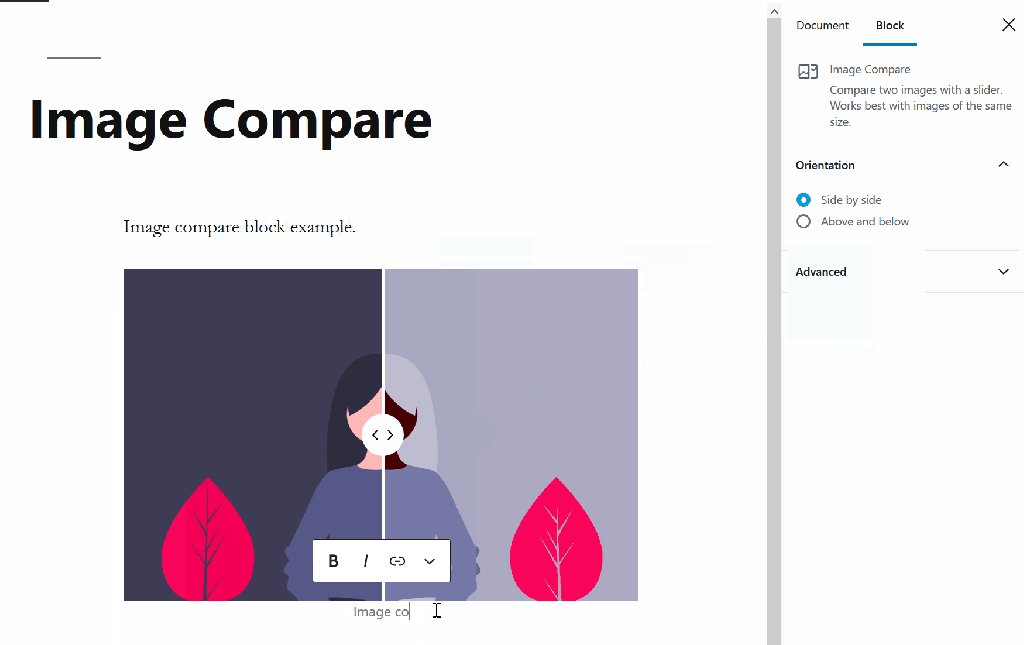
İki görseli yan yana (veya yukarı ve aşağı) yerleştirmek için Görsel Karşılaştırma blokundan yararlanın ve iki görsel arasındaki farkları ortaya çıkarmak için bir kaydırıcı kullanın. İşte bir örnek:


Bir Görsel Karşılaştırma bloku eklemek üzere blok kütüphanesini açmak için blok ekleyici simgesine tıklayın ve Görsel Karşılaştırma blokunu seçin.
Blok eklemeyle ilgili ayrıntılı talimatları buradabulabilirsiniz.

Blok, aynı genişlik ve yükseklikteki iki görüntüyle en iyi şekilde çalışır.
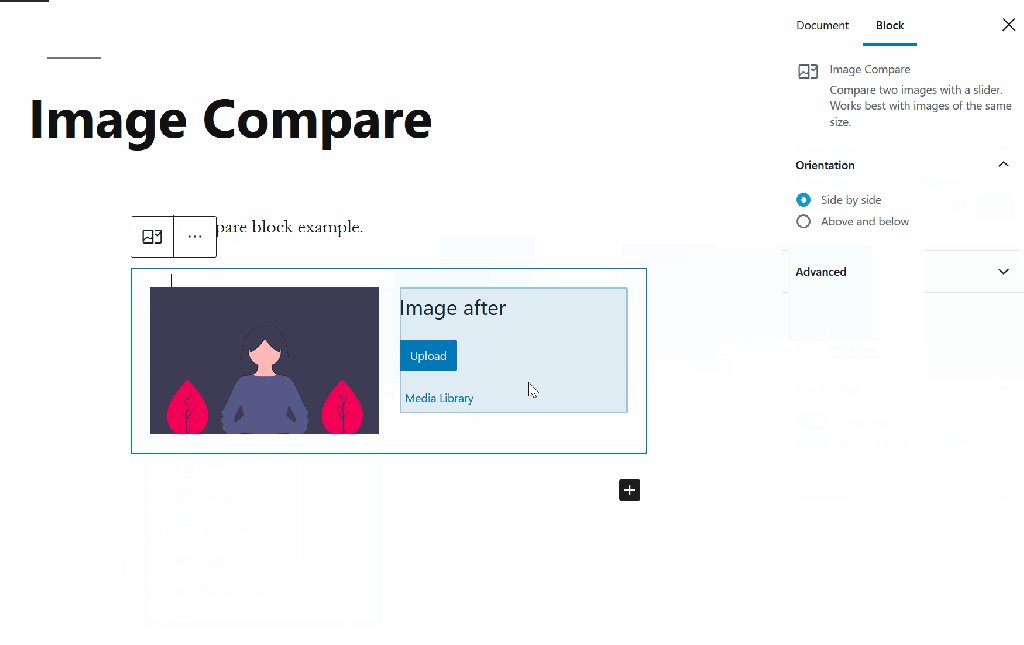
Hem önceki hem de sonraki konumlar için görselleri bloka sürükleyip bırakabilirsiniz. Ayrıca Karşıya Yükle düğmesine tıklayabilir veya Ortam Kütüphanemize önceden yüklenmiş görseller arasından seçim yapabilirsiniz:

Görsellerinizi yükledikten sonra bloka bir başlık ekleyebilirsiniz.
Yanlış görseller yüklerseniz veya sıralarını değiştirmek isterseniz bloku silmeniz ve baştan başlamanız gerekir.
Blok araç çubuğundaki seçeneklere ek olarak düzenleyici kenar çubuğunda her blokun kendine özgü seçenekleri bulunur. Kenar çubuğunu görmüyorsanız Yayımla düğmesinin yanında bulunan “dişli” simgesine tıklamanız yeterlidir.

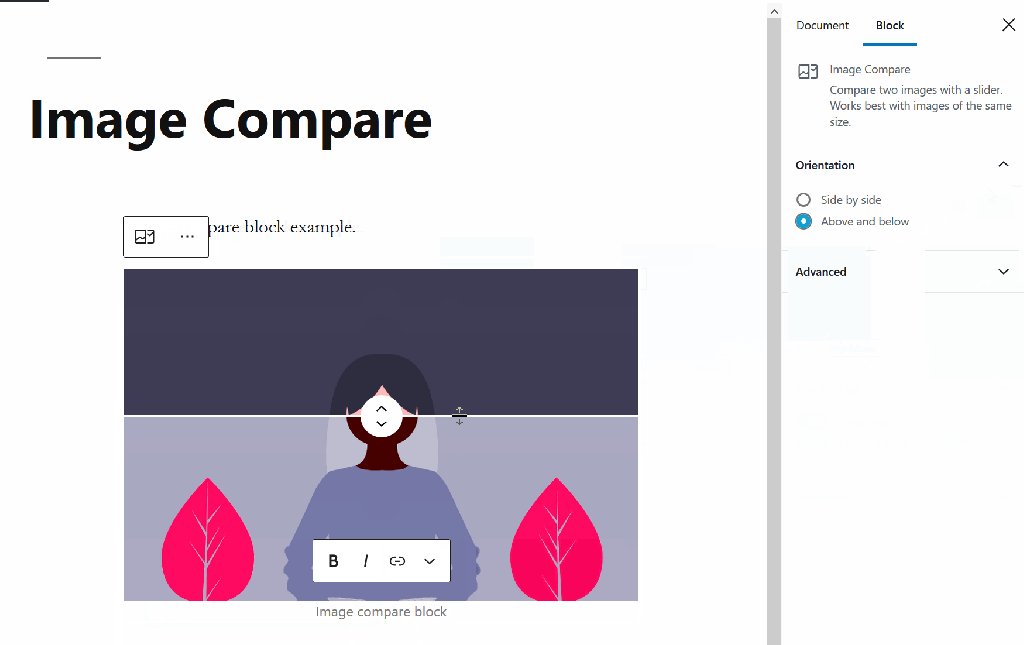
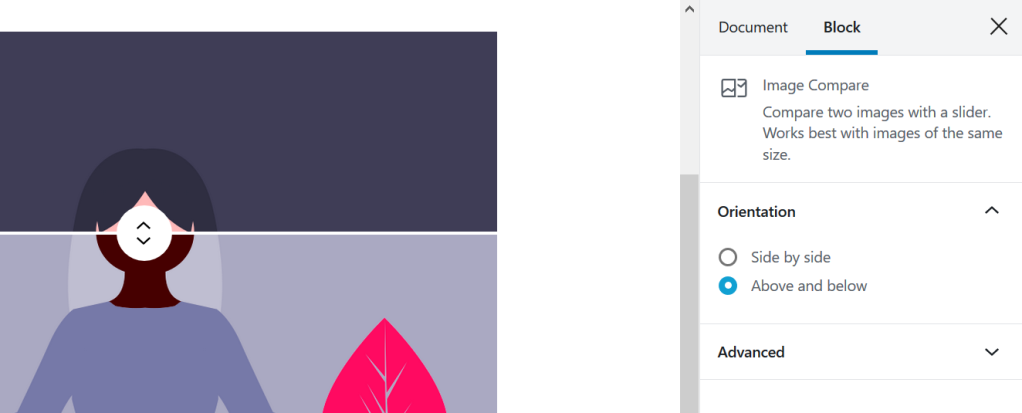
Yön ayarlarını kullanarak yönü yan yana ile yukarı/aşağı arasında değiştirebilirsiniz:

Gelişmiş sekmesi, blokunuza CSS sınıfı eklemenize imkan sunarak özel CSS yazmanızı ve bloka istediğiniz stili vermenizi sağlar. Daha fazla bilgi edinin.
