Oturum açma/kapatma bloku sitenizdeki oturum açma ve kapatma bağlantılarını görüntüler.
Bu kılavuzda
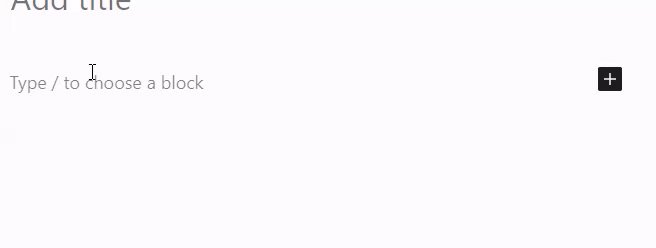
Oturum açma/kapatma blokunu eklemek için + Blok Ekleyici simgesine tıklayın ve “giriş”i aratın. Bloku gönderiye veya sayfaya eklemek için tıklayın.
💡
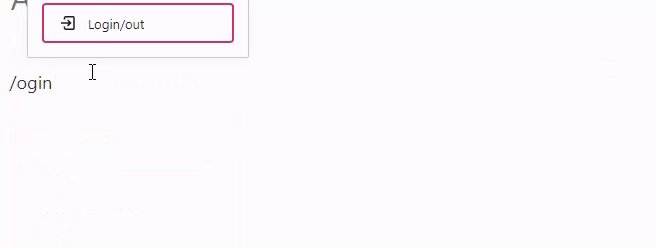
Ayrıca klavyenizi kullanarak yeni bir satırda /login yazıp enter tuşuna basarak yeni bir Oturum açma/kapatma blokunu hızlı bir şekilde ekleyebilirsiniz.

Blok ekleme hakkında ayrıntılı yönergelere buradan ulaşabilirsiniz.
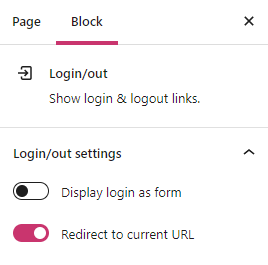
Bloka tıkladığınızda sağ kenar çubuğunda ek blok ayarlarını görürsünüz. Kenar çubuğunu görmüyorsanız, ayarları görüntülemek için sağ üst köşedeki ⚙️ (dişli çark) simgesine tıklamanız gerekebilir.

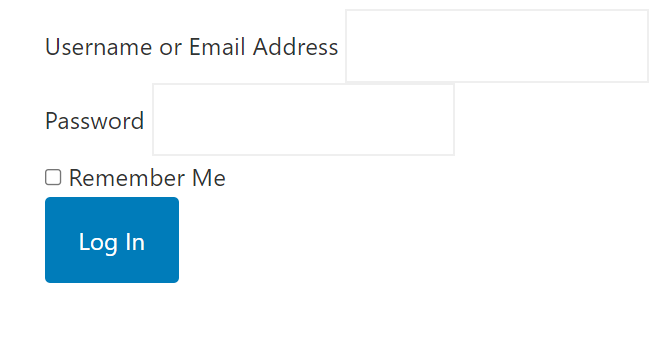
Oturum açma formu görüntüle kapalıyken, “Oturum aç”, WordPress.com giriş ekranına bağlanan bir metin olarak gösterilecektir. Bu seçenek açıkken, sayfanız buna benzer bir giriş formu görüntüler (gerçek görünüm temanıza göre değişir):

Geçerli URL’ye Yönlendir‘i etkinleştirirseniz giriş yaptığınızda mevcut sayfaya yönlendirilirsiniz.
Gelişmiş
Gelişmiş sekmesi, bloğunuza CSS sınıfı eklemenize imkan tanıyarak özel CSS yazmanızı ve bloğu uygun gördüğünüz şekilde tasarlamanızı sağlar.
