AMP(加速移动页面)是一种开源框架,允许浏览器和应用程序在移动设备上快速加载您站点的内容。
通过 AMP 插件,AMP 可访问新的支持插件的站点。对于 2022 年 6 月 13 日前创建的支持插件的 WordPress.com 站点,默认已安装 AMP 插件。
AMP 可创建近乎瞬间加载的网站和广告,从而为您的站点访客提供在移动设备和桌面上流畅、更加富有吸引力的体验。
AMP 的主要优势是提供快速加载移动体验。您站点的所有博文(当前不支持首页、存档和页面)都将具有动态生成的 AMP 兼容版本。在移动设备中搜索时,您的站点在 Google 中的搜索结果也会由 AMP 徽章标记:

请访问 AMP 站点,详细了解其工作原理。
如果您希望向 Google(以及您站点的潜在访客)显示网站的非 AMP 版本,则可以通过插件 → 已安装的插件禁用 AMP 插件。
📌
AMP 仅用于未拦截爬网的公共站点。如果 AMP 框不可用,请查看您的站点隐私设置,将其设置为公共。
您可以转到外观 → 定制 → AMP → 设计,以更改您文章的 AMP 版本的外观。由于 AMP 规范对页面设计仅有最低要求,因此您将看到用于更改页眉文本颜色、页眉背景、链接颜色以及背景配色方案的选项。

自定义 CSS 不适用于文章的 AMP 版本。
若要在安装和激活后使用 AMP 插件,请点击仪表盘中的 AMP。
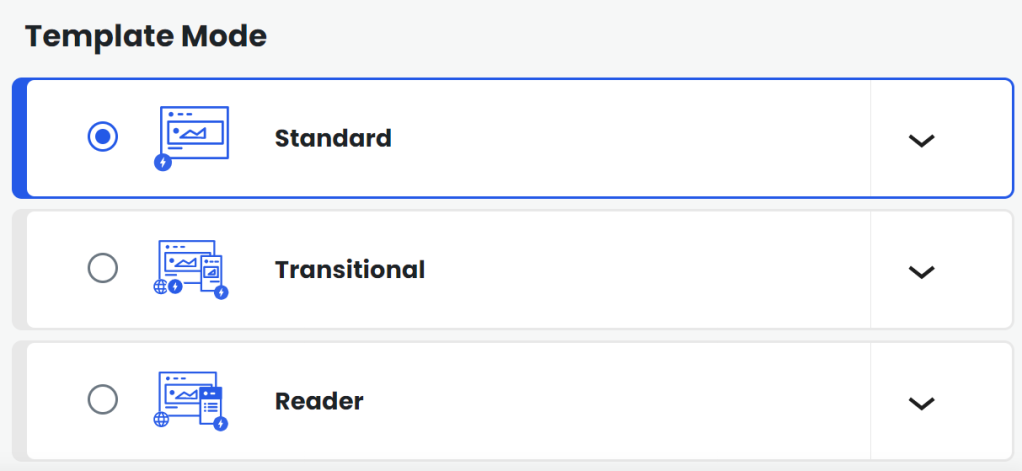
在 AMP 设置中,您将看到三种模板模式:

标准:在此模式下,该插件使站点能够将 AMP 作为内容在台式机和移动设备上的唯一版本。整个站点将作为有效的 AMP 页面(称为 AMP 优先)。
在这种模式下,不会将“?amp”查询添加到任何 URL。
转移:如果您的主题中提供了模板和样式设置,则 AMP 在显示 AMP 和非 AMP 内容时,都将依赖于主题的模板和样式。这意味着您的 AMP 和非 AMP 内容将具有相似的外观。
在这种模式下,“?amp”查询会添加到 AMP 内容的 URL 中。
在这种情况下,通常只能在移动设备上通过特定源(例如 Google 搜索和 Twitter)或手动添加“?amp”查询的方式才能查看 AMP 页面。
阅读器:AMP 内容将以基本模板(顶部带有蓝色栏)提供,与已启用主题中的模板区分开来。阅读器模式不太可能干扰第三方主题或插件提供的功能。
在这种模式下,AMP 文章的 URL 通常以 /amp/ 结尾,而页面的 URL 则以 ?amp 结尾。
要访问 AMP 分析,您必须在自己的网站上设置 Google 分析。请在此处了解如何设置 Google 分析。
- 在您的 Google 分析账户中,点击“管理”→“属性设置”,获得“属性 ID”,其形式类似于 UA-XXXXX-Y。
- 修改以下脚本,将 UA-XXXXX-Y 替换为您的属性 ID。
{
"vars": {
"account":"UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
3.复制该脚本,然后在您的站点中转到“AMP”→“分析”。在“类型”字段中,输入 googleanalytics。
将代码粘贴到“JSON 配置”字段中。

4.点击“保存”。
您可能会在您的站点上收到关于 AMP 的 Google 消息。
“错误”一词可能有点用词不当,因为这暗示着需要修复某些问题,而真实情况通常并非如此。“错误”是指发现的与 AMP 不兼容且已从页面中删除、不再显示的内容(这是我们期望 AMP 插件在“标准”模式和“转移”模式下采取的措施)。您的主题文件并未被编辑。这些内容通常是(即便算不上一直是)多余的 CSS(超过 50kb 限制的 CSS)或 JavaScript。错误索引列出了整个站点的所有这些项目。
总体而言,您可以忽略这些内容,除非某些内容看起来不正确,或在页面上不能正常工作。
在您将页面中某些部分需要的 CSS 作为超过 50kb 的 CSS 删除时,就可能发生这类错误。
修复此问题的选项:
- 在可以从站点上完全删除的错误中查找 CSS(例如,从可以停用的插件或 Jetpack 模块中)。
- 如果该页面包含来自区块编辑器或页面生成器的大量内联 CSS,请考虑减少该页面上的项目(拆分成多个子页面,或者对页面进行分页)。
- 选择“保留”CSS:这会造成包含特定 CSS 的每个页面都不是有效的 AMP 页面,并将以非 AMP 格式显示。
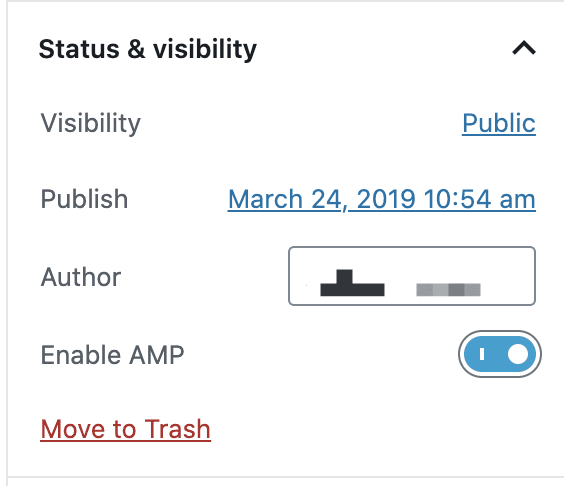
- 您可以停用单个页面的 AMP,方法是编辑该页面并点击文档的“状态和可见性”设置中的“启用 AMP”开关。
例如,Twitter 小工具不显示、Facebook 小工具不显示文章、幻灯片不能正常翻页、下拉子菜单不起作用、移动菜单不起作用。
发生这类问题的原因在于,加载这些项目或播放动画所依赖的 JavaScript 已被删除。
“错误”一词可能有点用词不当,不过这通常代表着一两件事:
- 您通常不需要采取任何措施。
- 如果您的站点上出现样式错误,或者依赖 JavaScript 的功能无法正常工作,您可能需要对其进行修复。
AMP 插件从页面的 AMP 版本中删除了不符合其规范的 JavaScript 和 HTML。(AMP 版本页面 URL 的末尾添加有“/?amp”)。
它还会删除超过 50KB 限制的 CSS(插件首先会尝试缩小 CSS,然后才会删除)。
如果您的主题/插件可以在没有 CSS 或 JavaScript 的情况下运行,则删除 JS 后仍然可以保证可接受的 AMP 体验。
您可以查看站点的 AMP 版本,看看要不要删除这些标记。如果删除大多数脚本令您无法接受,则您可以执行三种操作:
- 切换到兼容 AMP 的主题/插件。
- 使用子主题和/或自定义插件,防止为了添加 AMP 组件而输出无效标记。
- 激活阅读器模式。如上所述,AMP 页面与您站点的其余部分的显示效果并不相同,但将是您站点的完全兼容版本。
- 您还可以点击文档的“状态和可见性”设置中的“启用 AMP”开关,停用特定页面的 AMP。这将产生不兼容 AMP 的页面版本。