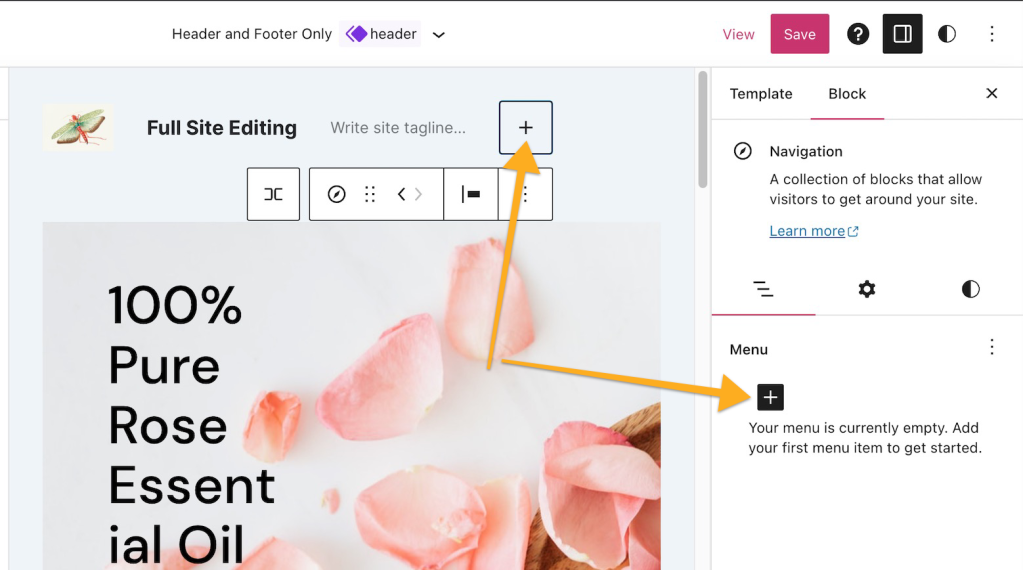
- 点击“+ 区块插入器”图标。
- 使用区块插入器中的搜索字段搜索“导航”
- 点击导航区块,将区块添加到您的站点。
如果您的站点是新站点,或者您想创建与添加导航区块时预选的菜单不同的菜单,您可以按照以下步骤进行操作:
- 访问您站点的仪表盘。
- 导航至“外观 → 编辑器”。
- 选择您希望显示导航菜单的“模板”或“模板部分”。
- 点击页面上的现有菜单。
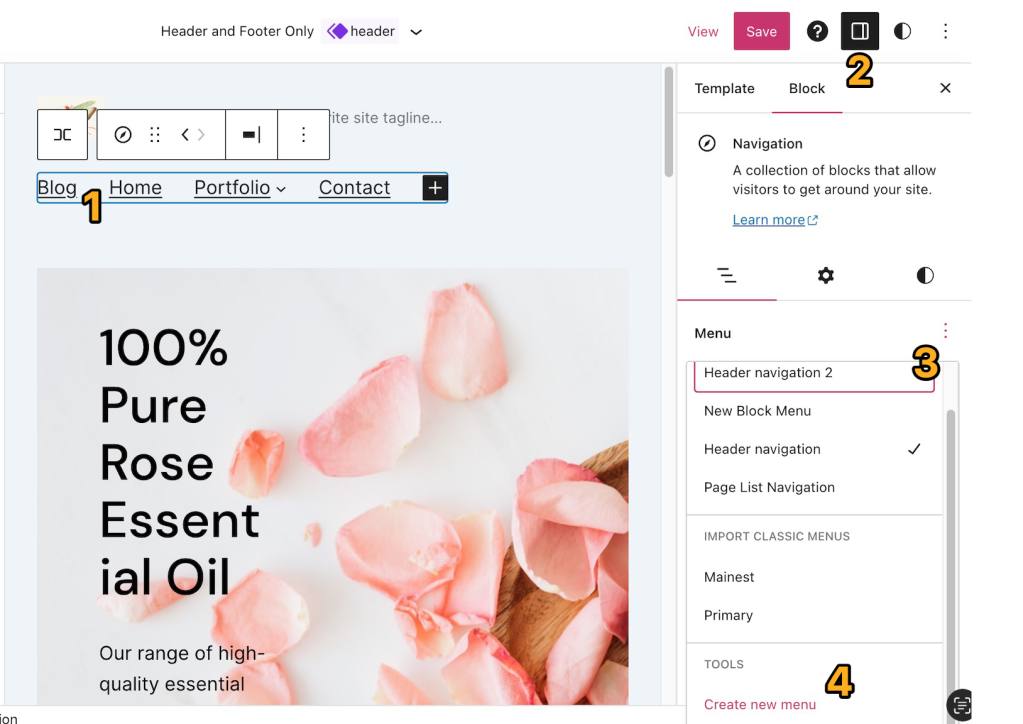
- 点击编辑器右上角的“设置”图标,打开边栏设置区域。这个图标看起来像两个宽窄不一的栏目拼在一个方框里面。
- 在右侧边栏设置中的“菜单”部分,点击三个点/省略号图标。
- 滚动到弹出窗口的底部,然后点击“创建新菜单”链接。

- 点击“创建新菜单”链接后,现有菜单将从页面上被删除,取而代之的是一个新的空白导航区块。
- 新菜单将自动命名为“导航”或“标题导航”。您可以稍后在导航区块设置的“高级”部分更改此名称。
- 点击“+ 区块插入器”,开始向导航区块添加新菜单项:

- 添加完菜单项后,点击编辑器右上角的“保存”,以更新页面并保存您的新菜单。
在大多数情况下,您会使用上述站点编辑器来创建站点菜单。 但是,如果您的站点使用的是经典主题或第三方主题,则您可能需要使用 WP-Admin 或定制器来编辑您的菜单。
根据您的界面选择相应的选项卡: