Tablo Bloku, herhangi bir gönderide veya sayfada (nihayet!) kolaylıkla tablo oluşturmanızı sağlar.

Tabloların sayfa tasarımından çok tablolaştırılmış veriler için kullanılması daha yararlıdır (örneğin sayfanızda sütunlar olmasını istiyorsanız Sütun Blokunu kullanabilirsiniz!).
Blok Ekle düğmesine tıklayarak veya yeni bir blokta /tablo yazarak bir Tablo Bloku ekleyebilirsiniz.
Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
Blok Araç Çubuğu
Blok araç çubuğunu görüntülemek için bloka tıklayabilirsiniz, böylece araç çubuğu görünür. Her blokun, kendisini doğrudan düzenleyicide yönetmenize imkan veren, bloka özgü denetimleri vardır. Tablo bloku, araç çubuğunda şu seçenekleri sunar:

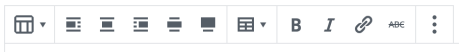
Tablo Bloku bazı standart simgelere ve Tabloyu Düzenle düğmesine sahiptir. Araç çubuğu seçenekleri:
- Bloku ve Blok Stillerini Dönüştür
- Sola hizala
- Ortala
- Sağa hizala
- Geniş (tema tarafından destekleniyorsa)
- Tam genişlik (tema tarafından destekleniyorsa)
- Tabloyu düzenle
- Kalın
- İtalik
- Köprü
- Üzeri Çizili
- Daha Çok Seçenek
Blok Ayarları
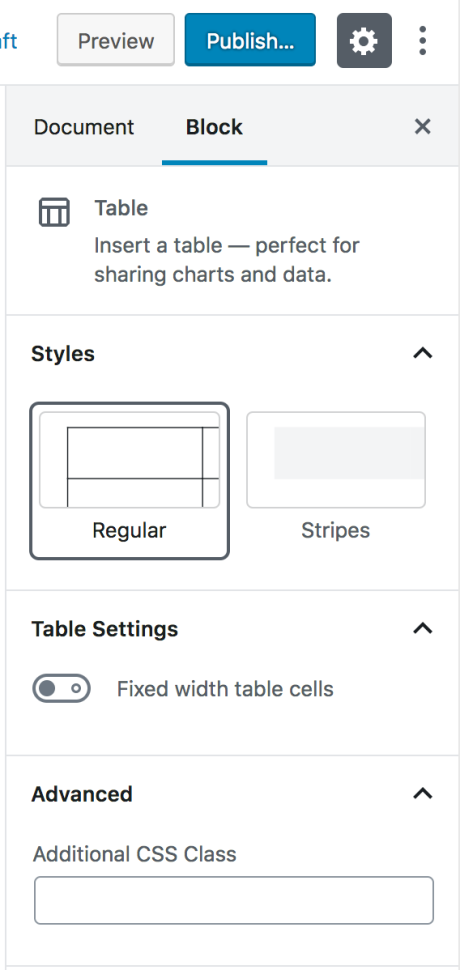
Blok araç çubuğundaki seçeneklere ek olarak düzenleyici kenar çubuğunda her blokun kendine özgü seçenekleri bulunur. Kenar çubuğunu görmüyorsanız Yayımla düğmesinin yanında bulunan “dişli” simgesine tıklayın.

Stiller
Tablolar için varsayılan olarak iki stil vardır: Normal ve Şeritli.
Normal stilde düz bir arka plan ve hücrelerin etrafında kenarlık vardır. Şeritli stilde alternatif sütun arka plan renkleri vardır.
Tablonun son görünümü, temanıza bağlı olarak değişebilir.
Tablo Ayarları
Tabloyu sabit genişlikte hücreler kullanacak şekilde ayarlama seçeneğiniz vardır, böylece sütun genişlikleri tablo içeriğine göre ayarlanmaz ve tüm sütunlar eşit genişlikte kalır.
Gelişmiş
Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloku uygun gördüğünüz şekilde tasarlamanızı sağlar.
